基于NuxtJS/Vue自定义弹层组件|Vue长按弹窗|Vue全局对话框

前言
各位小伙伴们,国庆假期玩的愉快嚒!假期结束后的第一天上班,是不是还沉浸在节日的气氛中,哈哈哈~~ ok 开始正事吧。
趁着国庆假期一直在捣鼓Nuxt.js项目开发,由于项目中多个地方需要用到弹窗组件,一开始是想着使用Vant组件库中的Popup组件。后来经过再三考虑决定自己造一个。
vue自定义Model弹出框组件VPopup
介绍
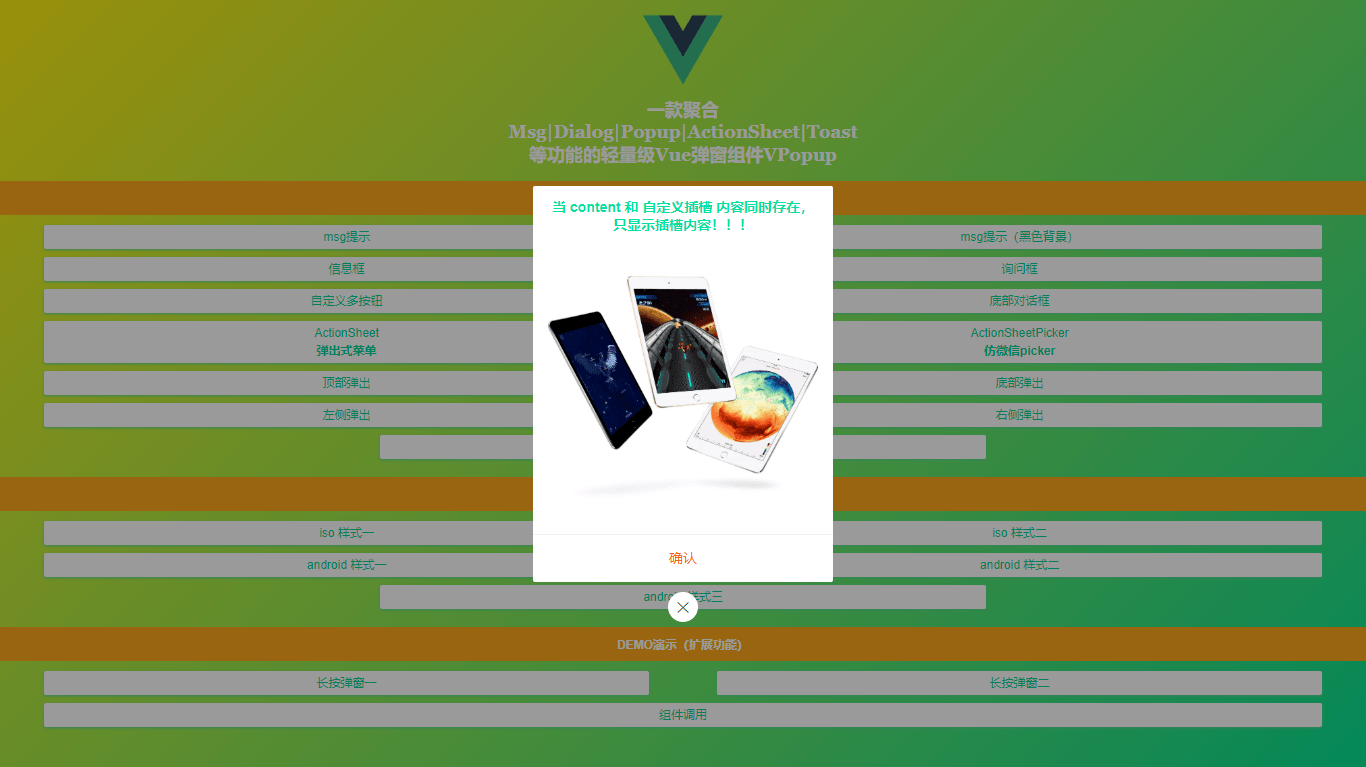
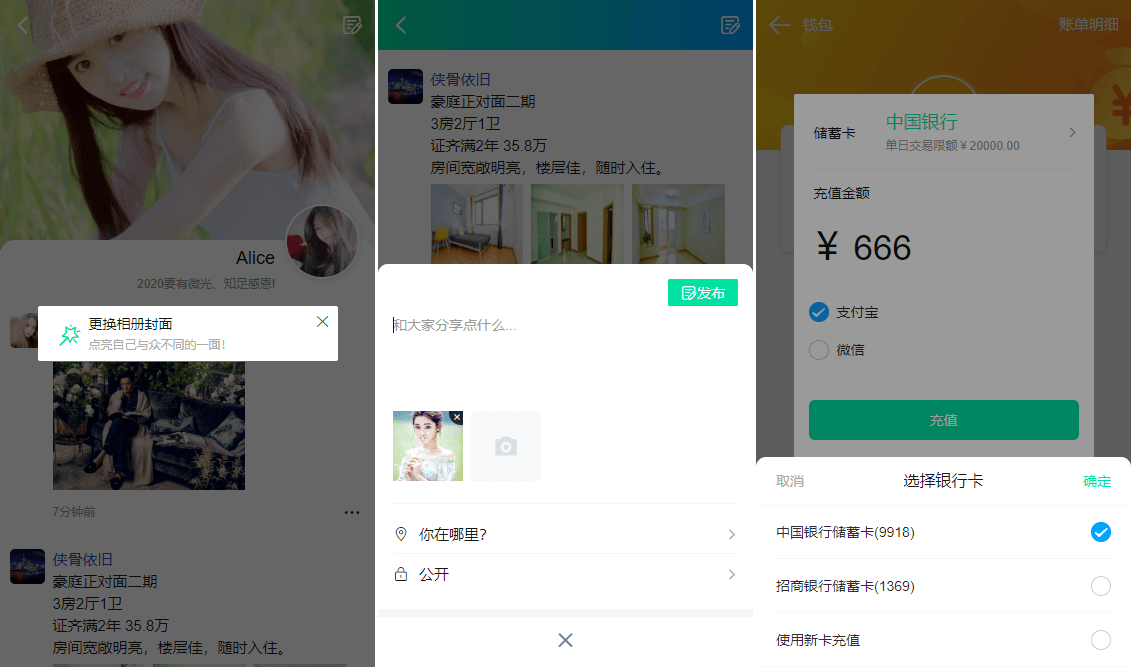
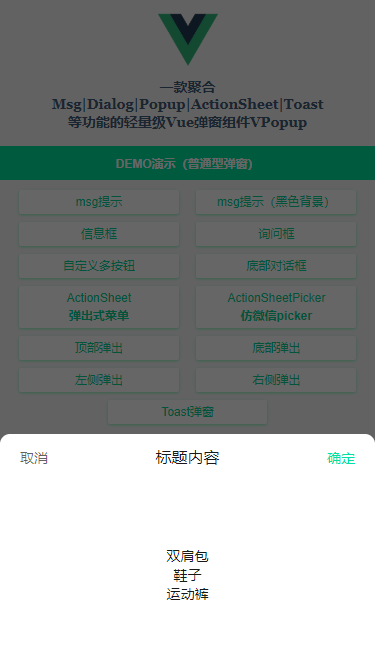
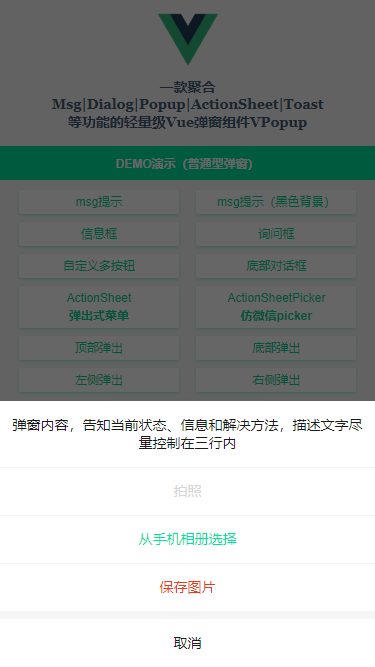
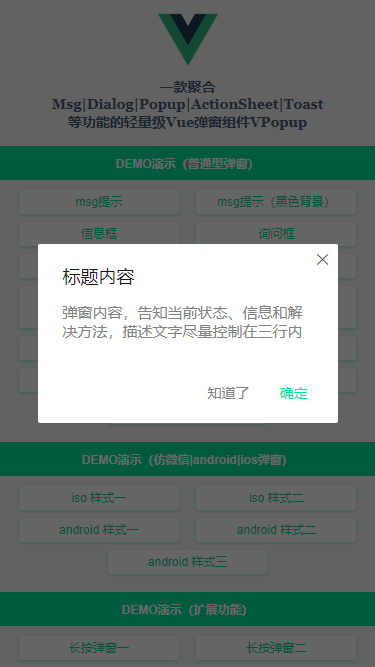
VPopup 基于Vue.js构造的移动端组件。汇集了有赞Vant及京东NutUI组件库中的 Popup弹出层、Notify通知信息、Dialog对话框、ActionSheet底部面板框及Toast加载框 等功能。
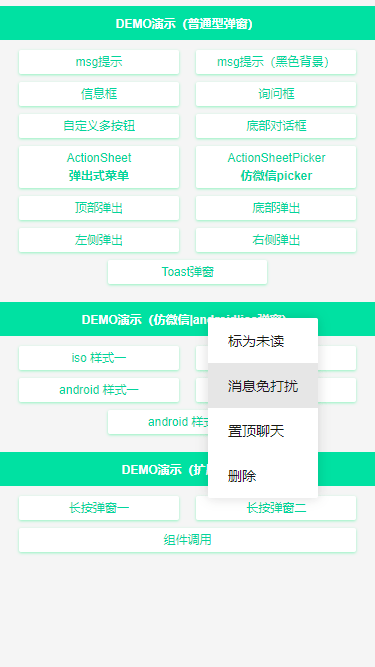
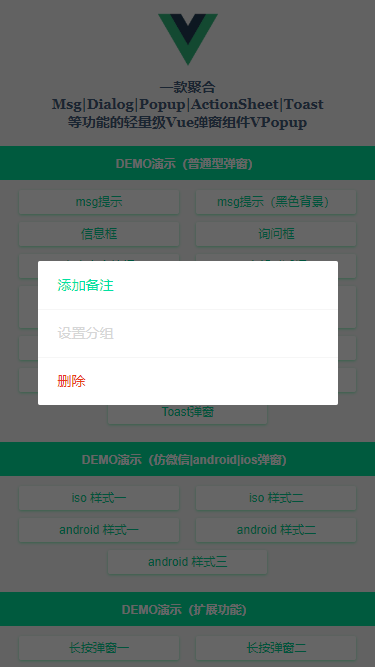
还支持右键菜单/长按弹窗,类似微信长按弹窗效果。支持自定义蒙层透明度。
如上图:在实例项目中的部分应用。
使用
在main.js中全局引入组件。
import Popup from './components/popup'
Vue.use(Popup)组件支持标签式及函数式两种调用方法。
<!-- 标签式调用 -->
<template>
<view id="app">
...
<!-- VPopup模板 -->
<v-popup
v-model="showPopup"
anim="scaleIn"
title="标题内容"
content="弹窗内容,描述文字尽量控制在三行内!"
shadeClose="false"
xclose
:btns="[
{...},
{...},
]"
/>
</view>
</template>// 函数式调用
<script>
export default {
...
methods: {
handleShowDialog() {
let $pop = this.$vpopup({
title: '标题内容',
content: '弹窗内容,描述文字尽量控制在三行内!',
anim: 'scaleIn',
shadeClose: false,
xclose: true,
onOpen: () => {
console.log('vpopup is opened!')
},
btns: [
{text: '关闭'},
{
text: '确定',
style: 'color:#00e0a1',
click: () => {
$pop.close()
}
}
]
});
}
}
}
</script>提供了多种风格皮肤,普通msg、Toast提示、微信/Android/IOS弹窗、ActionSheet底部弹出层、Dialog对话框、长按弹窗。另外还支持多种动画弹出及自定义弹出方向(上/右/下/左)。









调用非常简单,传入配置参数即可。
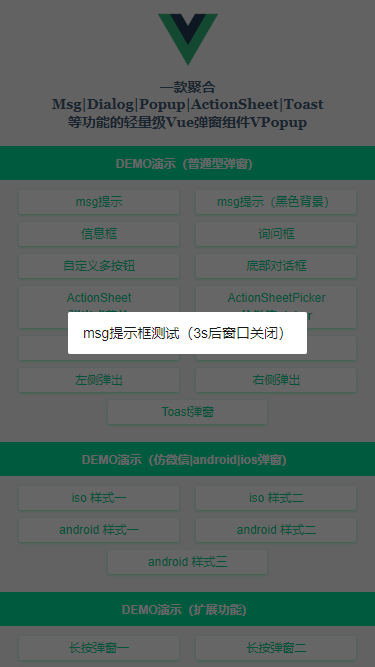
<!-- msg提示框 -->
<v-popup v-model="showMsg" anim="fadeIn" content="msg提示框测试(3s后窗口关闭)" shadeClose="false" time="3" />
<v-popup v-model="showMsgBg" anim="footer" content="自定义背景颜色" shade="false" time="2"
popup-style="background:rgba(0,0,0,.6);color:#fff;"
/>
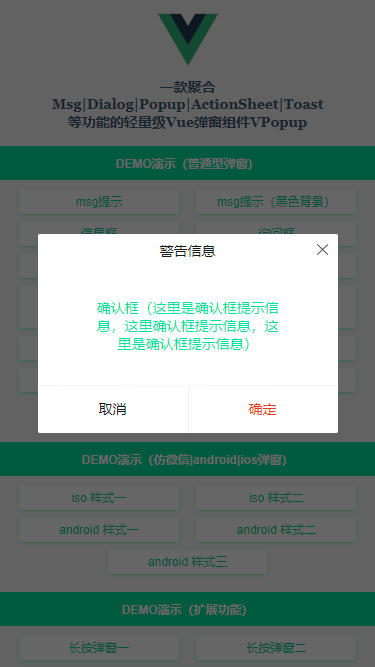
<!-- 询问框 -->
<v-popup v-model="showConfirm" shadeClose="false" title="警告信息" xclose z-index="2001"
content="<div style='color:#00e0a1;padding:20px 40px;'>确认框(这里是确认框提示信息)</div>"
:btns="[
{text: '取消', click: () => showConfirm=false},
{text: '确定', style: 'color:#e63d23;', click: handleInfo},
]"
/>
<!-- Toast轻提示弹窗 -->
<v-popup v-model="showToast" type="toast" icon="loading" time="2" content="加载中..." />
<!-- Android风格弹窗 -->
<v-popup v-model="showAndroid1" type="android" shadeClose="false" xclose title="标题内容" z-index="2001"
content="弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内"
:btns="[
{text: '知道了', click: () => showAndroid1=false},
{text: '确定', style: 'color:#00e0a1;', click: handleInfo},
]"
>
</v-popup>
<!-- ActionSheet底部菜单 -->
<v-popup v-model="showActionSheet" anim="footer" type="actionsheet" :z-index="1011"
content="弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内"
:btns="[
{text: '拍照', style: 'color:#09f;', disabled: true, click: handleInfo},
{text: '从手机相册选择', style: 'color:#00e0a1;', click: handleInfo},
{text: '保存图片', style: 'color:#e63d23;', click: () => null},
{text: '取消', click: () => showActionSheet=false},
]"
/>弹窗实现
支持如下自定义参数配置,随意搭配出想实现的效果。
@@Props
------------------------------------------
v-model 当前组件是否显示
title 标题
content 内容(支持自定义插槽内容)
type 弹窗类型(toast | footer | actionsheet | actionsheetPicker | android/ios)
popupStyle 自定义弹窗样式
icon toast图标(loading | success | fail)
shade 是否显示遮罩层
shadeClose 是否点击遮罩时关闭弹窗
opacity 遮罩层透明度
round 是否显示圆角
xclose 是否显示关闭图标
xposition 关闭图标位置(left | right | top | bottom)
xcolor 关闭图标颜色
anim 弹窗动画(scaleIn | fadeIn | footer | fadeInUp | fadeInDown)
position 弹出位置(top | right | bottom | left)
follow 长按/右键弹窗(坐标点)
time 弹窗自动关闭秒数(1、2、3)
zIndex 弹窗层叠(默认8080)
btns 弹窗按钮(参数:text|style|disabled|click)
@@$emit
------------------------------------------
open 打开弹出层时触发(@open="xxx")
close 关闭弹出层时触发(@close="xxx")
@@Event
------------------------------------------
onOpen 打开弹窗回调
onClose 关闭弹窗回调自定义弹窗模板
<template>
<div v-show="opened" class="nuxt__popup" :class="{'nuxt__popup-closed': closeCls}" :id="id">
<div v-if="JSON.parse(shade)" class="nuxt__overlay" @click="shadeClicked" :style="{opacity}"></div>
<div class="nuxt__wrap">
<div class="nuxt__wrap-section">
<div class="nuxt__wrap-child" :class="['anim-'+anim, type&&'popui__'+type, round&&'round', position]" :style="popupStyle">
<div v-if="title" class="nuxt__wrap-tit" v-html="title"></div>
<div v-if="type=='toast'&&icon" class="nuxt__toast-icon" :class="['nuxt__toast-'+icon]" v-html="toastIcon[icon]"></div>
<template v-if="$slots.content"><div class="nuxt__wrap-cnt"><slot name="content" /></div></template>
<template v-else><div v-if="content" class="nuxt__wrap-cnt" v-html="content"></div></template>
<slot />
<div v-if="btns" class="nuxt__wrap-btns">
<span v-for="(btn,index) in btns" :key="index" class="btn" :style="btn.style" v-html="btn.text"></span>
</div>
<span v-if="xclose" class="nuxt__xclose" :class="xposition" :style="{'color': xcolor}" @click="close"></span>
</div>
</div>
</div>
</div>
</template>/**
* @Desc VueJs自定义弹窗组件VPopup
* @Time andy by 2020-10-06
* @About Q:282310962 wx:xy190310
*/
<script>
let $index = 0, $lockCount = 0, $timer = {};
export default {
props: {
...
},
data() {
return {
opened: false,
closeCls: '',
toastIcon: {
...
}
}
},
watch: {
value(val) {
const type = val ? 'open' : 'close';
this[type]();
},
},
methods: {
// 打开弹窗
open() {
if(this.opened) return;
this.opened = true;
this.$emit('open');
typeof this.onOpen === 'function' && this.onOpen();
if(JSON.parse(this.shade)) {
if(!$lockCount) {
document.body.classList.add('nt-overflow-hidden');
}
$lockCount++;
}
if(this.time) {
$index++;
if($timer[$index] !== null) clearTimeout($timer[$index])
$timer[$index] = setTimeout(() => {
this.close();
}, parseInt(this.time) * 1000);
}
if(this.follow) {
this.$nextTick(() => {
let obj = this.$el.querySelector('.nuxt__wrap-child');
let oW, oH, winW, winH, pos;
oW = obj.clientWidth;
oH = obj.clientHeight;
winW = window.innerWidth;
winH = window.innerHeight;
pos = this.getPos(this.follow[0], this.follow[1], oW, oH, winW, winH);
obj.style.left = pos[0] + 'px';
obj.style.top = pos[1] + 'px';
});
}
},
// 关闭弹窗
close() {
if(!this.opened) return;
this.closeCls = true;
setTimeout(() => {
this.opened = false;
this.closeCls = false;
if(JSON.parse(this.shade)) {
$lockCount--;
if(!$lockCount) {
document.body.classList.remove('nt-overflow-hidden');
}
}
if(this.time) {
$index--;
}
this.$emit('input', false);
this.$emit('close');
typeof this.onClose === 'function' && this.onClose();
}, 200);
},
shadeClicked() {
if(JSON.parse(this.shadeClose)) {
this.close();
}
},
btnClicked(e, index) {
let btn = this.btns[index];
if(!btn.disabled) {
typeof btn.click === 'function' && btn.click(e)
}
},
// 获取弹窗坐标点
getPos(x, y, ow, oh, winW, winH) {
let l = (x + ow) > winW ? x - ow : x;
let t = (y + oh) > winH ? y - oh : y;
return [l, t];
}
},
}
</script>获取并传入右键/长按地方坐标点,即可实现类似微信右键菜单效果。


<v-popup v-model="showContextMenu" type="contextmenu" :follow="fwPos" opacity=".85"
:btns="[
{text: '标为未读', click: handleContextPopup},
{text: '置顶聊天', style: 'color:#00e0a1;'},
{text: '确定要删除该条信息吗?删除后不可恢复!', style: 'color:#09f;'},
{text: '删除', style: 'color:#e63d23;', click: () => showContextMenu=false},
]"
>
</v-popup>
handleContextMenu(e) {
this.showContextMenu = true;
let points = [e.clientX, e.clientY];
this.fwPos = points;
},OK,基于Vue.js|Nuxt.js自定义弹层Popup就分享到这里。希望对大家有些帮助!😬💪
目前该组件已经在NuxtJS项目中开发应用,届时也会分享出来。
最后附上一个最近实例项目
flutter/dart仿微信App聊天实例|flutter聊天室
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: