Laravel 使用 layui 分页过长
要修改laravel分页过长,需要把模版先生成出来。
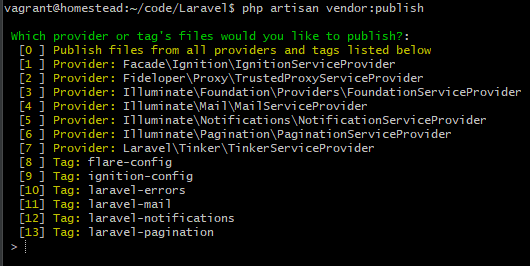
php artisan vendor:publish
选择最后一个。原来mail的模版也在这里啊……
然后修改 bootstrap-4.blade.php 这个文件,因为分页就在这里。
因为使用layui的分页(不使用bootstrap,只用layuiadmin),所以找到分页模版,修改class。
@if ($paginator->hasPages())
<div class="layui-laypage">
{{-- Previous Page Link --}}
@if ($paginator->onFirstPage())
<a class="layui-laypage-prev layui-disabled" aria-label="@lang('pagination.previous')">
上页
</a>
@else
<a class="layui-laypage-prev" href="{{ $paginator->previousPageUrl() }}" rel="prev"
aria-label="@lang('pagination.previous')">上页</a>
@endif
@if($paginator->currentPage() > 3)
<a href="{{ $paginator->url(1) }}">1</a>
@endif
@if($paginator->currentPage() > 4)
<a href="javascript:;">...</a>
@endif
{{-- Pagination Elements --}}
@foreach ($elements as $element)
{{-- Array Of Links --}}
@if (is_array($element))
@foreach ($element as $page => $url)
@if($page >= $paginator->currentPage() - 2 && $page <= $paginator->currentPage() + 2)
@if ($page == $paginator->currentPage())
<span class="layui-laypage-curr"><em
class="layui-laypage-em"></em><em>{{ $page }}</em></span>
@else
<a href="{{ $url }}">{{ $page }}</a>
@endif
@endif
@endforeach
@endif
@endforeach
@if($paginator->currentPage() < $paginator->lastPage() - 3)
<a href="javascript:;">...</a>
@endif
@if($paginator->currentPage() < $paginator->lastPage() - 2)
<a href="{{ $paginator->url($paginator->lastPage()) }}">{{ $paginator->lastPage() }}</a>
@endif
{{-- Next Page Link --}}
@if ($paginator->hasMorePages())
<a class="layui-laypage-next" href="{{ $paginator->nextPageUrl() }}" rel="next"
aria-label="@lang('pagination.next')">下页</a>
@else
<a class="layui-laypage-next layui-disabled" aria-label="@lang('pagination.next')">
下页
</a>
@endif
</div>
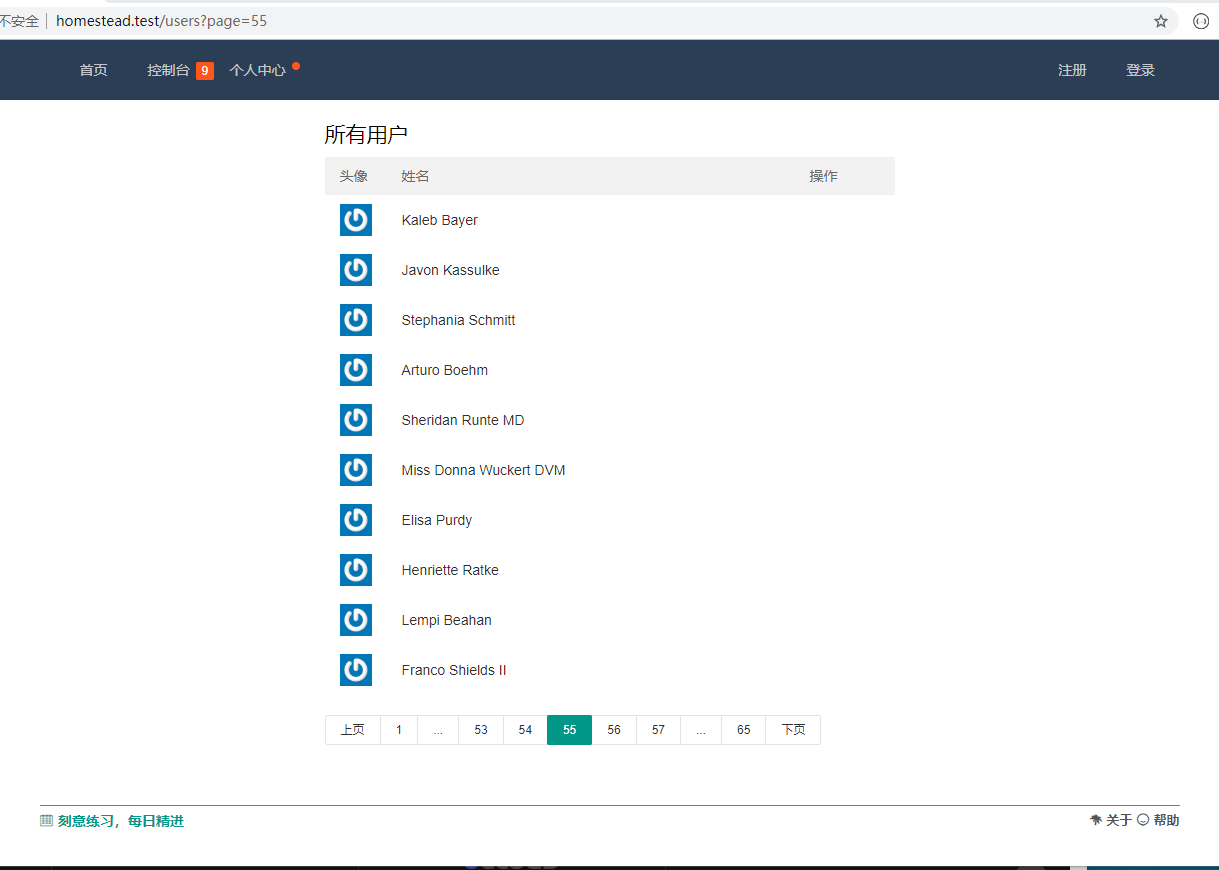
@endif效果:

参考:https://joelennon.com/reducing-the-number-...
使用这种修改模版的分页,不需要使用layui的js调用方式,只需要使用laravel的一行代码就可以了:
{!! $users->render() !!}就是模版单一了,所有分页都一样的模样。
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




多谢分享