使用 jQuery 触发 Vue 事件
时间一长老是忘记这行代码的写法,今天特地记上一笔,方便今后查阅
js文件如下
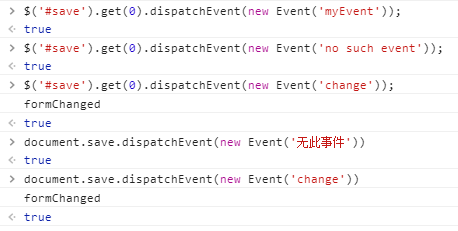
document.save.dispatchEvent(new Event('无此事件')) //触发不存在的事件不会报错
document.save.dispatchEvent(new Event('change')) //触发自定义事件
$('#save').get(0).dispatchEvent(new Event('myEvent')) //jQuery触发自定义事件vue文件如下
<template>
<form name="save" id="save" @change="formChanged()"></form>
</template>
<script>
export default {
methods:{
formChanged(){
console.log('formChanged')
}
}
}
</script>
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: