优先定义,使用滞后

var f = function(){
console.log('立即执行 f()');
f.p = 'fp'; // 此f并非第一行的f,而是下方f
function f(){
console.log('执行 f()');
}
return f;
}(); //立即执行 f()
f(); //执行 f()
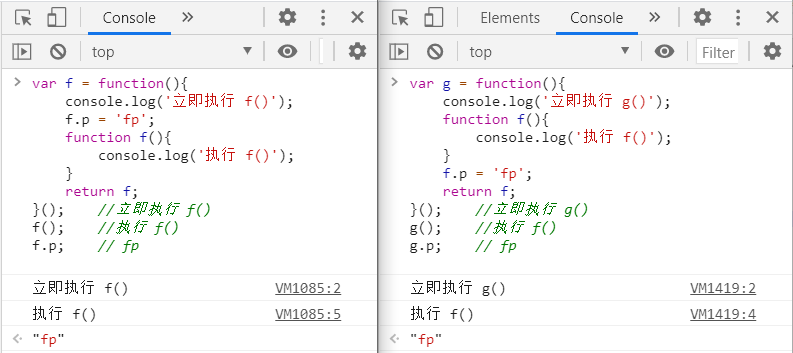
f.p; // fp(图1)变量 f 是一个立即执行函数,内部又嵌套了一个同名函数 f()。虽然 f.p 的赋值语句位于内嵌函数 f() 定义之前,但是在执行的时候赋值语句滞后于函数的定义。
var g = function(){
console.log('立即执行 g()');
function f(){
console.log('执行 f()');
}
f.p = 'fp';
return f;
}(); //立即执行 g()
g(); //执行 f()
g.p; // fp(图2)将图1中的变量 f 改成 g,并将 f.p 的赋值语句写到内嵌函数的下方,这样就容易理解图1的写法了。

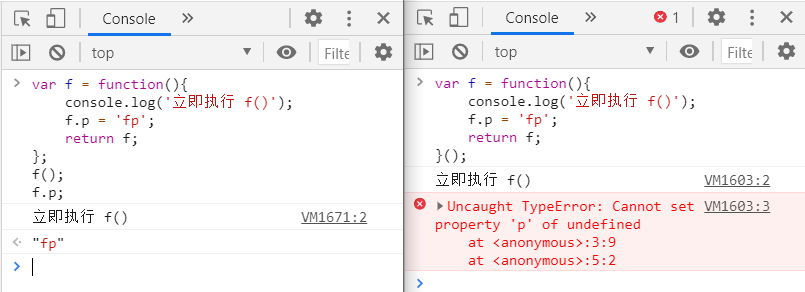
图3正常,图4报错。尽管图4的变量 f 是一个立即执行函数,但是立即执行函数与函数并不是一回事。
修正方法1:代码改成图3那样,f 不再立即执行,f 是全局函数。
修正方法2:代码改成图1或图2那样(立即函数里面添加内嵌函数)。
简单一点,就是下面这样
var f = function(){
f.p = 'fp'; // 非全局 f
function f(){ }
}
f();
f.p; // undefinedvar f = function(){
f.p = 'fp'; // 全局 f
// function f(){ }
}
f();
f.p; // fp本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



