扩展 Laravel-admin,用分页风格实现下拉菜单,换页无刷新,无需写接口,无需转换字段名(数据保持、分页保持、兼容 IE9+、搜索描红)
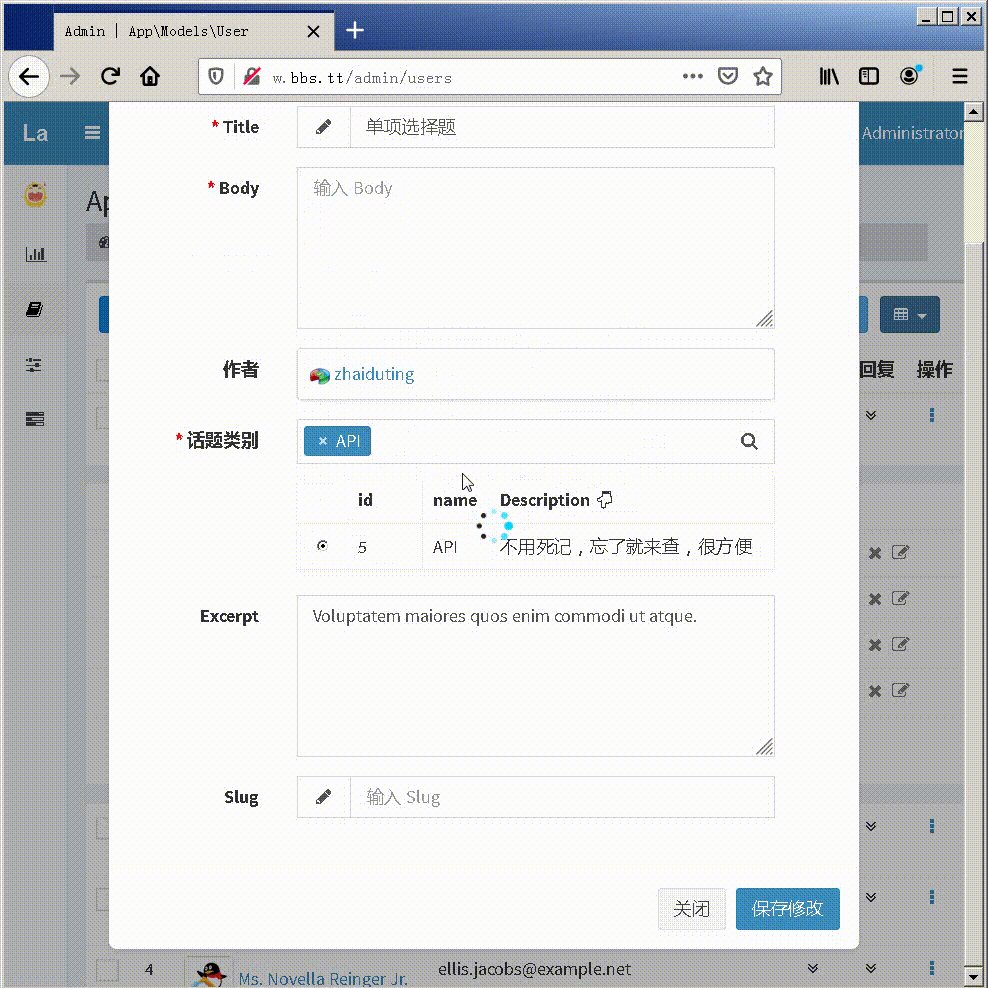
实现搜索描红功能(8楼)

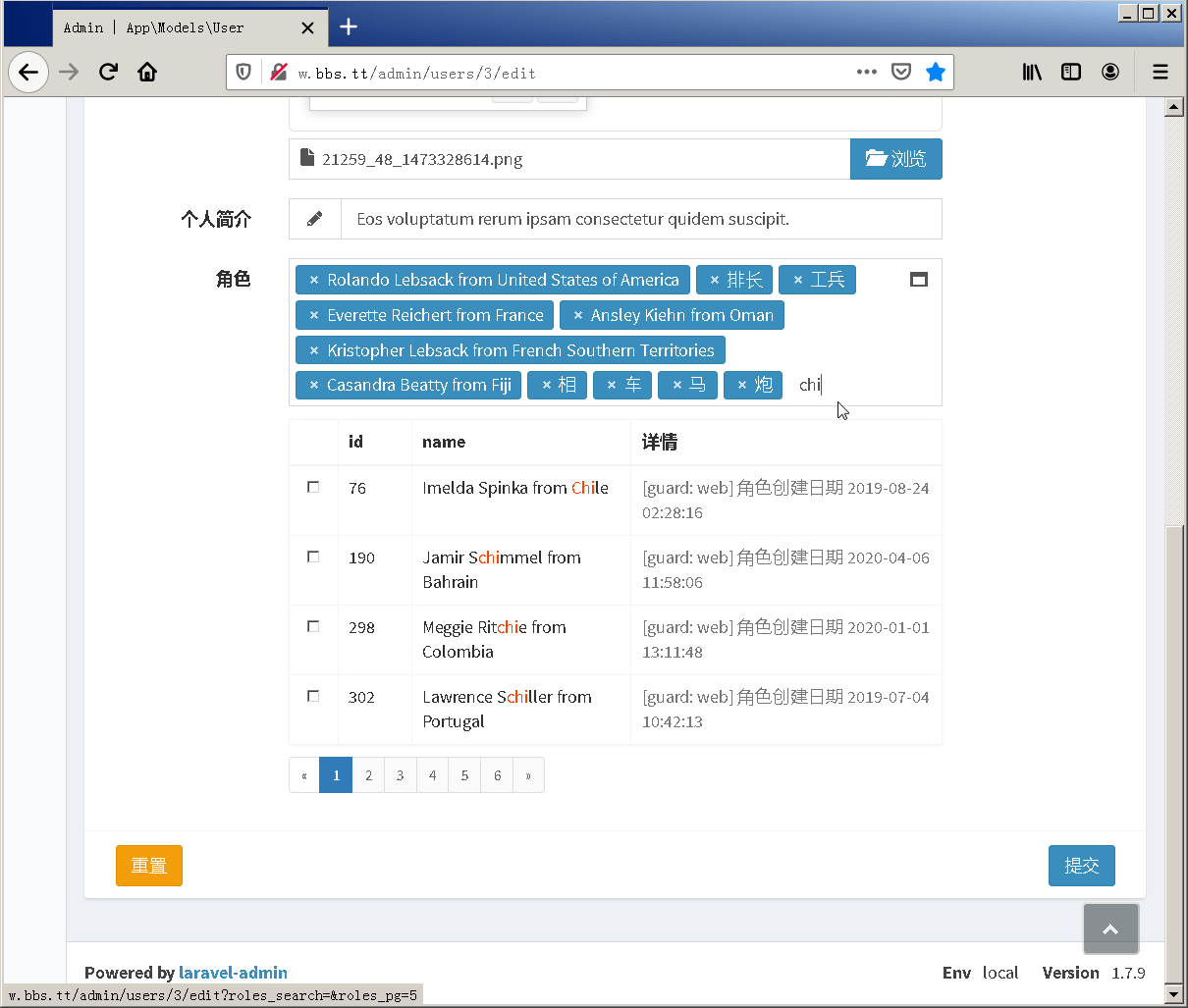
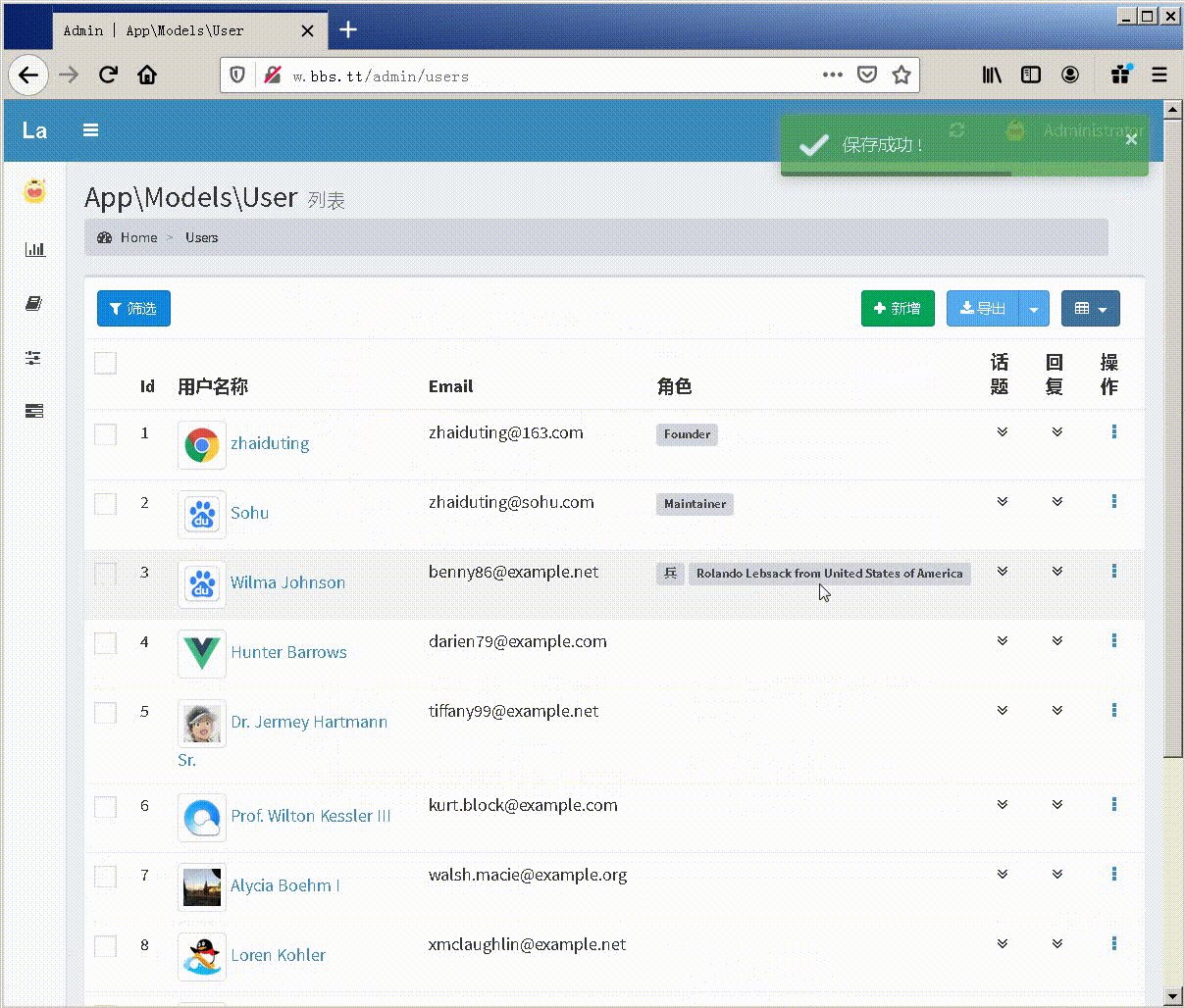
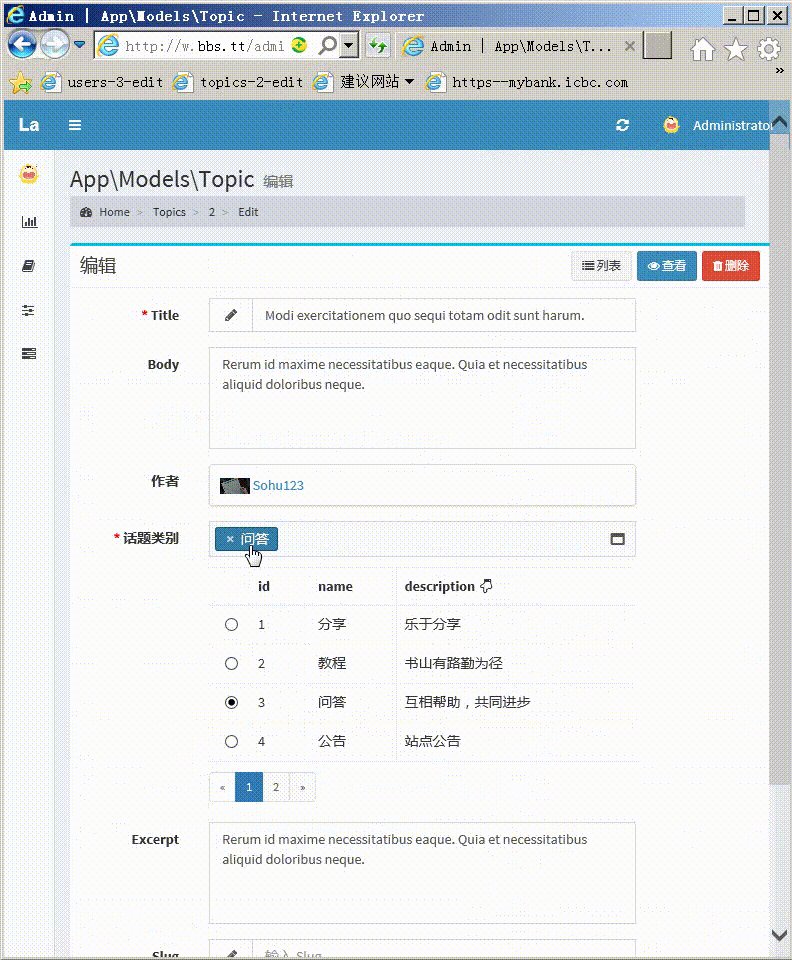
效果如 gif 图,特点:
1、可分页,换页无刷新;
2、后端无需编写 api 接口;
