Dcat Admin from 表单 点击不同类型展示不同数据
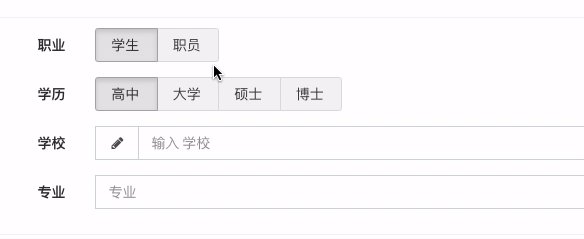
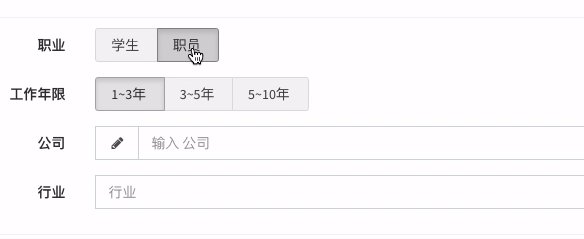
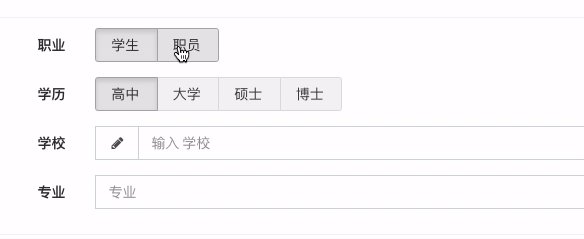
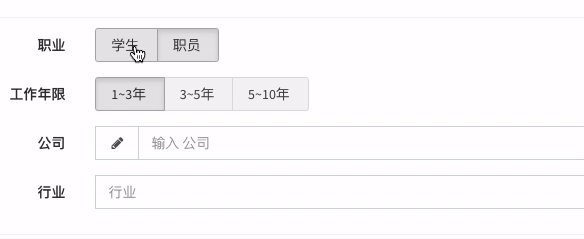
效果图

背景
刚入坑时遇到的一些问题,希望能提供帮助。
大佬要是有更好的方法,欢迎来贴。
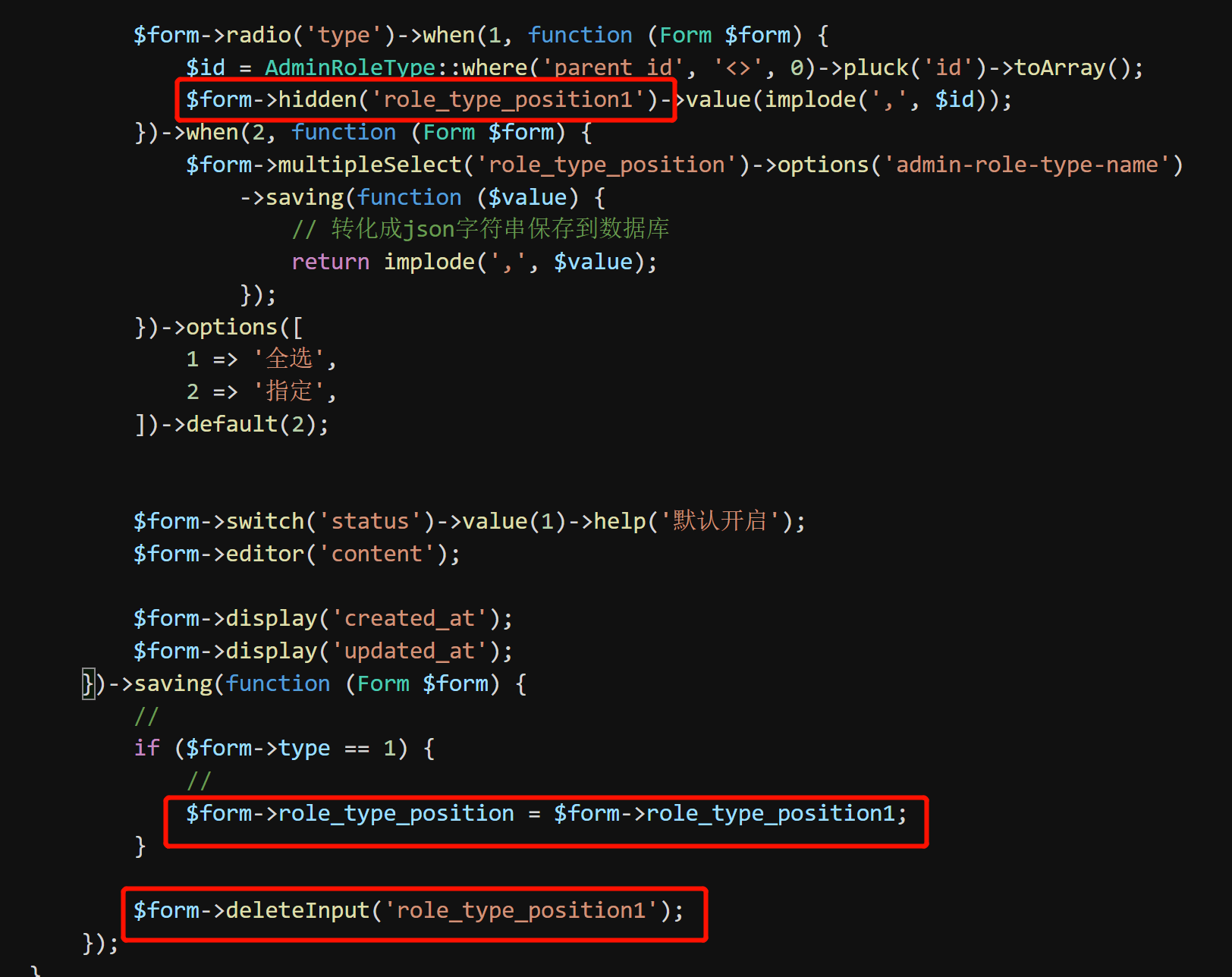
代码
laravel-admin 版本在1.8.0以上支持,直接拿来使用,很方便。
$form->radio('nationality', '国籍')
->options([
1 => '本国',
2 => '外国',
])->when(1, function (Form $form) {
$form->text('name', '姓名');
$form->text('idcard', '身份证');
})->when(2, function (Form $form) {
$form->text('name', '姓名');
$form->text('passport', '护照');
});
Dcat-Admin 则不能像laravel-admin 1.8 这么方便使用,需要用到js.
laravel-admin 1.8 以下的也可以这样使用
$form->radio('type')->options([1 => '公众号', 2 => '小程序'])->default(1);
$form->select('order_link')->options('/order');
$form->url('link');
Admin::script(
<<<JS
var type = $("input[name='type']:checked").val();
var link = $('input[name="link"]').parents('.form-group');
var order_link = $('input[name="order_link"]').parents('.form-group');
if(type == 1){
order_link.hide(); // 隐藏提交框
}else{
link.hide(); // 隐藏提交框
}
$('input[name="type"]').on('click', function () {
if($(this).val() == 1){
link.show(); // 展示提交框
aa.hide();
}else{
link.hide();
aa.show();
}
});
JS
);本作品采用《CC 协议》,转载必须注明作者和本文链接








 关于 LearnKu
关于 LearnKu




推荐文章: