减少 HTTP 请求数

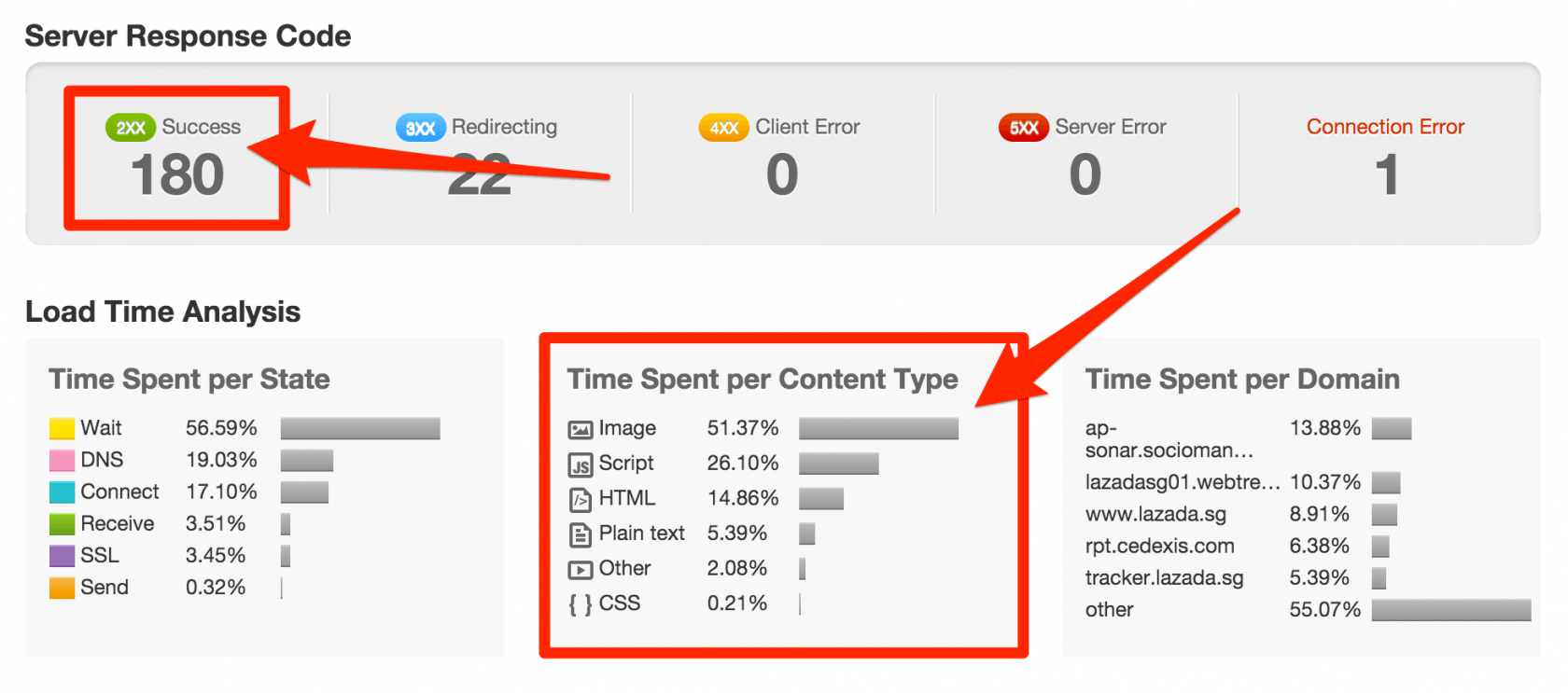
Web 前端 80% 的响应时间花在图片、样式、脚本等资源下载上。最直接的方式是减少页面所需资源,但并不现实。所以,减少 HTTP 请求数主要的途径是:
合并 JS/CSS 文件
服务器端(CDN)自动合并,基于 Node.js的文件合并工具,通过把所有脚本放在一个文件中的方式来减少请求数。
最好的优化是做到页面只加载一个 CSS 和一个 JS。

使用 CSS Sprite
将背景图片合并成一个文件,通过background-image 和 background-position 控制显示
行内图片(Base64编码)
使用Data URI scheme将图片嵌入HTML或者CSS中;或者将CSS、JS、图片直接嵌入HTML中,会增加文件大小,也可能产生浏览器兼容及其他性能问题。
减少页面的 HTTP 请求数是个起点,这是提升站点首次访问速度的重要指导原则。




 关于 LearnKu
关于 LearnKu



