表单布局
表单布局
多列布局 (column)
Since
v1.6.0

类似于上图的左右两列布局方式,可以参考下面的代码来实现
// 第一列占据1/2的页面宽度
$form->column(6, function (Form $form) {
$form->text('name')->required();
$form->date('born')->required();
$form->select('education')->options([...])->required();
$form->text('nation')->required();
$form->text('native')->required();
$form->text('job')->required();
$form->text('code')->required();
$form->text('phone')->required();
$form->text('work')->required();
$form->text('census')->required();
});
// 第二列占据1/2的页面宽度
$form->column(6, function (Form $form) {
$form->image('avatar');
$form->decimal('wages');
$form->decimal('fund');
$form->decimal('pension');
$form->decimal('fee');
$form->decimal('business');
$form->decimal('other');
$form->text('area')->default(0);
$form->textarea('illness');
$form->textarea('comment');
});
// 调整所有表单的宽度
$form->width(9, 2);以上布局功能使用了bootstrap的栅格布局系统,所有列的宽度总和不得超出12
多行布局 (row)
使用
$form->row(function (Form\Row $form) {
$form->width(4)->text('username')->required();
$form->width(3)->text('title');
...
});
$form->row(function (Form\Row $form) {
...
});
...效果
选项卡表单 (tab)
如果表单元素太多,会导致表单页面太长, 这种情况下可以使用tab方法来分隔表单:
$form->tab('Basic info', function (Form $form) {
