优雅的实现请求类验证规则的重复利用(无需继承,可适用于多个请求类验证规则的全部合并或部分合并)
关键代码只有一句
类似于这样return [...] + @OtherRequest::rules()
如下图三行描红代码所示(不可以去掉@符号,否则报错!)
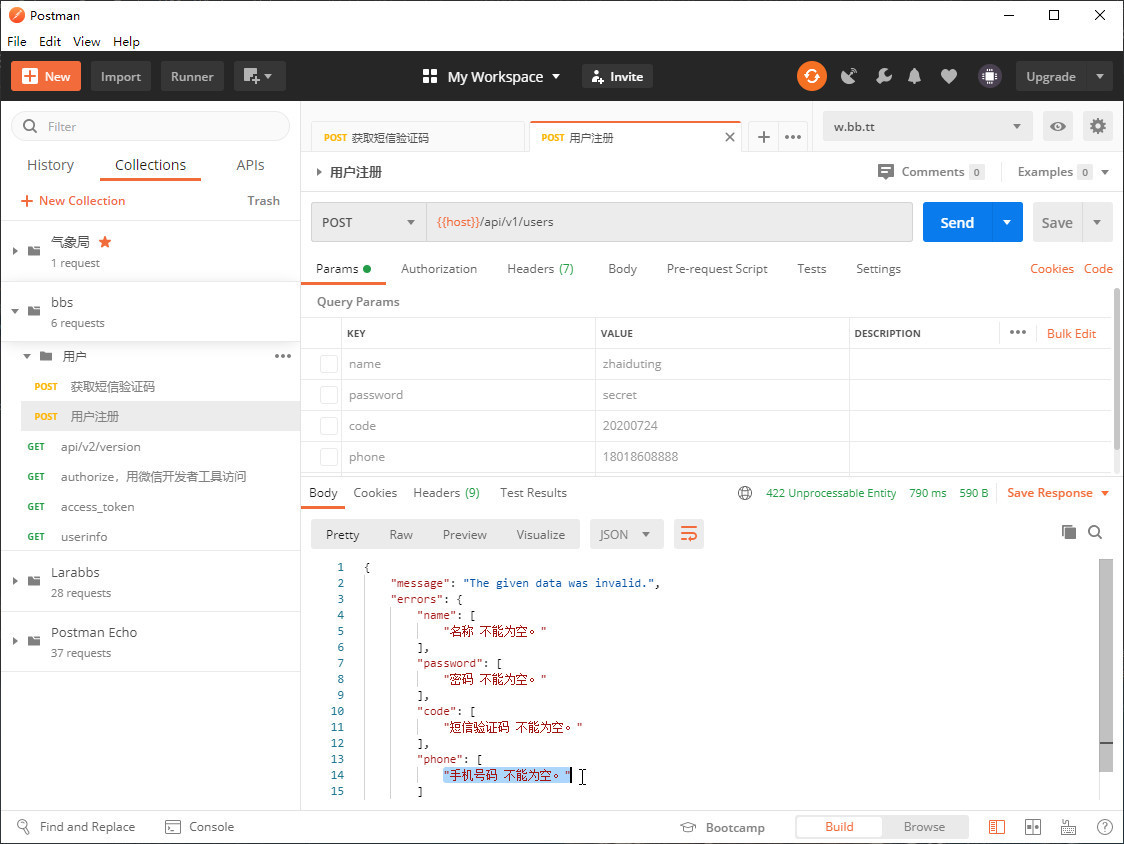
使用Postman测试效果如下图
名称、密码和验证码不能为空,这3项报错信息是UserRequest类直接提供的。而手机号码不能为空,这项报错信息是“艾特”VerificationCodeRequest这个请求类之后得到的。
对于多个类的情况
关键代码也只有一句return [...] + @OtherRequest::rules() + @HisRequest::rules() + @HerRequest::rules() + ...
为什么不使用array_merge()操纵数组?
关于A+B与array_merge(A,B)的区别,使用tinker测试一下就清楚了,也可以直接看这张截图。使用A+B的好处是代码简单,一个加号就搞定了,并且可以保证优先采用A的验证规则。如果B里面的某条验证规则跟A的有冲突,则B的失效、A有效。
如果想利用父类的验证规则怎么办?
这更简单,直接使用return [...] + parent::rules()就可以了,连@符号都不需要了。
如果既想用父类规则,也想用其他类规则,可以像下面这样return [...] + parent::rules() + @OtherRequest::rules() + ...
跟app(OtherRequest::class)相比有什么不同?
把app(OtherRequest::class)这行代码写在UserRequest类的3个成员函数中的任何一个里面也都可以实现手机号码的验证(点击查看详情),但是这个验证效果是分两步走的。显然比不上本文推荐的写法,本文写法可以一步到位,无需分步验证。
贴上截图1的源码
UserRequest类的源码如下
namespace App\Http\Requests\Api;
class UserRequest extends FormRequest
{
public function rules()
{
return [
'name' => 'required|between:2,30',
'password' => 'required|between:6,20',
'code' => 'required|between:4,10|alpha_num'
] + @VerificationCodeRequest::rules();
}
public function attributes()
{
return [
'code' => '短信验证码'
] + @VerificationCodeRequest::attributes();
}
public function messages()
{
return [] + @VerificationCodeRequest::messages();
}
}VerificationCodeRequest类的源码如下
class VerificationCodeRequest extends FormRequest
{
public function rules()
{
return [
'phone' => 'required|unique:users|regex:/^1[^0-2]\d{9}$/'
];
}
public function attributes()
{
return [
'phone' => '手机号码'
];
}
public function messages()
{
return [
'phone.regex' => '手机号码 不存在'
];
}
}如果只想重复利用OtherRequest这个类里面的部分规则怎么办?
这个也不麻烦,只需要对@OtherRequest::rules()执行结果过滤一下就可以了return [...] + @OtherRequest::rules()过滤后的数组
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: