避免 301/302 重定向

说明
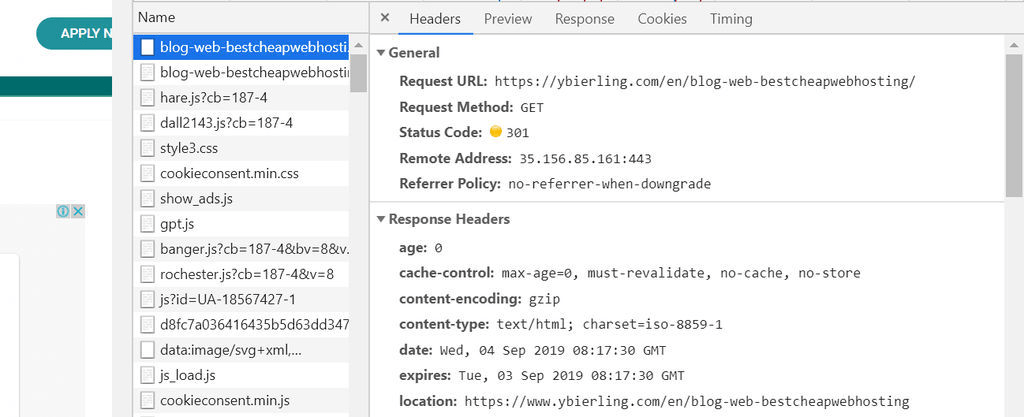
HTTP 重定向通过 301/302 状态码实现。下面是一个 301 状态码的 HTTP 头:
HTTP/1.1 301 Moved Permanently
Location: http://example.com/newuri
Content-Type: text/html浏览器会自动跳转到 Location 域指明的 URL。重定向需要的所有信息都在 HTTP 头部,而响应体一般是空的。其实额外的 HTTP 头,比如 Expires 和 Cache-Control 也表示重定向。除此之外还有别的跳转方式:refresh 元标签和 JavaScript,但如果你必须得做重定向,最好用标准的 3xx HTTP 状态码,主要是为了让返回按钮能正常使用。
影响
客户端收到服务器的重定向响应后,会根据响应头中 Location 的地址再次发送请求。重定向会影响用户体验,尤其是多次重定向时,用户在一段时间内看不到任何内容,只看到浏览器进度条一直在刷新。
常见错误
有一种常见的极其浪费资源的重定向,而且 Web 开发人员一般都意识不到这一点:URL 末尾应该添加/但未添加。比如,访问http://astrology.yahoo.com/astrology 将被 301 重定向到 http://astrology.yahoo.com/astrology/(注意末尾的 /)。如果使用 Apache,可以通过 Alias 或 mod_rewrite 或 DirectorySlash 解决这个问题。
另一种常见用途是从旧站点跳转到新站点,有时是跳转到同一站点的不同部分,或者针对用户的不同情况(浏览器类型,用户帐号类型等等)做一些处理。用重定向来连接两个网站是最简单的,只需要少量的额外代码。虽然在这些时候使用重定向减少了开发人员的开发复杂度,但降低了用户体验。一种替代方案是用 Alias 和 mod_rewrite,前提是两个代码都在相同的服务器上。如果是因为域名变化而使用了重定向,就可以创建一条 CNAME(创建一个指向另一个域名的 DNS 记录作为别名)结合 Alias 或者 mod_rewrite 指令。




 关于 LearnKu
关于 LearnKu