$form->text('username');
$form->email('email');
})->tab('Profile', function (Form $form) {
$form->image('avatar');
$form->text('address');
$form->mobile('phone');
})->tab('Jobs', function (Form $form) {
$form->hasMany('jobs', function () {
$form->text('company');
$form->date('start_date');
$form->date('end_date');
});
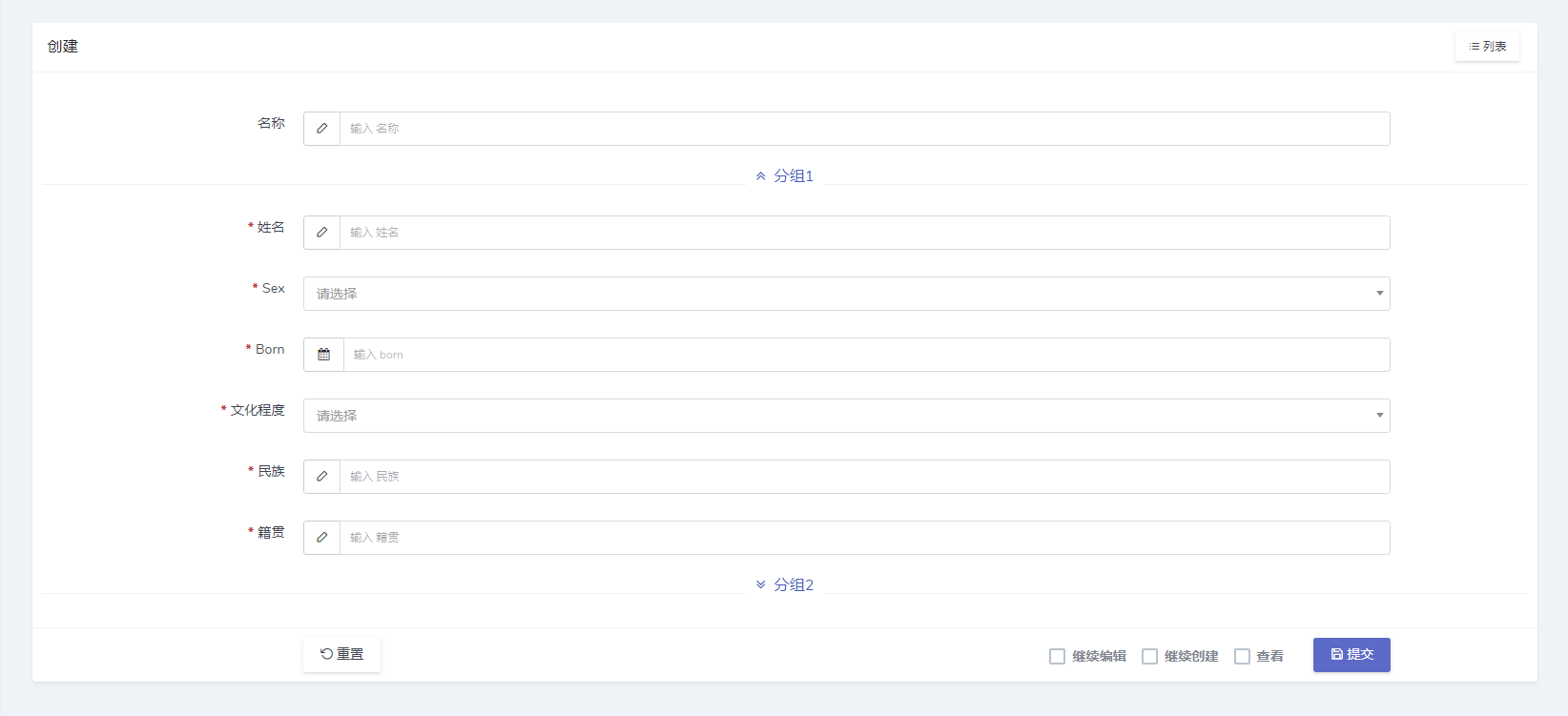
})Fieldset布局
$form->fieldset('分组', function (Form $form) {
$form->text('company');
$form->date('start_date');
$form->date('end_date');
});如果想要默认收起
$form->fieldset('分组', function (Form $form) {
...
})->collapsed();效果
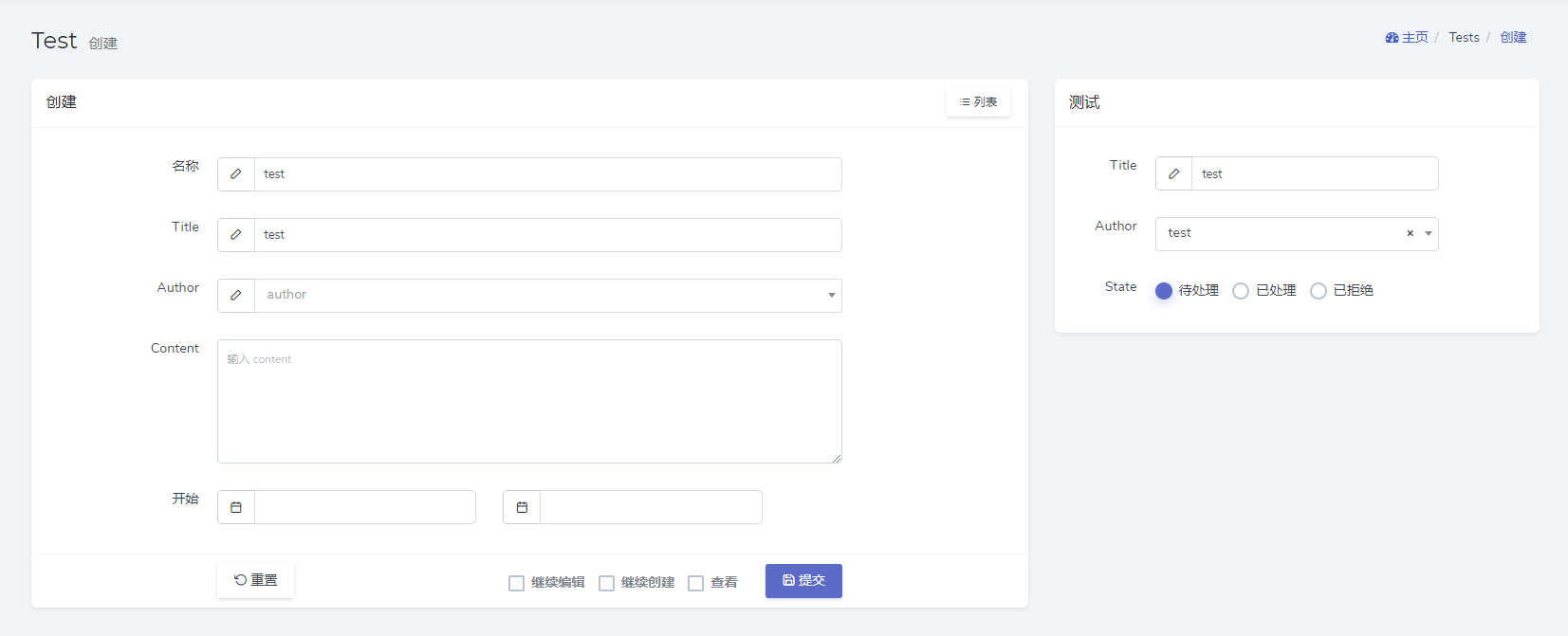
分块布局 (block)
如果你的表单中字段非常多,那么可以通过以下方式让你的表单分块布局
$form->display('id');
$form->text('name');
$form->text('title');
$form->text('author');
$form->textarea('content');
$form->datetimeRange('start', 'end', '开始');
// 设置默认卡片宽度
$form->setDefaultBlockWidth(8);
// 分块显示
$form->block(4, function (Form\BlockForm $form) {
$form->title('测试');
$form->text('title')->default('test');
$form->select('author')->options(['test']);
$form->radio('state')->options([0 => '待处理', 1 => '已处理', 2 => '已拒绝'])->default(0);
});效果

 Dcat Admin 中文文档
Dcat Admin 中文文档



 关于 LearnKu
关于 LearnKu



