惊喜!终于找到了 Laravel-admin 中使用 [请求类] 验证表单的方法,以及 [唯一验证] 的兼容写法
虽然admin中文文档 给出了验证规则的编写方法,但是并没有介绍怎么使用已有的请求类进行验证 。你将不得不编写类似于$form->text('title')->rules('required|min:3');这样的多条 rules()
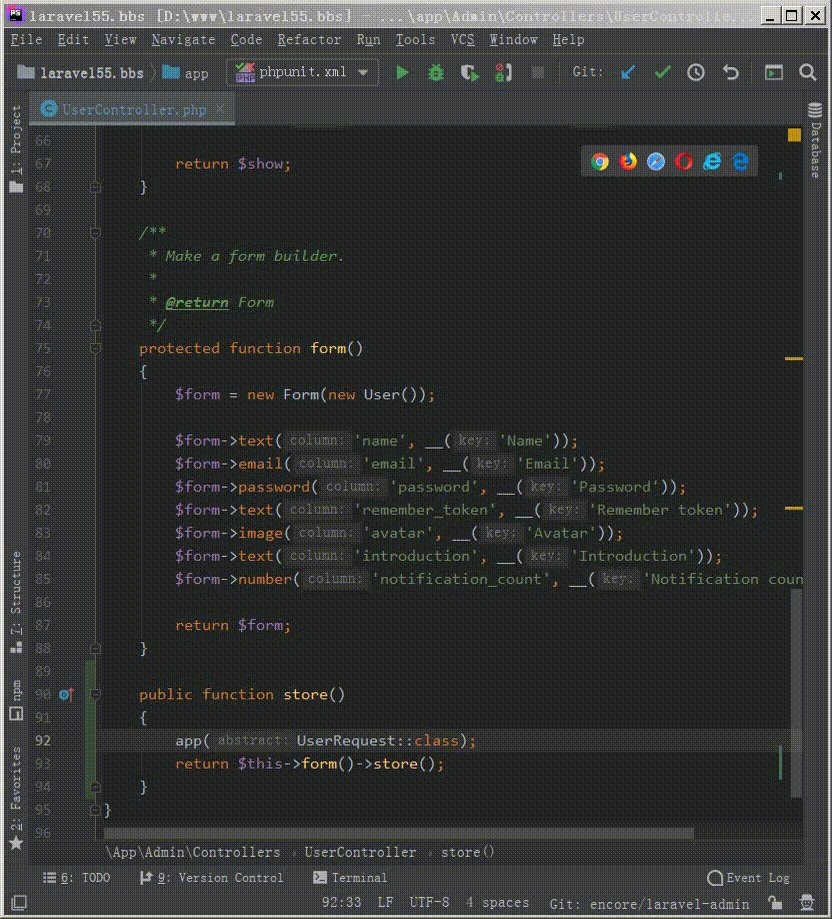
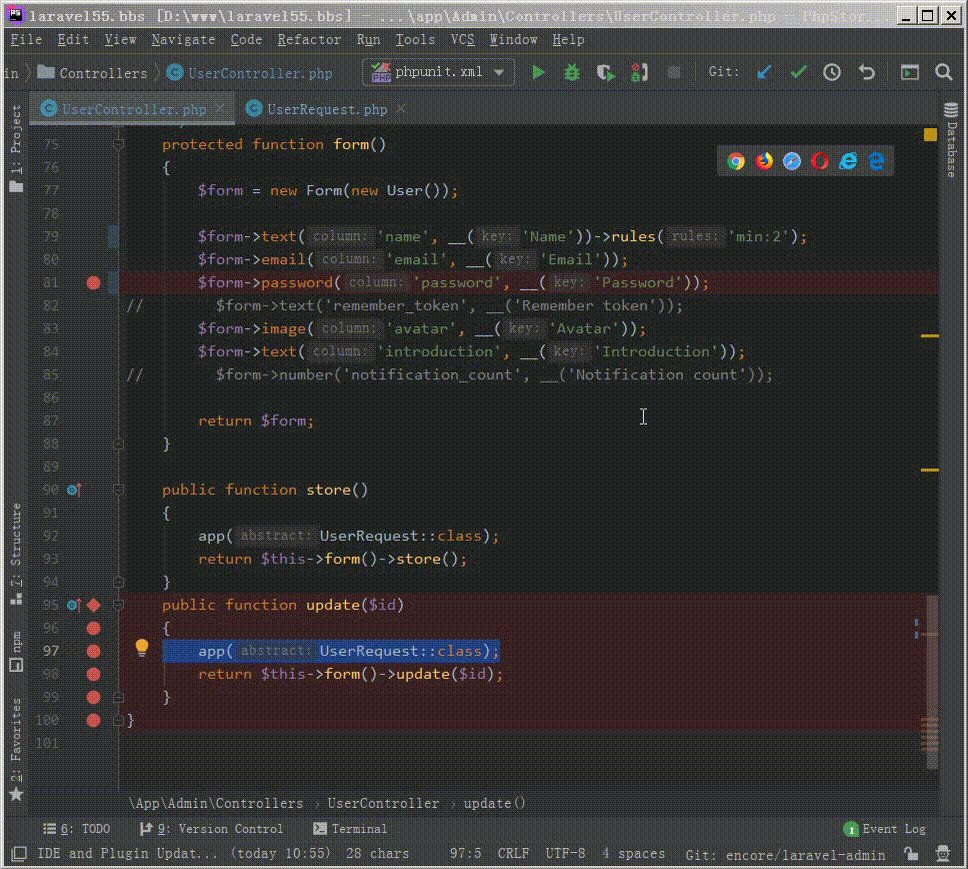
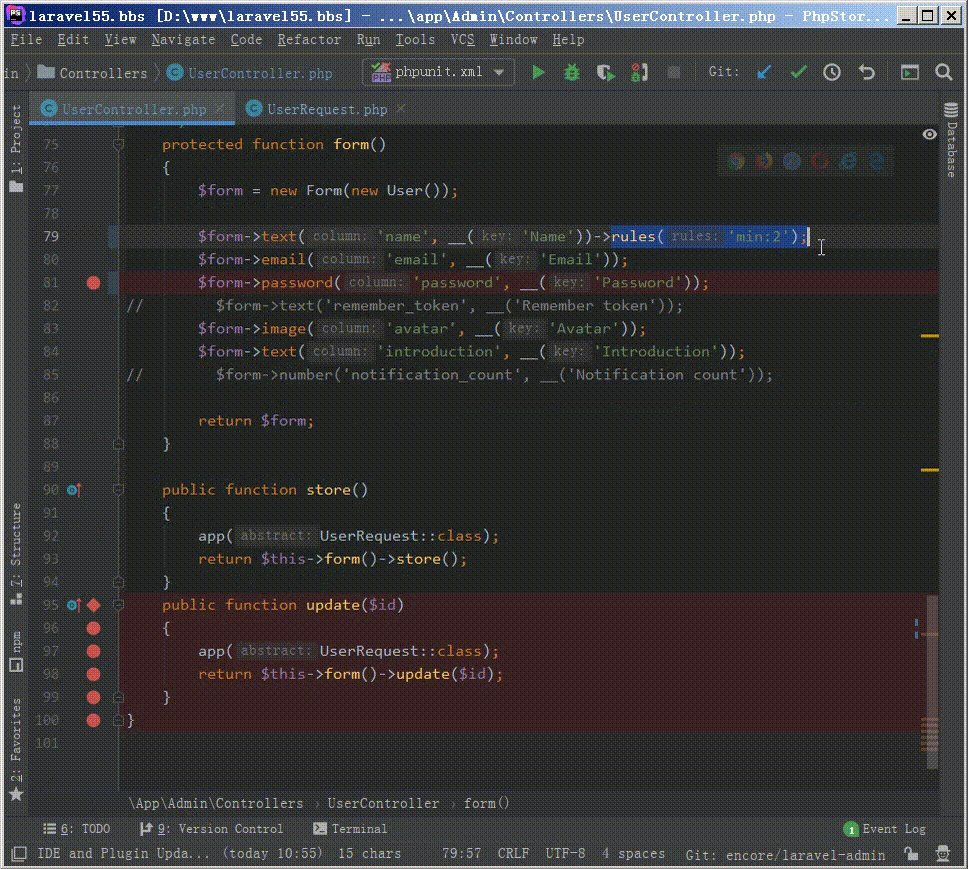
经过数小时的探索,我终于找到了更加优雅的写法。只需要在继承AdminController的控制器里面覆写一个store()函数即可,如下所示
class UserController extends AdminController
{
public function store()
{
app(UserRequest::class);
return $this->form()->store();
}
...
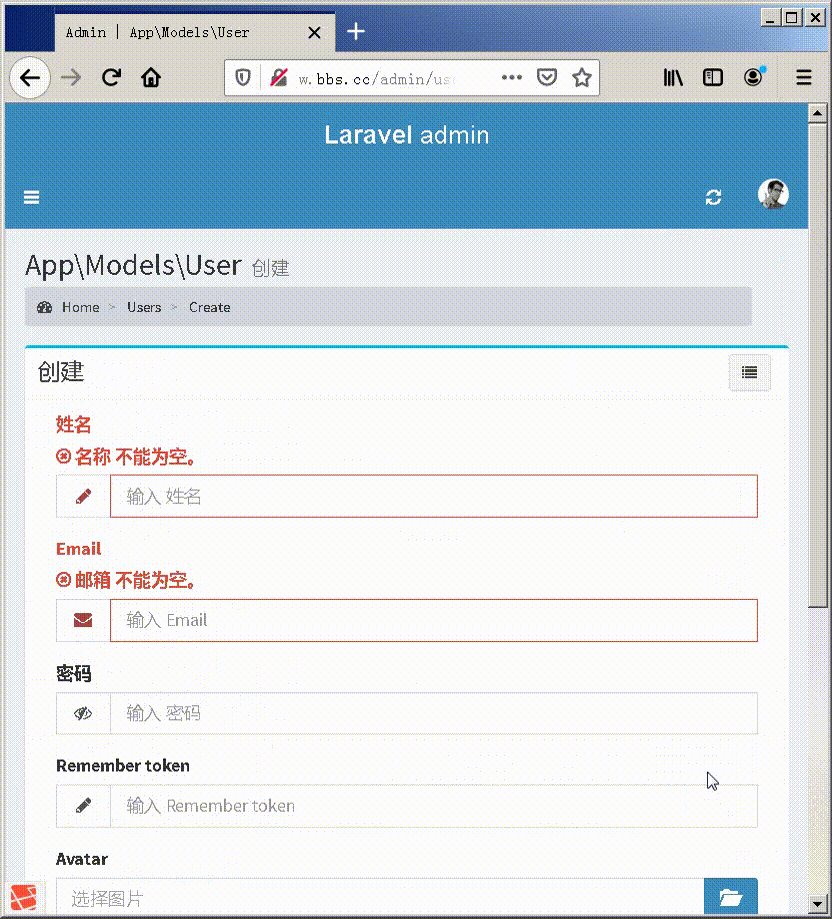
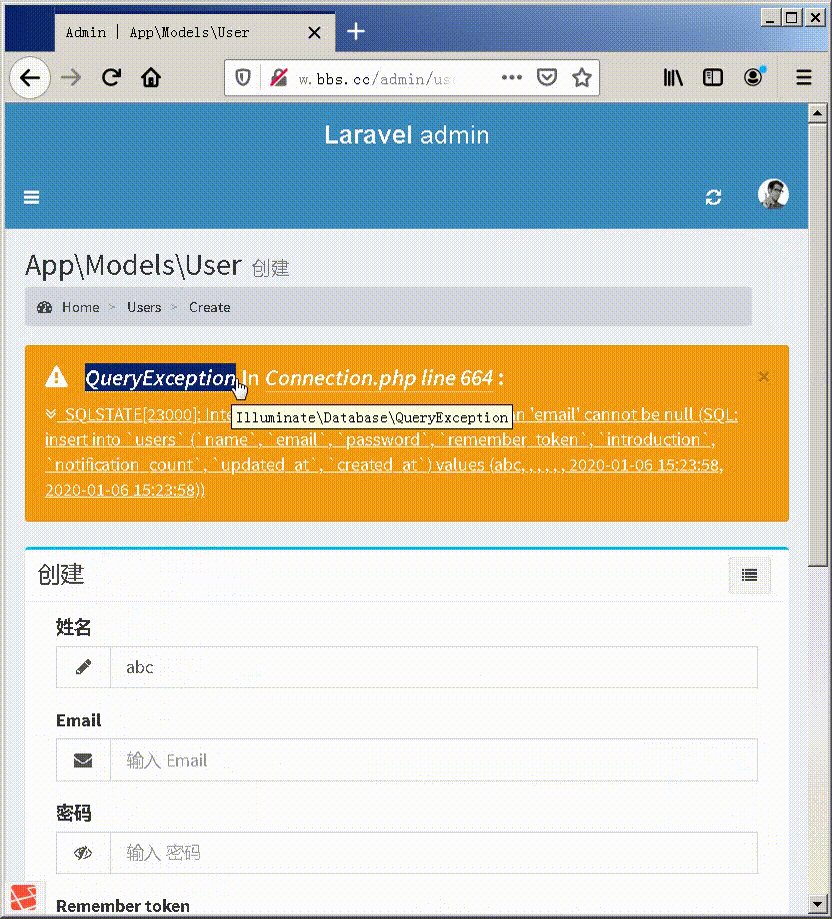
}这个函数里面的关键代码是app(UserRequest::class),只需要把请求类的名称用app()函数套一下就OK了!如果控制器调用的是update()方法,则覆写update()方法(代码与上面的类似)。效果如下图
或许大家会想到下面这样的写法,写法是优雅,可惜会报错Declaration of App\Admin\Controllers\UserController::store(App\Http\Requests\UserRequest $request) should be compatible with Encore\Admin\Controllers\AdminController::store()
public function store(UserRequest $request) // v1.7.9 报错
{
return $this->form()->store();
}本例安装的encore/laravel-admin版本为1.7.9
【唯一验证】的兼容写法
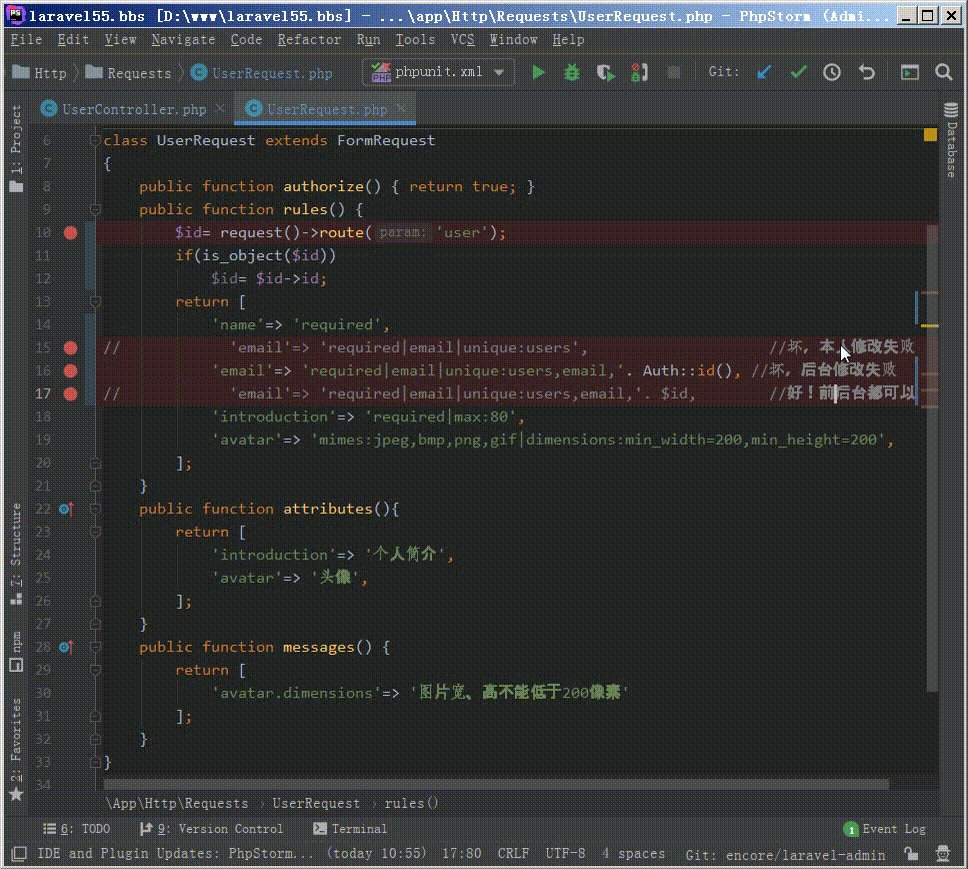
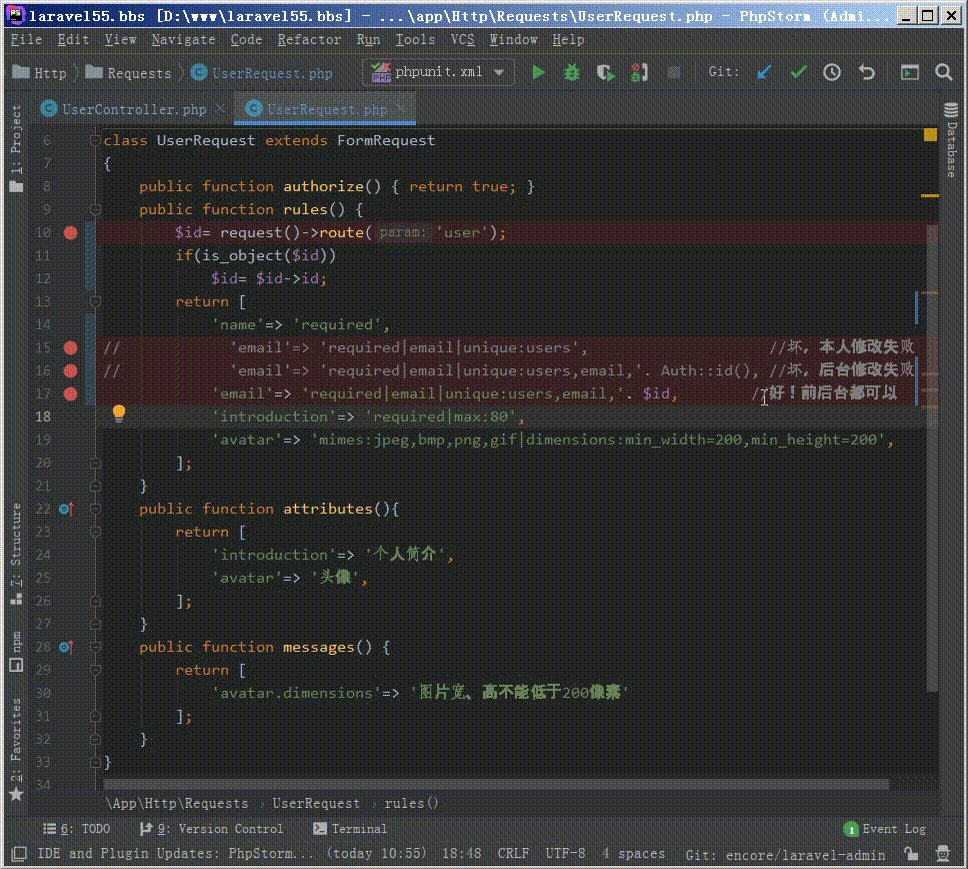
假设前台用户可以修改自己的Email,只要不跟别人的重复就行。下面这条规则虽然确保了唯一性,但是在前台用户只修改个人简介,并且不打算修改Email的情况下也会导致验证失败'email'=> 'required|email|unique:users'
修改成下面这样,的确可以解决上面的问题,此时前台用户可以顺利更新资料。但是又会导致后台更新用户资料失败,因为管理员登录的时候Auth::id()已经不等于前台用户的id了'email'=> 'required|email|unique:users,email,'. Auth::id(),
改进的写法稍微复杂了点,如果是后台登录, route(‘user’) 是个数字;如果是前台用户登录, route(‘user’) 是一个对象$id= request()->route('user');
if(is_object($id))
$id= $id->id;
如果是用户本人修改,上面获取id的写法与Auth::id()获取的id相同;如果是管理员登录,更新操作的url类似于这样http://xxx.xxx.xxx/admin/users/30/edit 此时request()->route('user')不是对象,而是数字30。如此一来便实现了【前、后台请求类的兼容写法】。
public function rules() {
$id= request()->route('user');
if(is_object($id))
$id= $id->id;
return [
// 'email'=> 'required|email|unique:users', //坏,本人修改失败
// 'email'=> 'required|email|unique:users,email,'. Auth::id(), //坏,后台修改失败
'email'=> 'required|email|unique:users,email,'. $id, //好!前后台都可以
];
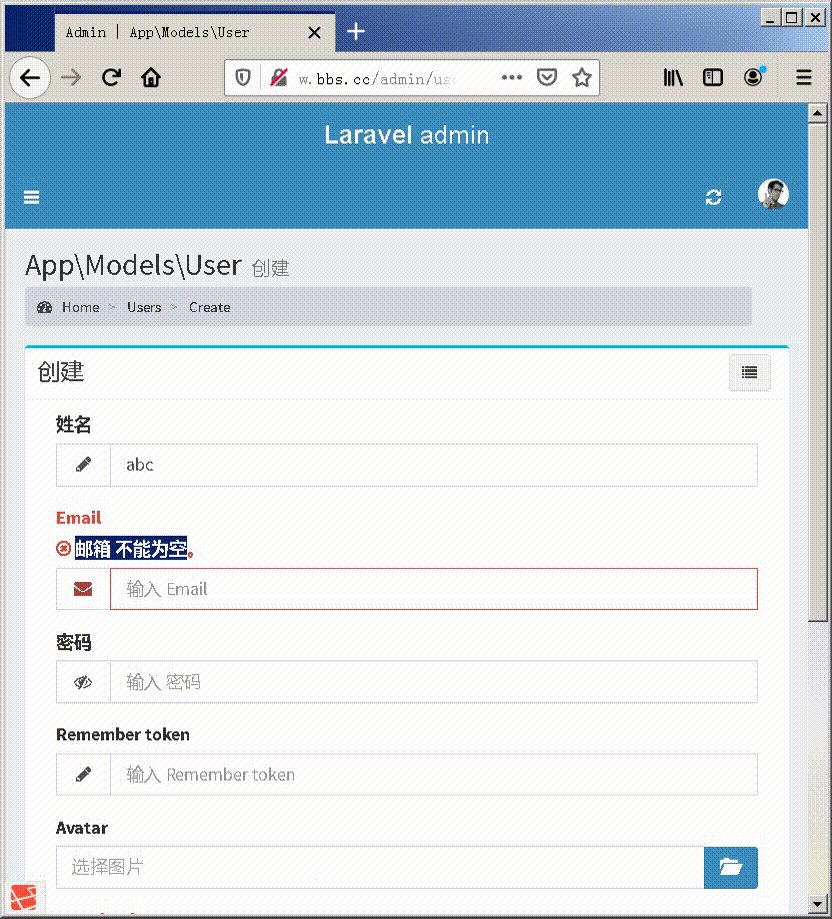
}以下gif图片对比了上述三行代码的效果。其中搜狗浏览器展示的是前台用户本人修改的情况;火狐浏览器展示的是管理员在后台进行更新的情况。
这里顺便提一下admin中文文档 介绍的一种写法updateRules(['required', "unique:user_table,username,{{id}}"]),这里面的{{id}}估计是Laravel-admin自己定义的一套标记,写在请求类中是不行的,laravel框架不认识这样的标记。
还可以设置双重验证
在请求类里面编写前、后台共用的验证,并辅以admin后台的 rules() 函数进行第二重独有的验证。以上动画关于姓名字符串长度的验证就是二重验证的一个示例(用户本人修改没这限制,直接通过;后台修改的时候,由于name字段添加了额外的rules(‘min:2’)形成二重验证)。
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




歪楼:这是 Windows 2000 吗,好有时代感呀,2333
复古风 :smile:
php的函数值得就是函数名称,跟c++的函数名,返回类型,参数个数都能区分函数不一样
你好,这种新增的话图片能回填吗?
使用ajax发送表单应该是最佳体验了,图片回填的问题完全不存在。以下使用column-relation测试,效果如gif图所示。旧头像是沙漠城堡,新头像是紫色月牙,表单不合法要求重填时,月牙头像及其它数据全都存在,用户完全不必重新选图(如果点击了重置按钮则会还原包括头像在内的所有数据)。
推荐无感知的Google验证码
扩展:lyne007/auth-recaptcha
截图