3、需要展现的字段不限,可美化;
4、搜索描红
这个下拉框由于加入了分页按钮,所以在处理成千上万条 options 时,界面依然很友好。设想一下几千条选项挤满传统的下拉框,那根本没法选。改用 select2 还得一个个的定制 api 接口,还得转换字段名称,由于模型关联普遍存在,那这样的接口真要一个个去实现必定是一件非常烦人的事情。
为求一劳永逸,特此开发这款插件,命名为 form-choice,用法不复杂,一行代码表达就是$form->choose('roles')->from(...)。
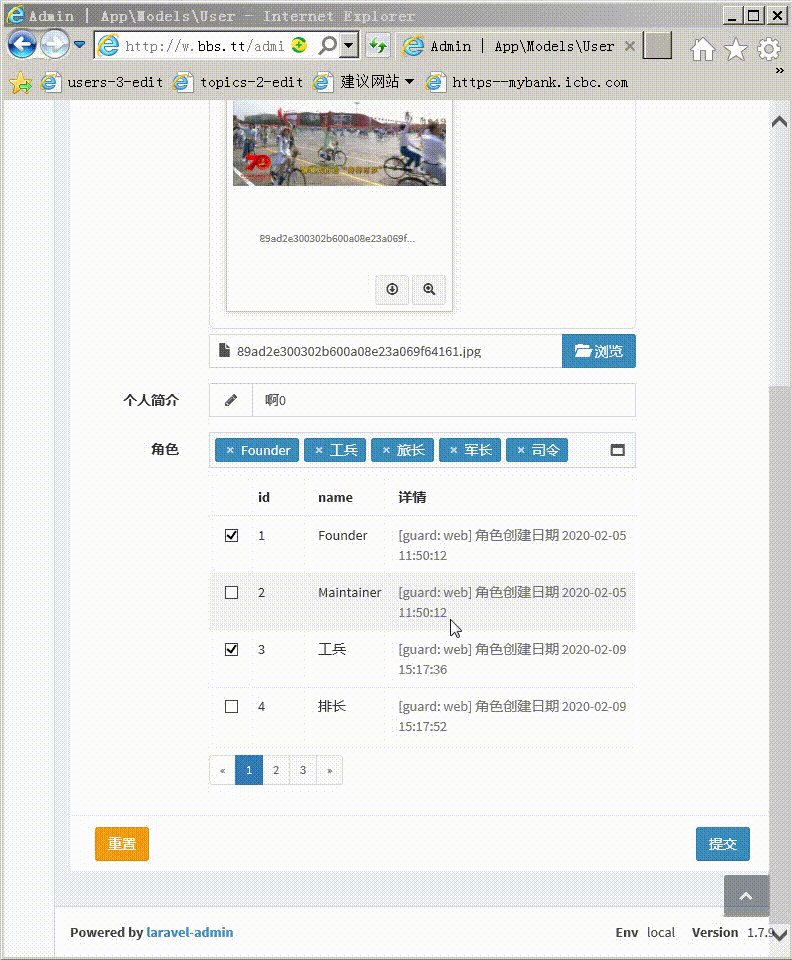
