压缩 JavaScript 和 CSS

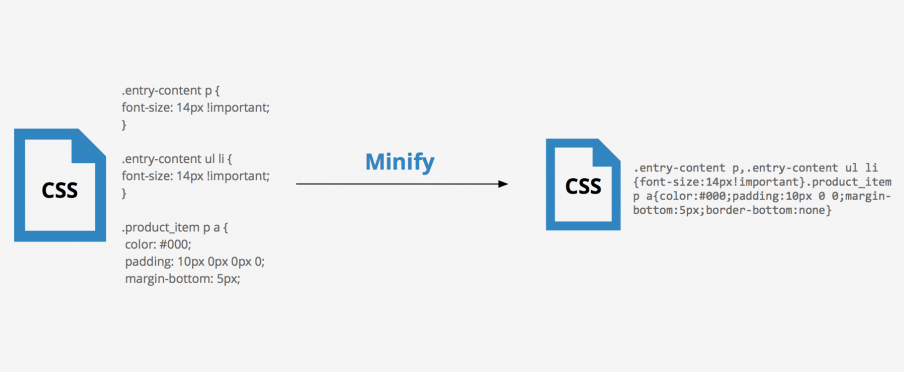
压缩具体来说就是从代码中去除不必要的字符以减少大小,从而提升加载速度。代码最小化就是去掉所有注释和不必要的空白字符(空格,换行和 tab)。
在 JavaScript 中这样做能够提高响应性能,因为要下载的文件变小了。两个最常用的 JavaScript 代码压缩工具是JSMin 和YUI Compressor,YUI compressor 还可以压缩 CSS。
混淆 是一种可选的源码优化措施,要比压缩更复杂,所以混淆过程也更容易产生 Bug。在对美国前十的网站调查中,压缩可以缩小 21%,而混淆能缩小 25%。虽然混淆的缩小程度更高,但比压缩风险更大。
除了压缩外部脚本和样式,行内的和块也可以压缩。即使启用了gzip 模块,先进行压缩也能够缩小 5% 或者更多的大小。JavaScript 和 CSS的用处越来越多,所以压缩代码会有不错的效果。
译者注:得益于 Node.js 的流行,开源社区涌现出许多高效、易用的前端优化工具,JavaScript 和 CSS 压缩类如 UglifyJS 2、csso、cssnano 等都是很成熟的工具。
对于内嵌的 CSS 和 JavaScript,也可以通过 htmlmin 等工具压缩。
这些项目都有 Gulp、Webpack 等流行构建工具的配套版本。




 关于 LearnKu
关于 LearnKu



