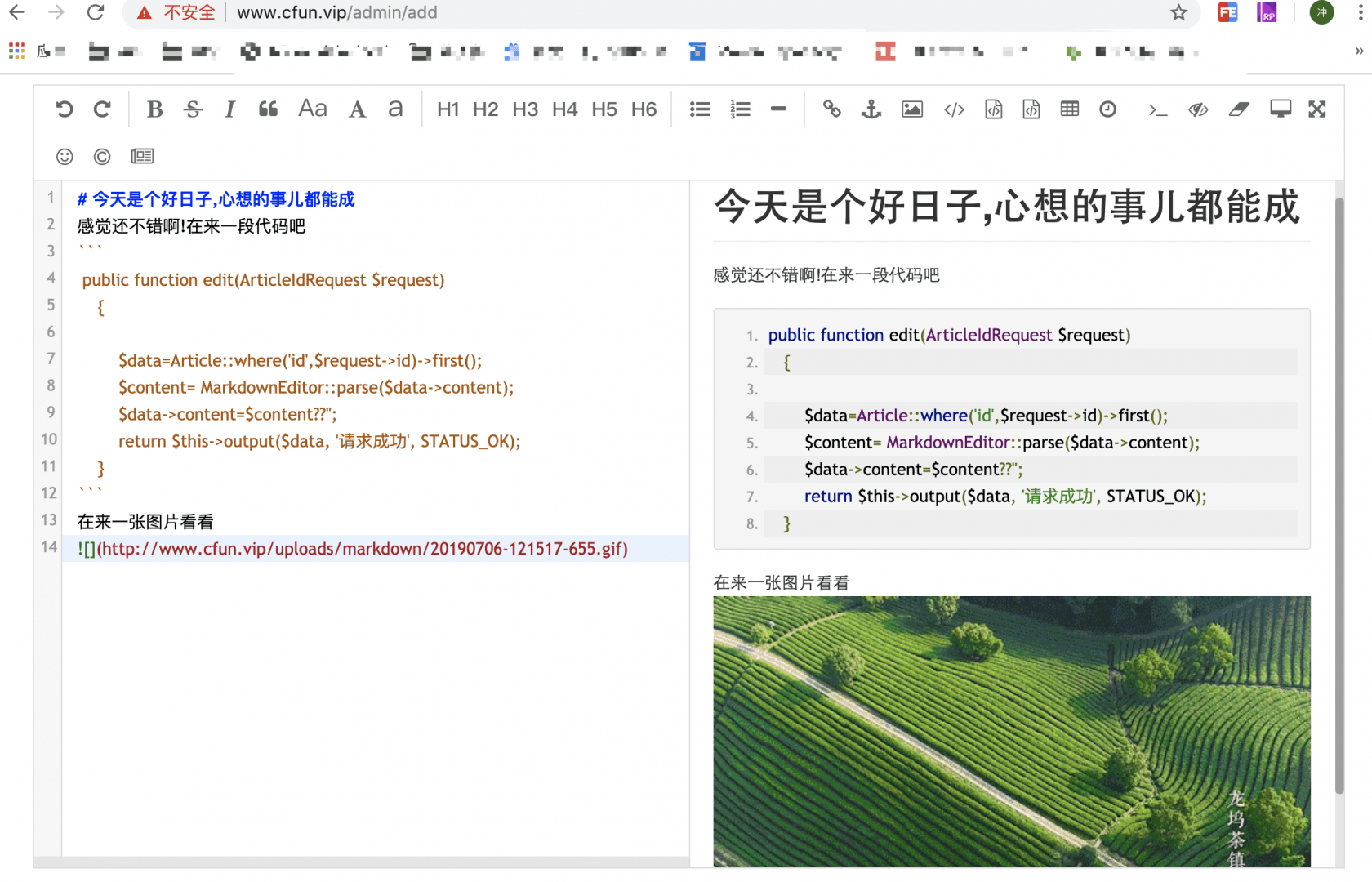
Laravel 使用 Markdown 做文章编辑后台
laravel中使用composer包编辑markdown文章
1.composer安装指定的包
composer require chenhua/laravel5-markdown-editor2.在 config/app.php 中 providers 中添加
Chenhua\MarkdownEditor\MarkdownEditorServiceProvider::class,3.修改 config/app.php 中 aliases 中添加
'MarkdownEditor' => Chenhua\MarkdownEditor\Facades\MarkdownEditor::class,4.执行 artisan 命令,生成 config/markdowneditor.php 配置文件
php artisan vendor:publish --tag=markdown5.修改 config/markdowneditor.php 配置文件
<?php
return [
"default" => 'local', //默认返回存储位置url.也可以设置七牛上传路径,阿里云存储文件等等
"dirver" => ['local'], //存储平台 ['local', 'qiniu', 'aliyun']
"connections" => [
"local" => [
'prefix' => 'uploads/markdown', //本地存储位置,默认uploads
],
"qiniu" => [
'access_key' => '',
'secret_key' => '',
'bucket' => '',
'prefix' => '', //文件前缀 file/of/path
'domain' => '' //七牛自定义域名
],
"aliyun" => [
'ak_id' => '',
'ak_secret' => '',
'end_point' => '',
'bucket' => '',
'prefix' => '',
],
],
];6.创建view页面 index.blade.php.然后添加指定代码:
<form method="post" action="{{route('admin.eidt')}}">
<div id="test-editormd">
<textarea name="test-editormd" style="display:none;"></textarea>
</div>
@include('markdown::encode',['editors'=>['test-editormd']])
<button type="submit" class="btn btn-primary">提交</button>
</form>
<script>
var testEditor = editormd("test-editormd",{
width :"90%",
height :640,
path :"../vendor/markdown/lib/",
saveHTMLToTextarea :true
});
testEditor.getHTML();// 获取 Textarea 保存的 HTML 源码\
</script>
7.创建控制器打开指定页面
//主页显示
public function index(Request $request)
{
return view('index');
}
//提交
public function add(Request $request)
{
$content = $request->input('test-editormd-html-code');
$article=Article::create($content);
}

总结
希望有能力的同学还是把markdown页面写到vue里面,不建议直接写到laravel项目里面,我这里只是一个案例测试.
补充:vue实现markdown
首先下载相关的包
npm install mavon-editor --save编辑提交模板
<template>
<div class="max-w">
<el-form ref="form" :model="form" label-width="80px" @submit.prevent="onSubmit" style="padding-top:20px;">
<el-form-item label="内容" >
<mavon-editor v-model="form.content" :toolbars="toolbars" />//主要是加这一句话
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">提交</el-button>
<el-button @click.native.prevent>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
//设置输出方式
export default {
name: 'markdown',
data(){
return {
form: {
title: '',
tags: '',
content: ''
},
toolbars: {
bold: true, // 粗体
italic: true, // 斜体
header: true, // 标题
underline: true, // 下划线
mark: true, // 标记
superscript: true, // 上角标
quote: true, // 引用
ol: true, // 有序列表
link: true, // 链接
imagelink: true, // 图片链接
help: true, // 帮助
code: true, // code
subfield: true, // 是否需要分栏
fullscreen: true, // 全屏编辑
readmodel: true, // 沉浸式阅读
/* 1.3.5 */
undo: true, // 上一步
trash: true, // 清空
save: true, // 保存(触发events中的save事件)
/* 1.4.2 */
navigation: true // 导航目录
}
}
},
//ajax请求后端数据
methods: {
onSubmit() {
let t = this;
let form = t.form;
addArticle({
content: form.content
}).then((res)=>{
if(res && res.code == 200){
console.log('添加成功')
this.$router.push({ path: "/list"});
}
})
},详情展示模板
<template>
<div class="item max-w">
<mavon-editor
class="md"
:value= "context.content"
:subfield = "prop.subfield"
:defaultOpen = "prop.defaultOpen"
:toolbarsFlag = "prop.toolbarsFlag"
:editable= "prop.editable"
:scrollStyle= "prop.scrollStyle"
></mavon-editor>
</div>
</template>
export default {
name: 'detail',
props: {
msg: String
},
data(){
return {
context: '',
articleDetail: '',
prop: {
subfield: false,// 单双栏模式
defaultOpen: 'preview',//edit: 默认展示编辑区域 , preview: 默认展示预览区域
editable: false,
toolbarsFlag: false,
scrollStyle: true
}
}
},
//ajax请求后端数据
methods: {
getDetails(){
let t = this;
let id = t.$route.query.id;
api.getDetail({
id: id\
}).then((res)=>{
console.log(res)
if(res && res.data && res.data && res.data.data){
let result = res.data.data;
t.context = result
}
})
}
},
mounted() {
let t = this;
t.getDetails();
},
}后端控制器书写
//添加
public function add(Request $request)
{
$article=Article::updateOrCreate(['id' => $request->id],$content );//这里直接存数据库就行
return $this->output(null, '请求成功', STATUS_OK);
}
//显示
public function detail(ArticleIdRequest $request)
{
$data=Article::where('id',$request->id)->first();
//直接从数据库拿出来就行,如果是laravel的composer包这里编辑的话需要有markdown的解析函数,
//搭配。后端不用操心。
return $this->output($data, '请求成功', STATUS_OK);
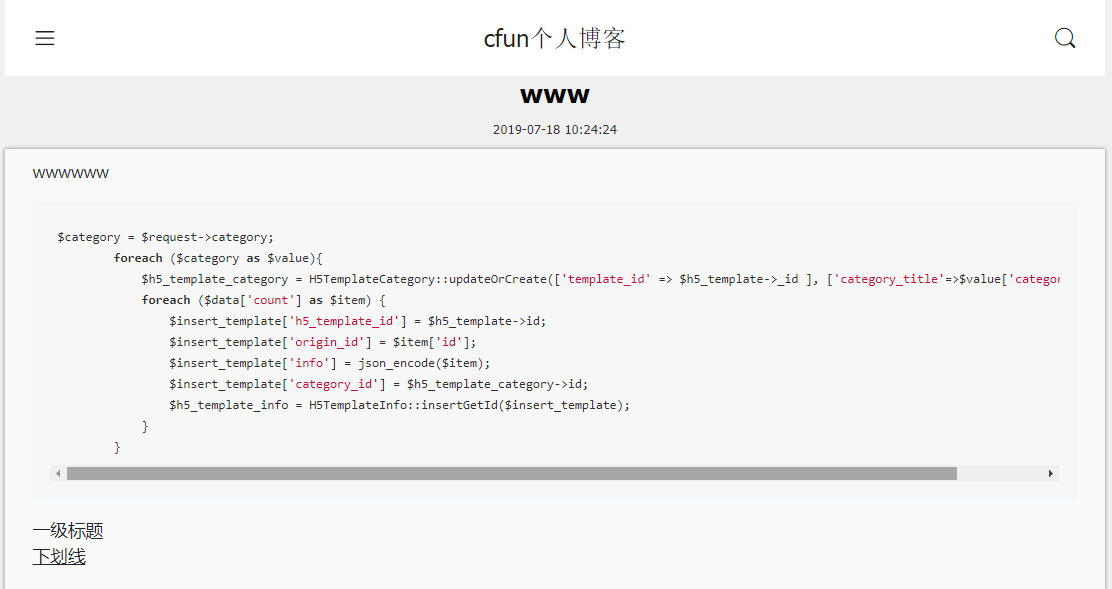
}显示效果

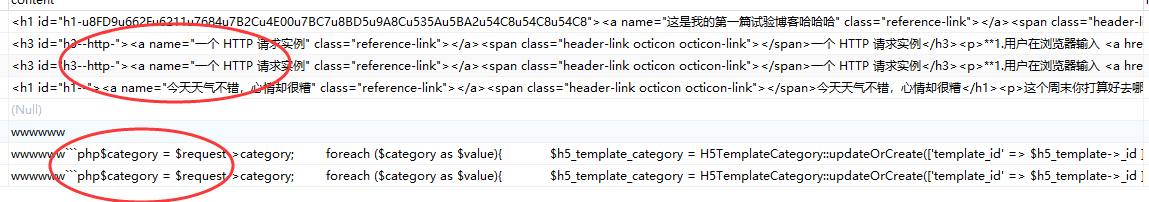
顺便再看下不同方式的数据库数据存储方式
总结
哈哈,这样就解放了后端的的很多操作。
一开始想着数据库直接存html页面,然后详情显示的时候再去解析,这样麻烦,直接让vue显示的时候只显示分栏的 一部分就好了。
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




请问如何将html再转换成markdown格式的,因为我将html从数据库中读取出来,需要显示到Markdown编辑页面中进行编辑修改