解决 Laravel 5.8 前后端分离跨域问题
现在很多项目采用前后端分离,之前我参与过前后端分离的项目,经常要解决的就是跨域问题,之前处理都很顺利,一般情况下安装如下两个扩展包:
安装其中任何一个都能解决问题。但是最近使用 Laravel 5.8 的时候出现问题,安装上面扩展并不能解决问题,
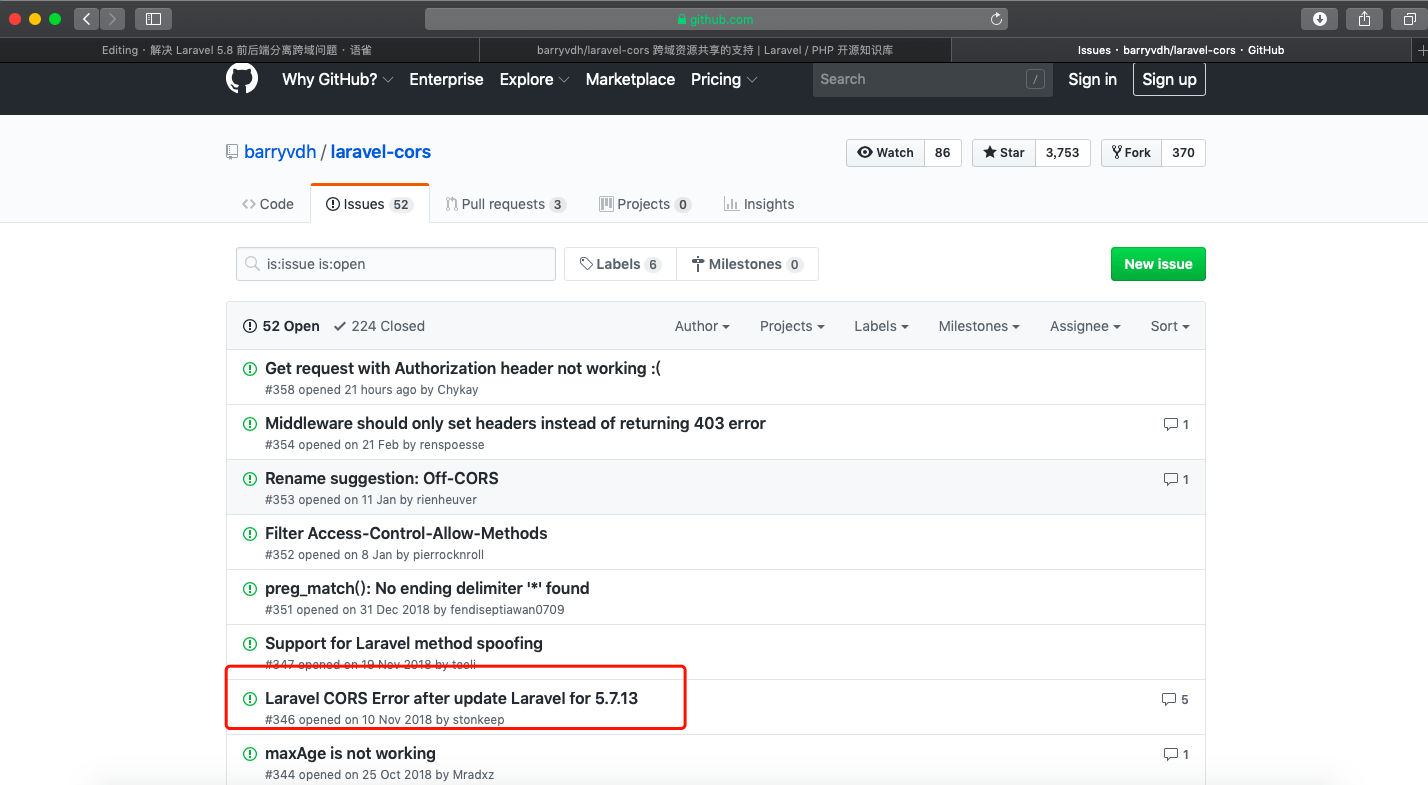
barryvdh/laravel-cors 上早就有人报出问题了。
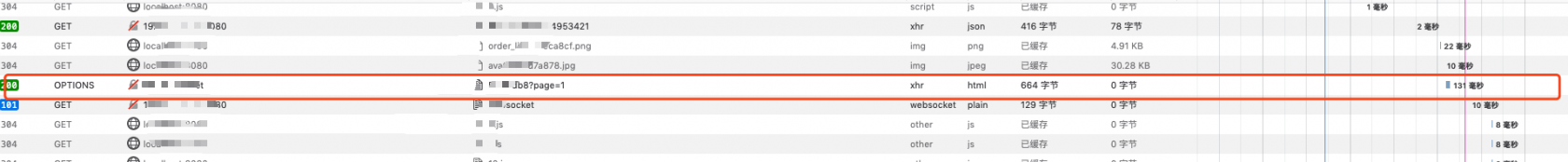
报错情况一般是这样的,前端明明发送 GET 或者 POST 请求,但是看到发送的却是 OPTIONS 请求,如图:
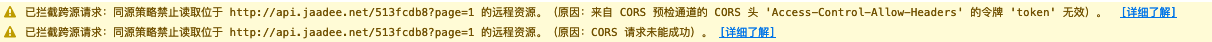
在控制台看到的报错信息如下:

出现这种情况是因为浏览器跨域请求的原因,解决方案这篇文章能找到 Laravel解决预请求和跨域的问题。
最后结论:
- 中间件需要全局注册
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: