写一个能解析自定义代码块的黑曜石插件
要求插件能解析类似下面这样的 emoji 代码块,并将其中两冒号界定的字符串替换成相应的表情符
```emoji
:+1:
:+1: 啊啊啊
:fire: 火火火的火
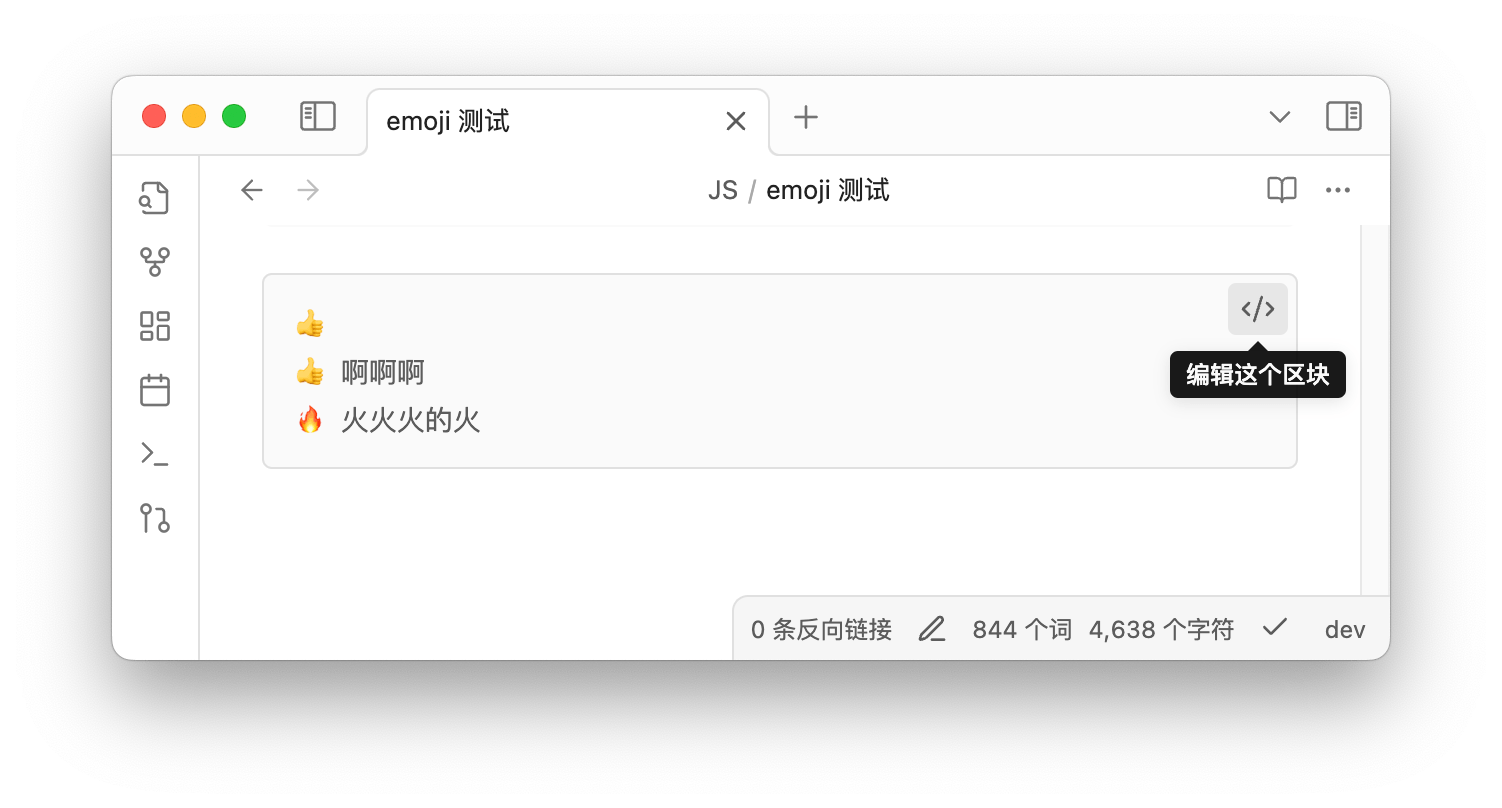
```替换后的效果如下图所示

原以为这样的功能实现起来很麻烦,不料竟然没有我想象的那么难。插件的 main.ts 代码如下,竟然只有二十几行!
import {Plugin} from 'obsidian';
const ALL_EMOJIS: Record<string, string> = {
':+1:': '👍',
':sunglasses:': '😎',
':smile:': '😄',
':heart:': '❤️', // 示例扩展
':fire:': '🔥',
};
export default class ExamplePlugin extends Plugin {
async onload() {
this.registerMarkdownCodeBlockProcessor('emoji', (source, el, ctx) => {
el.empty(); // 清空原始内容
// 用正则替换所有表情符号
const updatedText = source.replace(
/(:[a-zA-Z0-9_+-]+:)/g,
match => ALL_EMOJIS[match] ?? match // 如果找不到匹配的表情,就返回原始文本
);
el.createEl('pre', {text: updatedText});
});
}
}
官方示例
以上是我根据官方文档的示例改造出来的,原文链接为 docs.obsidian.md/Plugins/Editor/Ma...
注意官方示例是用来解析类似<code>:+l:</code>这样的 html 标签的,只能在阅读模式下才能看到效果。我这示例处理的是代码块,并且在编辑模式下也有效。
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