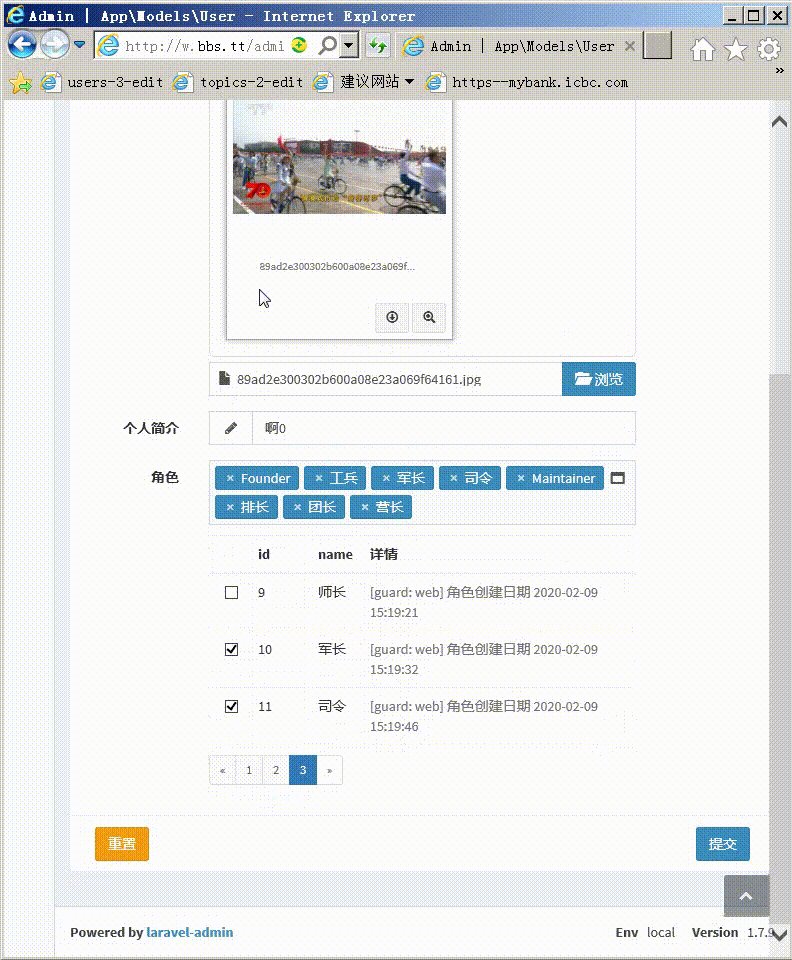
上图展示了多选效果,代码如下所示
$form
->choose('roles', '角色') //roles 是关联函数的名称
->from(
Role::class,
['id', 'name', 'info'=>'详情'],
function ($model){
$model->info= '<span class="text-muted">[guard: '
. $model->guard_name. '] 角色创建日期 '
. $model->created_at. '</span>'
;
}
);简单说明一下 from() 的参数:第一个是关联模型的名称;第二个数组是需要展示的字段列表(其中 info 这个字段是不存在的);第三个参数是一个回调,用于格式化任意字段(尽管 info 这个字段在ORM模型中不存在,借助此回调依然可以为其赋予丰富的含义)。
如果使用过column-relation ,肯定会觉得 form-choice 跟他长得很像。是的,这两插件正是一对兄弟。不过使用场景是不一样的,一个用于列表展示页,另一个是用在表单提交页的。
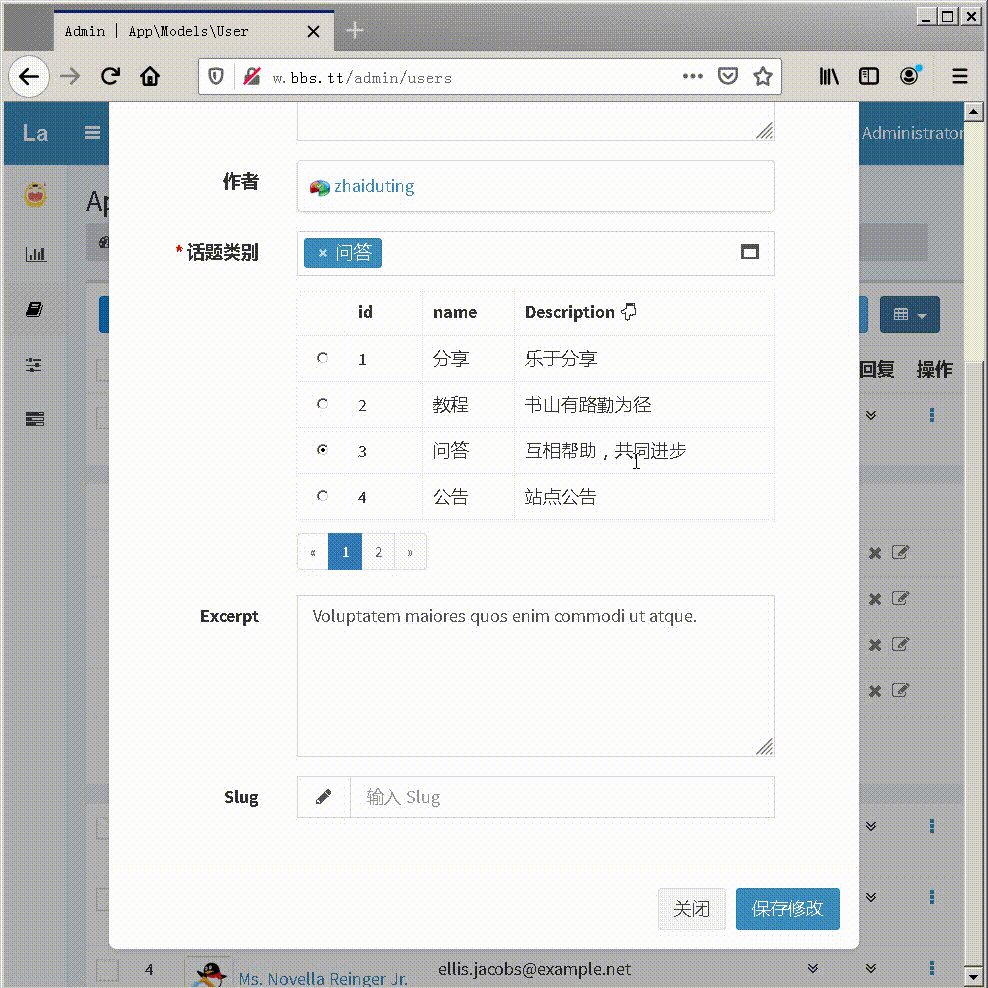
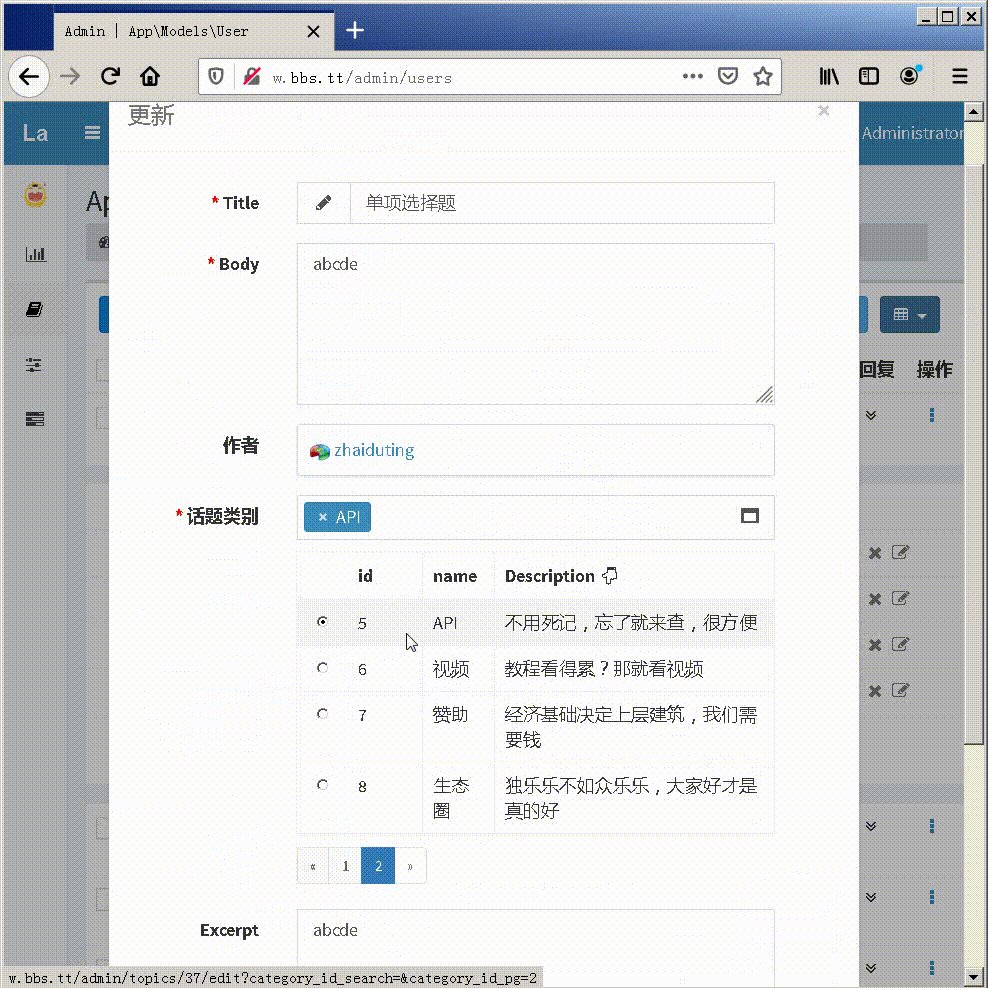
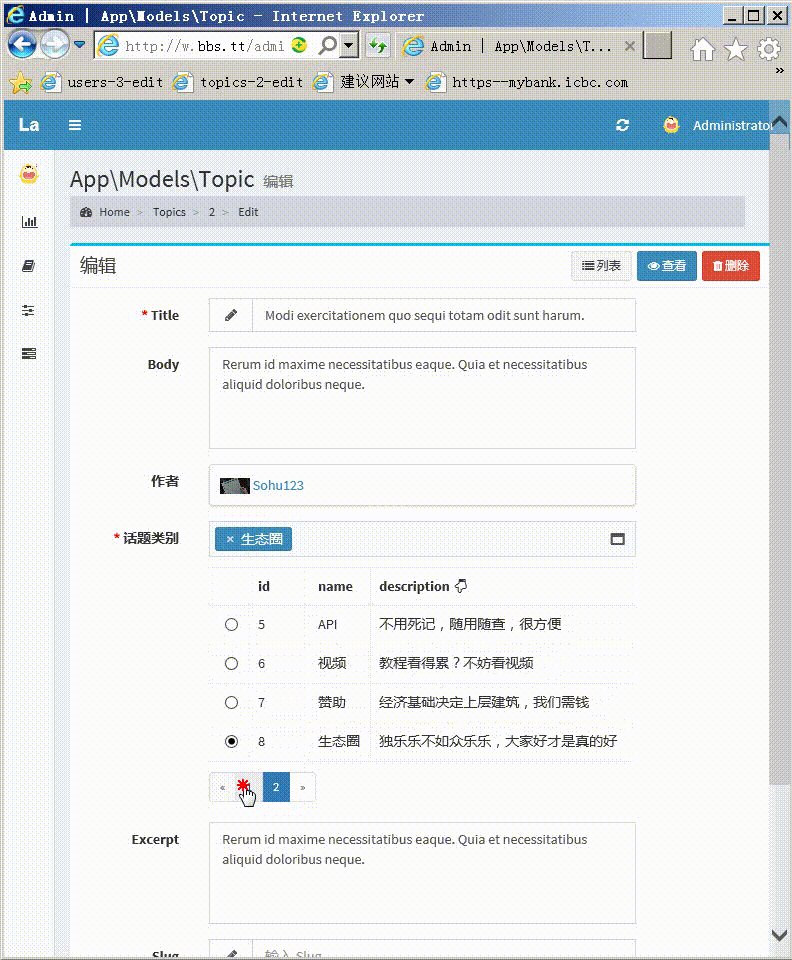
下图展示了单选效果,代码如下
$form
->choose('category_id', '话题类别') //category_id 是字段名称,不再是关联函数
->from(
Category::class,
['id', 'name', 'description'=>'description<i class="fa fa-hand-o-down pl-2"></i>'],
true //此参数表示只能单选
)
//->rules('required')
