awesome-font 安装成功 但是运行 NPM run watch-poll 报错
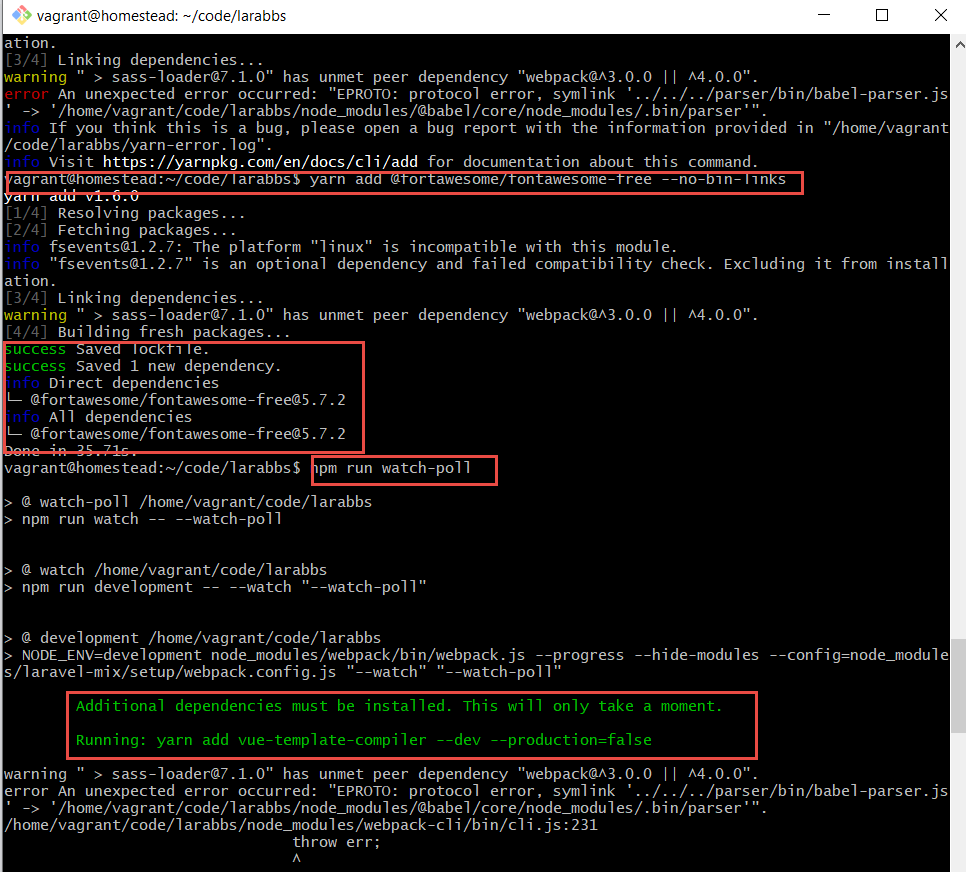
安装$ yarn add @fortawesome/fontawesome-free成功后,在package.json里面也可以看到
"dependencies": {
"@fortawesome/fontawesome-free": "^5.7.2"
}
在scss文件中添加import
// Fontawesome
@import '~@fortawesome/fontawesome-free/scss/fontawesome';
@import '~@fortawesome/fontawesome-free/scss/regular';
@import '~@fortawesome/fontawesome-free/scss/solid';
@import '~@fortawesome/fontawesome-free/scss/brands';
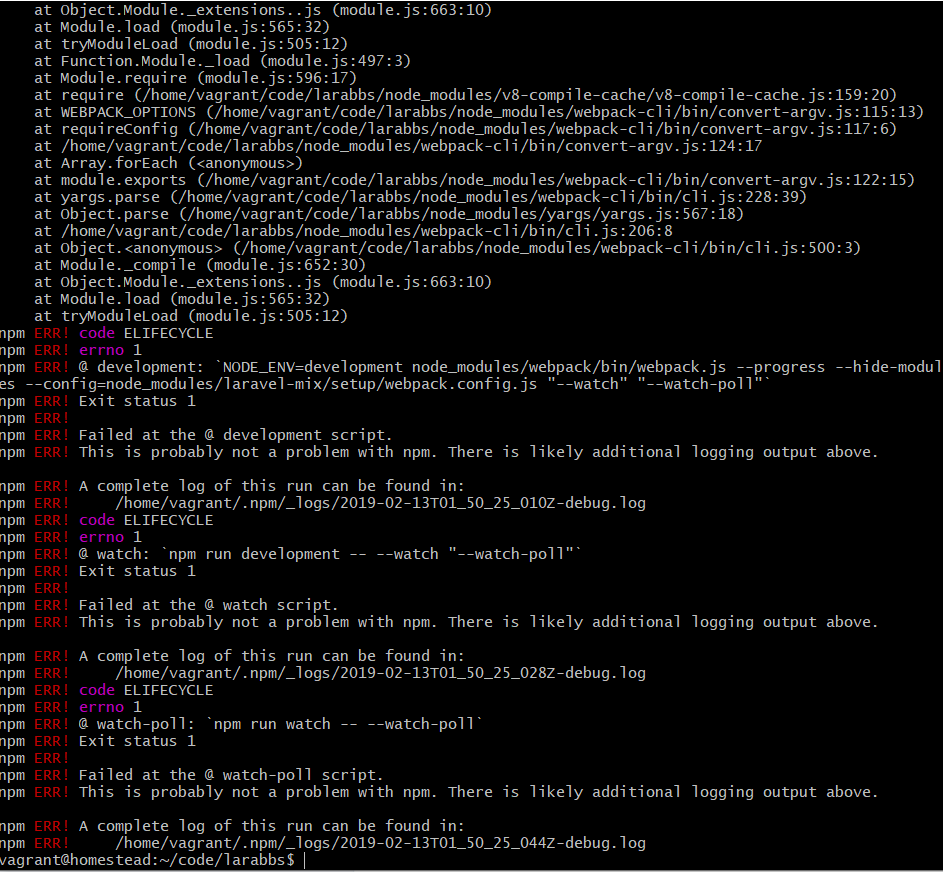
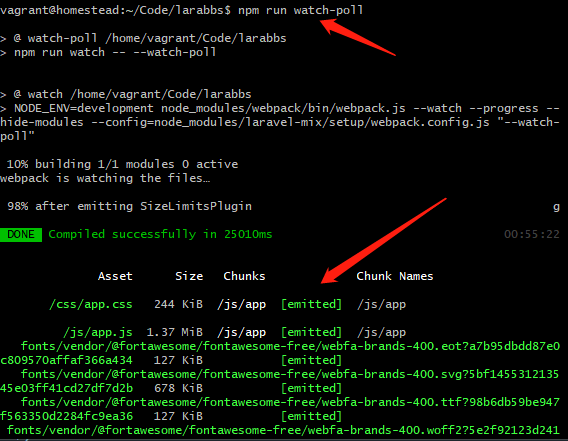
然后运行npm run watch-poll会报错

请指教,谢谢!










 关于 LearnKu
关于 LearnKu




推荐文章: