Laravel Homestead 配置 Vite 热加载
使用 Laravel 最新版本开发项目的时候,在使用 Vite 时遇到一些问题,现在整理成博客分享出来,希望对遇到同样问题的人有一些帮助。
今天使用 Laravel 最新版本开发新项目的时候,发现 Laravel 已经使用 Vite 作为默认前端资源捆绑器,使用 Tailwind 作为默认的 CSS 框架。
当我按照 Tailwind 文档使用某个 CSS 类的时候,并没有得到想要的效果,开始以为是 Tailwind 版本不对,经过搜索发现不是,有人提示要执行 npm run build,执行命令后果然得到想要的效果。
那么问题来了,如果每次修改后都要执行命令样式才生效的话岂不是很烦。
使用 npm run dev就能解决问题,但是当我执行该命令的时候报如下错误:
Error: ENOSPC: System limit for number of file watchers reached在网上找到了解决方法,执行以下命令即可:
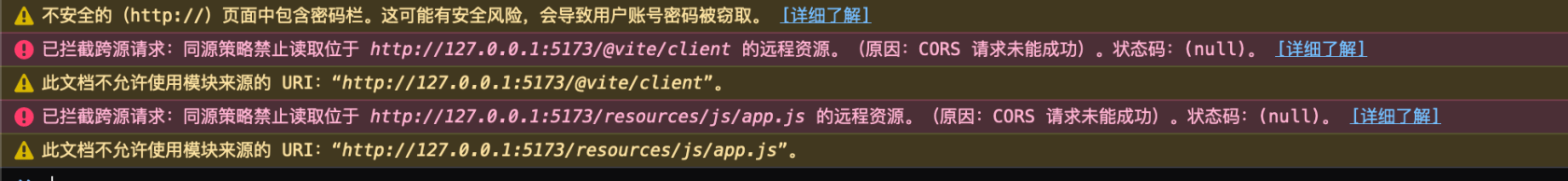
echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -pnpm run dev能正常运行的时候,页面反而错乱了,样式都失效了,在浏览器控制台显示如下错误:
经过一番搜索,找到解决方法,只需配置一下 vite就行,修改配置文件 vite.config.js如下:
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js',
],
refresh: true,
}),
],
server: {
host: "192.168.10.10",
watch: {
usePolling: true,
},
}
});
现在,重新执行 npm run dev命令后页面样式就正常了,后续修改样式的时候就会重新加载,不用每次修改都要执行 npm run build 了。
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: