知识分享--前端
CSS
- 基础Fundamentals
- 文档流
- 块级元素和内联元素
- 盒子
- 盒模型四大金刚
- line-height和vertical-align
- 流的脱离
- float
- clear
- BFC
- 绝对定位
- 层叠规则
- 弹性布局
- 网格布局
- 文本控制
- ::first-letter
- text-transform
- word-spacing
- white-space
- *text-align: justify
*为两端对齐。除了实现文字的两端对齐,还能用来做一些两端对齐的布局
- 元素显示和隐藏
- Media Query
- Selector 选择器
- Rules 规则
- Layout
- Float
- Positioning
- Display
- Box Model
- Grid
- Flex box
- 动画Animation 和 Effect效果
- Transition and Animation (位移和动画)
- 2D/3D Transform(变换)
- Filter过滤器
- Shape(形状) 和 Mask
- Font字体
- 安全字体
- Google Fonts
- Web Fonts
- 不同字体的区别
- TTF
- OTF
- WOFF
- SVG Fonts/Shapes
- EOT
- Font Awesome
- 不同字体的区别
- Color Model 色彩模型 & Gradient渐变
- 响应式设计
- Media Query
- Viewport
- 移动友好 (mobile friendly)
- CSS增强
- Preprocessor
- LESS
- SASS
- PostProcessor
- PostCSS
- CSS 架构
- Atomic CSS
- OOCSS
- ITCSS
- Preprocessor
- CSS框架
- 重量级
- Bootstrap
- Material Design
- Metro UI / Fluent UI
- 轻量级
- Picnic
- PureCSS
- Primer
- 超轻
- Milligram
- Skeleton
- 重量级
- Grid框架
- Gridly
- Flexbox Grid
- CSS修正
- Modenizr
- NormalCSS
- HTML Boilerplate
HTML
- 基础
- SEO
- Keyword and Alt 内容
- Meta
- Search Engines
- 浏览器
- Chrome
- Safari
- Firefox
- Edge
- IE
- Other
- HTML5
- 可用性(Accessiblity)
- ARIA 属性
- 回退内容 (Fallback content)
- 语义化标签
- section elements
- grouping elements
- text-level elements
- interaction elements
- input type=text/search/tel/email / url / date / month / week /time / datetime-local / number /range / color / checkbox / image / file
- input 验证
- FORM 和 验证
- HTML编辑相关API和知识
- Media
- 图片
- 视频
- 音频
- WebRTC
- 优化工具
- 脚本加载
- 加载顺序
- async/defer
- CSS加载
- 位置API
- 拖放(Drag-and-drop) API
- File API
- 通信
- XMLHTTPRequest2
- WebSocket
- Post Message
- Web Components
- Custom Element
- Shadow DOM
- HTML Template
- HTML Import
- Canvas
- 2D graphics
- 3D/WebGL
- 安全
- WebAuth API
- Web Cryptography API
- CORS
- Content Security Policy
- 可用性(Accessiblity)
Javascript
基础Basics
浏览器加载机制
ES5 (和传统JS)
- Lambda和回调
- Object和 Prototype
- Ajax和XMLHttpRequest
- 事件和绑定
- 正则表达式
- 数据类型
- 作用域
- This
- 全局执行上下文
- 函数执行上下文
- eval 执行上下文
- 闭包
- 高阶函数
- 继承
- 深拷贝/浅拷贝
- DOM管理
- 传统方式
- getElementById
- getElementsByClassName
- getElementsByTagName
- 现代方式
- querySelector/querySelectorAll
- Library库
- Virtual DOM
- Virtual-Dom
- MoquetteJS
- Qwery
- Virtual DOM
- 传统方式
ES6
- Promises
- Proxy
- Arrow Function
- Class
- Set/Map
- Module
- Let/Const
- 模板字符串
- 函数默认参数
ES7,8,9
async/await
SharedArrayBuffer
异步迭代
Promise.finally()
Rest/Spread 属性
正则表达式增强
更友好的JSON.stringify
Array的
flat()方法和flatMap()方法Object.fromEntries()
Symbol、BigInt基本数据类型
进阶
同步异步执行原理
- setTimeout/setInterval原理
- promise原理
- async/await
重绘和回流
防抖和节流
继承的原理
V8 JS引擎的垃圾回收机制
Typescript
模块化
- ES6 Import/Export
- RequireJS/AMD
- CommonJS
代码质量
- ESLint
- JSLInt
测试和mock
- Mocha
- Jest
HTML5/JS API
- Multimedia
- Canvas API
- Audio/Video API
- Web Animation API
- Web RTC
- Device
- Battery API (电池)
- Geoloation API (位置)
- Gamepad
- Vibration
- 交互
- Payment
- Notification
- WebSocket
- Drag-and-Drop API
- Performance
- Web Worker
- Navigation Timing
- Web Assembly
- Storage
- File API
- Fetch API
- Local/SessionStorage
- IndexDB
- Security
- WebAuth API
- Web Cryptography API
- Multimedia
框架和应用
浏览器
事件机制
跨域
JSONP
CORS
document.domain
postMessage
Event Loop
- 主流程
- Macro-Task
- Micro-Task
存储
安全性设置
排版/渲染流程
参考信息:www.jianshu.com/p/5a52f2492759
工程化
优化
- 页面加载速度优化手段很多,不过脱离不了4个原则:
- 减少HTTP请求次数
- 减少每次请求传递的数据量
- 减少连接建立的时间
- 优化用户的感知

- 解释:一个请求从发起到结束时间分为这么几部分
- 浏览器等待前序工作时间(Stalled)
- DNS查询
- 连接建立(如果是HTTPS, 还包括SSL 秘钥信息交换过程)
- 请求数据发送
- 等待第一个byte数据从服务端发送(TTFB)
- 数据下载时间
- 解释:一个请求从发起到结束时间分为这么几部分
优化页面加载速度
- 选择指标
- 收集性能数据
- 性能测试工具
- 测试场景(模拟手机处理能力和带宽以及延时)
- Lighthouse
- PageSpeedInsight
- WebPageTest
- 设定宏观目标–例如:比竞争对手快20%
- 设定详细目标
- 100毫秒-响应时间
- 60FPS渲染速度(渲染性能)
- 减少HTTP请求(首次渲染页面之前)
- 减少DNS查询(不要让资源分散在太多域名)
- 合并JS, CSS
- 精灵图-Spirite
- 小图片Base 64编码
- 缓存
- 缓存Ajax数据到LocalStorage/SessionStorage
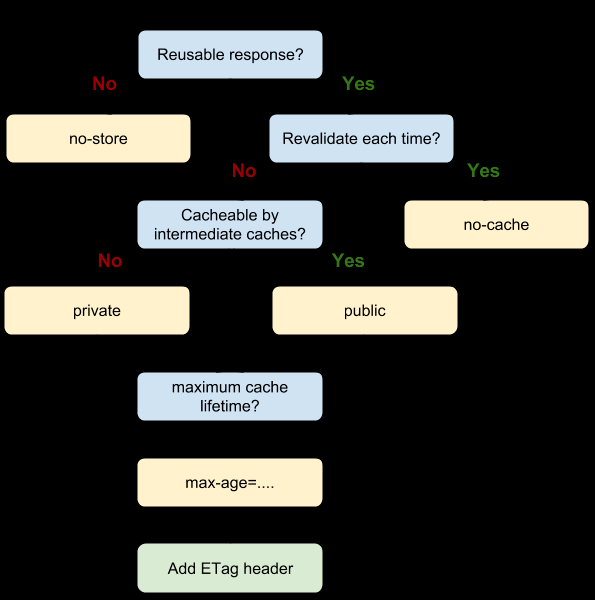
- HTTP Cache
- HTTP Header Expires字段
- Cache-Control字段
最佳策略:
参考: developers.google.cn/web/fundament...
- 避免跳转(多一次请求)
- 避免内嵌的iframe
- 避免404
- 避免图片标签的src为空 (会导致请求当前URL一次)
- 避免重复资源下载
- 防抖和节流
- 资源离线化 - developers.google.cn/web/fundament...
减少HTTP数据传输量和解析时间
- 压缩
- CSS/JS Minified
- CSS/JS/HTML/SVG 等基于文本内容 gzip/brotli 压缩
- 图片
- 选择合适的图片分辨率,不要使用大尺寸的图在只需要显示小图片的地方
- 简单图片可以用CSS3代替
- 图片自适应加载,responsive image
<picture> <source srcset="company-photo-256w.webp 256w, company-photo-512w.webp 512w, company-photo-768w.webp 768w, company-photo-1024w.webp 1024w, company-photo-1280w.webp 1280w" type="image/webp"> <img srcset="company-photo-256w.jpg 256w, company-photo-512w.jpg 512w, company-photo-768w.jpg 768w, company-photo-1024w.jpg 1024w, company-photo-1280w.jpg 1280w" src="company-photo-256w.jpg" sizes="(min-width: 560px) 251px, 88.43vw" alt="The Sconnie Timber Staff!"> </picture>
- 压缩
- 格式和压缩
- webP新格式,Chrome内核浏览器,Android, edge和firefox都支持,提供比jpg/png更好的压缩率
- 清除图片元数据
- 减少图片调色板
- 通过试验为光栅格式找到最佳质量设置
- 更好的压缩算法
- JPG采用mozJPG 算法压缩
- PNG采用optiPNG算法压缩
- GIF压缩
- 压缩工具
- 转换大的gif图片为mp4视频
- SVG压缩
- 去除无用元素和元数据
- gzip
- 格式和压缩
- 音频/视频
- 选择合适的分辨率和编码质量
- 选择压缩率高的格式(当然要考虑兼容性)
- 音频–MP3/AAC
- 视频-H264/H265/VP9/webM
- 字体
- EOT 和 TTF 格式默认情况下不进行压缩。 提供这些格式时,确保您的服务器配置为应用 GZIP 压缩。
- WOFF 具有内建压缩。 确保您的 WOFF 压缩工具使用了最佳压缩设置。
- WOFF2 采用自定义预处理和压缩算法,提供的文件大小压缩率比其他格式高大约 30%
- 使用@font-face,请仔细阅读 developers.google.cn/web/fundament...
- 精简HTML标签结构
- 减少cookie大小
- 优化代码,提升重用性, 减少重复代码
- 减轻Javascript负载
- 理解Javascript下载和解析时间
- Tree Shaking
- 预加载prefetch
- 按需加载
- developers.google.cn/web/fundament...
减少HTTP连接建立的时间
- CDN
- DNS解析时间优化
- 页面资源的域名不要太分散
- HTTP 1.1 Keepalive 重用连接
- HTTP 2 多路复用,重用连接
- 尽早flush输出(服务端),减少TTFB (Time to first byte)
<link rel="preconnect">告知浏览器您的页面打算与另一个起点建立连接,以及您希望尽快启动该过程。 在真正的DNS查询之前先连接进行dns查询
其他
- 浏览器并行下载特性和限制
- CSS放头部
- JS尽可能放底部(JS加载的阻塞特性)或者使用script标签的async属性
- 减少页面展现之前加载的数据
- 懒加载
- 预加载
- App-Shell
- Service worker
- 重绘和回流
- 浏览器提示hints
- SSR (Server-side rendering)
出处:北京英浦教育
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu