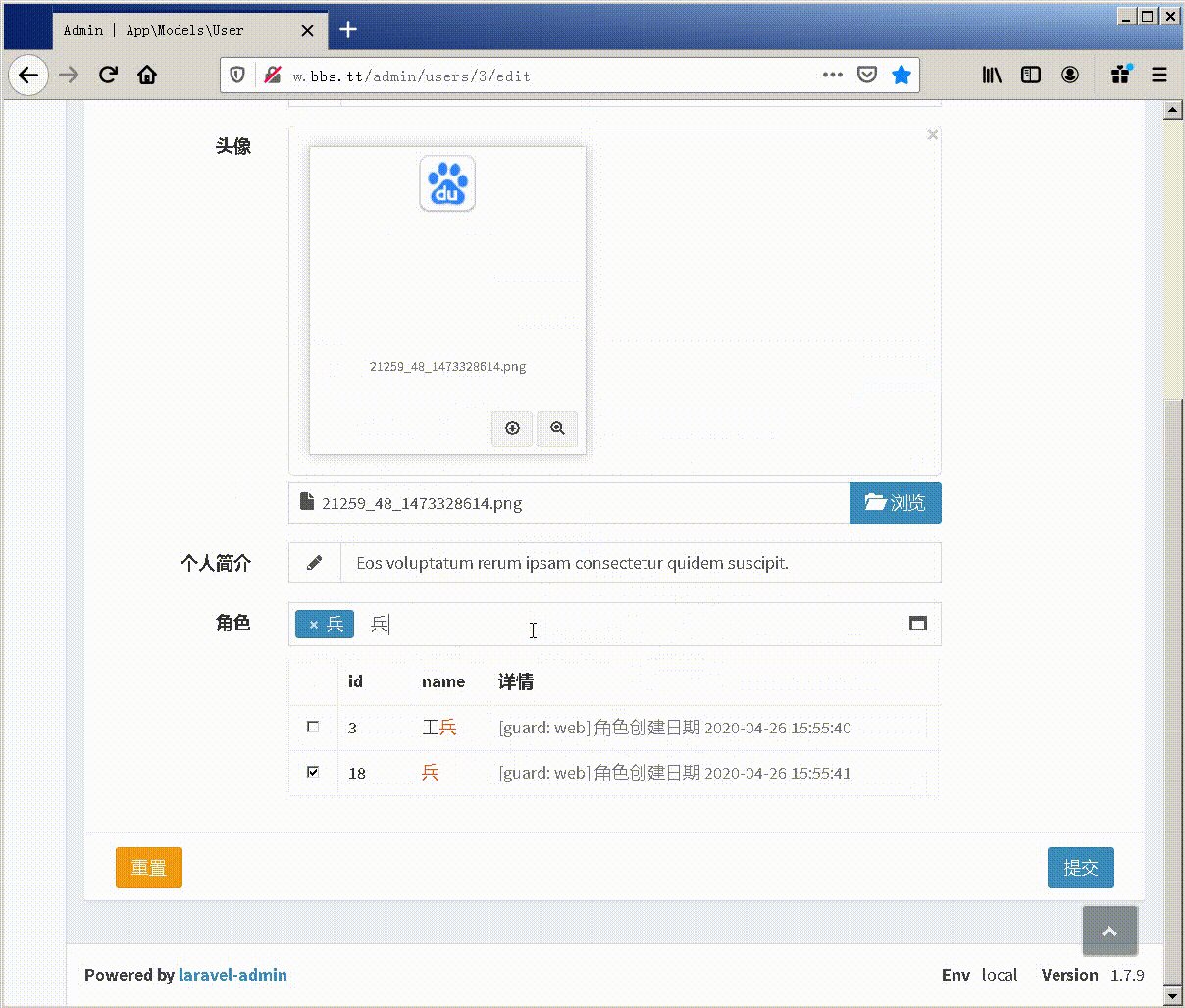
;只要 from() 函数传递了布尔值 true,就切换为单选,反之为多选。所有参数的位置都是随意的,无需考虑先后顺序,怎么方便就怎么写(如果有回调,建议始终把回调函数写在最后)。
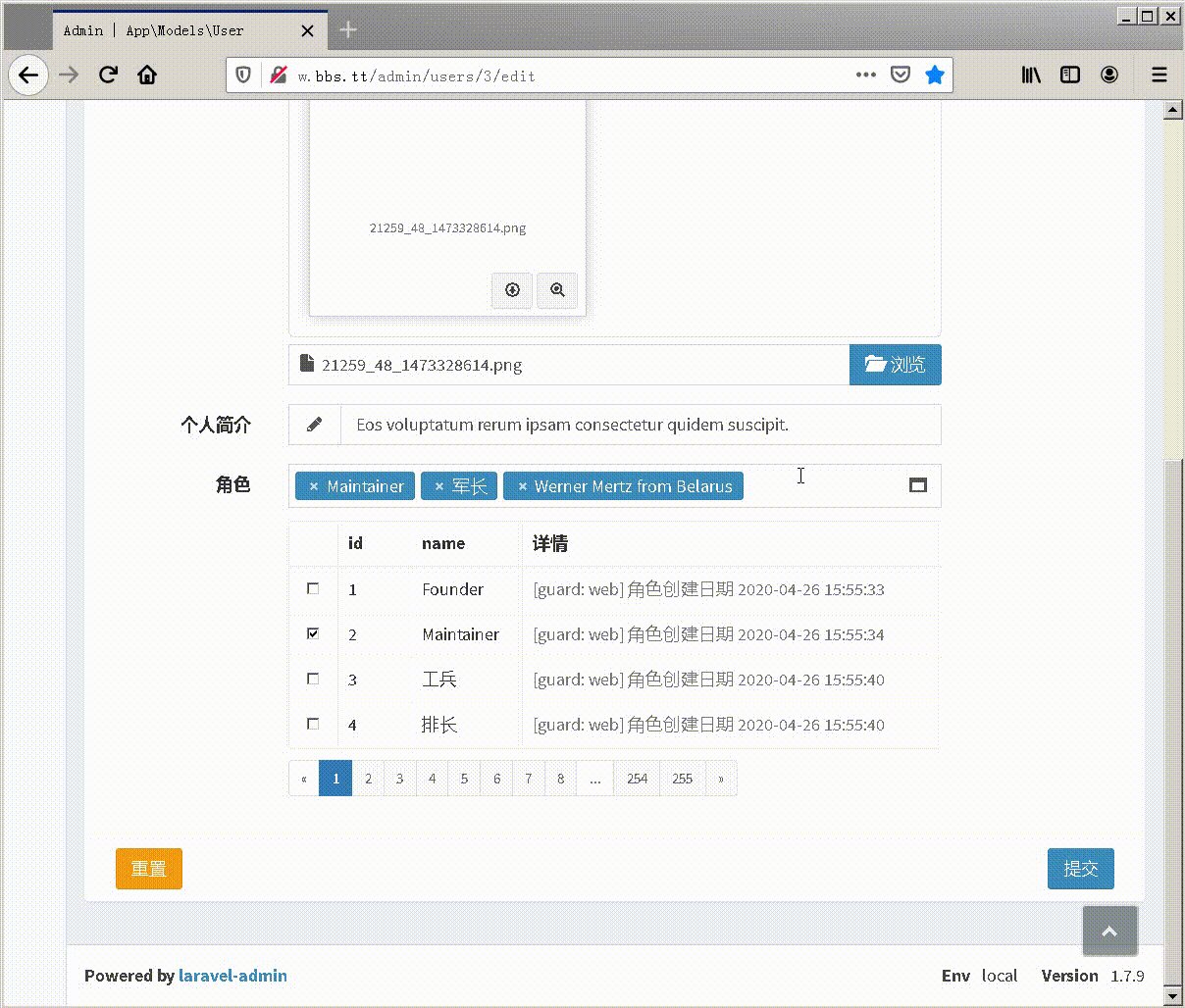
如果是单选,页面首次加载时默认为折叠状态;如果是多选,则为展开状态。无论是单选还是多选,点击分页按钮翻到新的一页时始终都是展开状态。如果愿意,可以随时手动点击进行折叠。折叠动画采用的是 bootstrap 的 collapse 效果,经典酷炫。

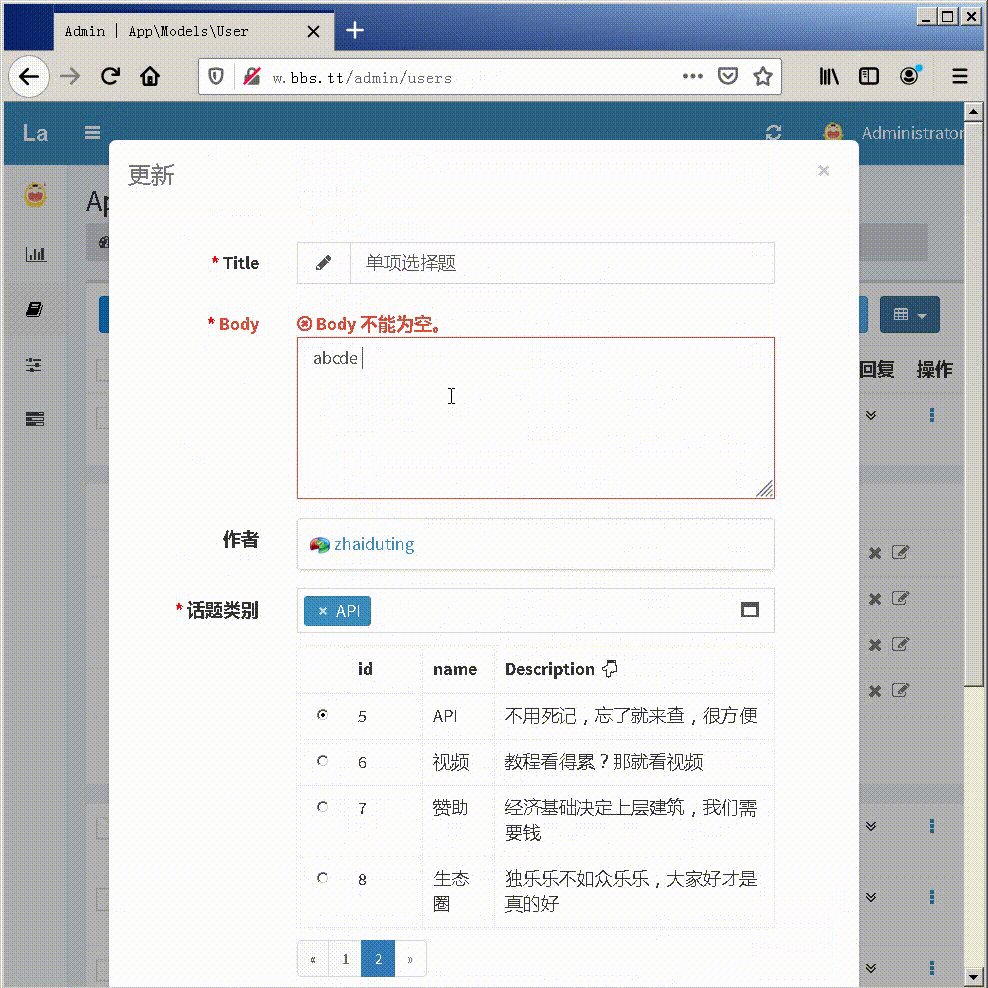
数据保持、分页保持
如果表单数据经服务器验证不合格,会被打回头要求用户修改。form-choice 具备数据保持功能,因此用户之前选择过的数据不会丢失,不必重新翻页一个一个的重新选择。不仅如此,甚至连之前翻到的第几页都得到了保持(分页保持),非常方便。
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




Cool
官网没找到这个扩展
扩展的真牛x :+1: :+1: :+1: :+1: :+1:
厉害了
没有发布出来?
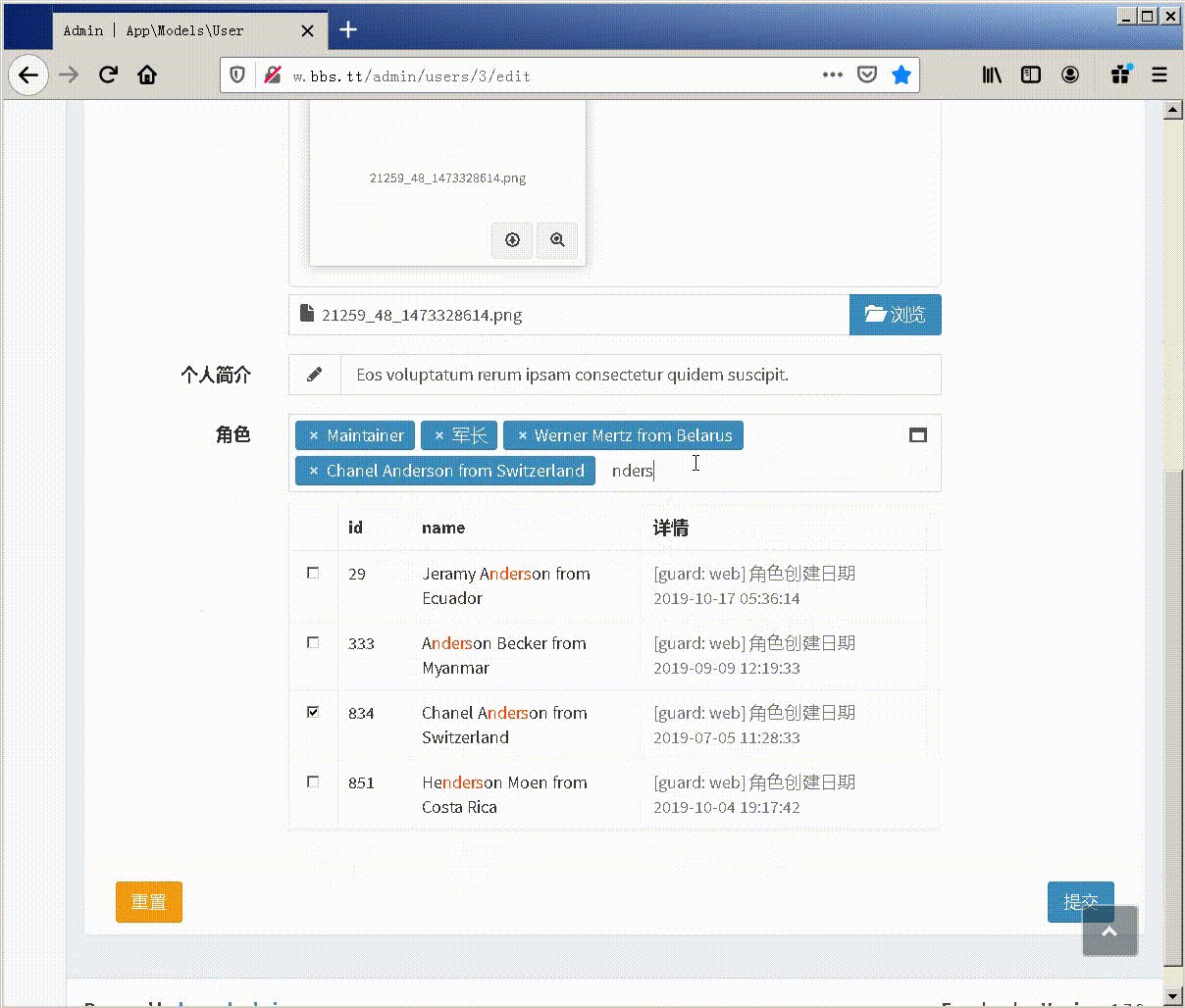
终于搞定IE的兼容问题(文件增大了40KB),本以为使用babel可以轻松解决,哪晓得碰到babel编译不了的对象。于是改写代码,耗费了好几天……以下图片是用IE11测试的,IE9、10也都可以完美运行。

看上去不錯。 有一個疑問:原來的處理方式有個好處是有 filter 能夠快速搜索定位,改成現在這個 如果有幾千條數據,如何快速找到想要的記錄。
使用了1000个选项进行测试,正如预期的那样,效果很好(无需写接口)。
1、边输入边描红(如果当前页有符合要求的选项);
2、输入停止便会自动向服务器端发送查询请求;
3、查询结果分页展示;
4、点击分页按钮切换页面,新页面的所有数据自然也是符合查询要求的数据;
这个插件发布了吗.