vue系列一:laravel框架下 如何安装vue
laravel框架下 如何安装vue
一、安装nodejs
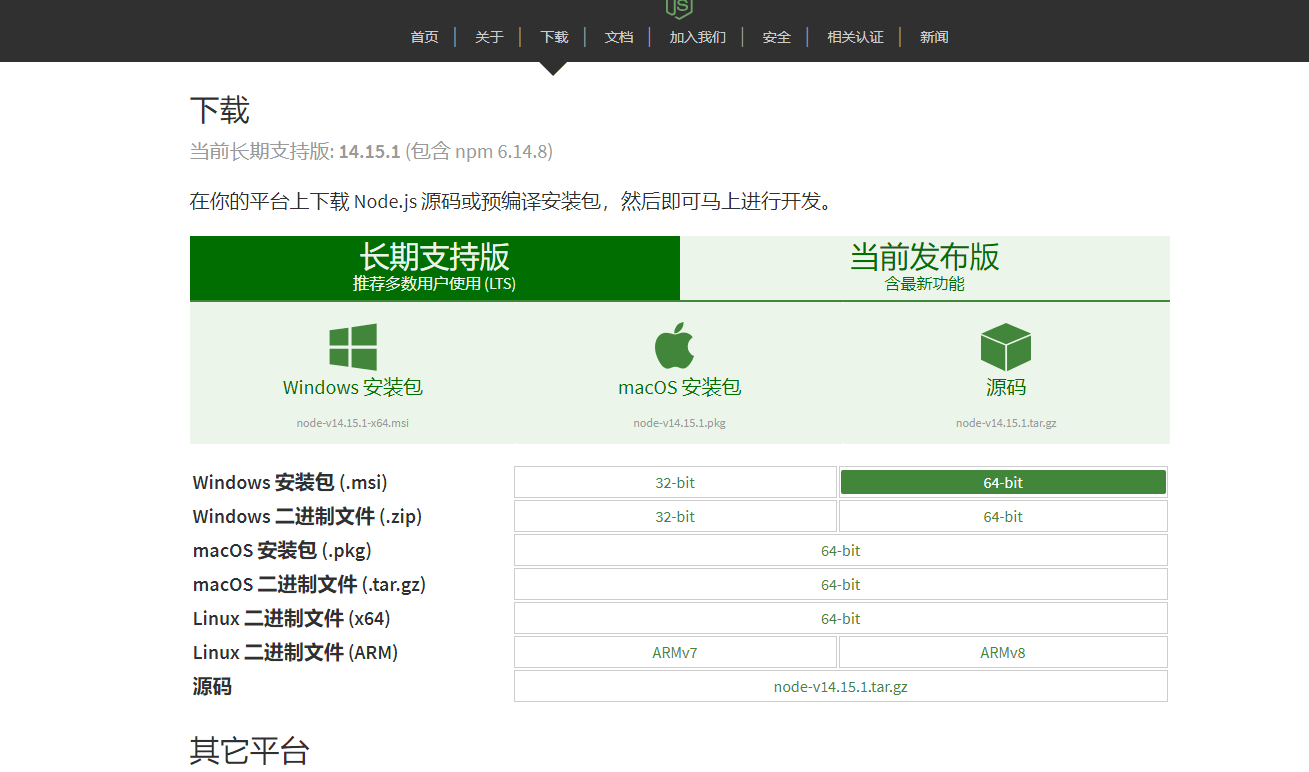
1、nodejs下载地址
nodejs.org/zh-cn/download/
2、选择合适合自己服务器的版本
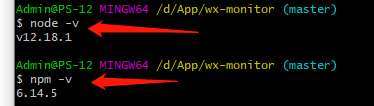
3、查看是否安装成功
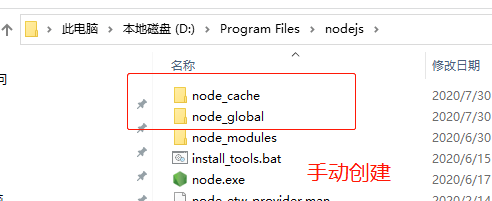
4、在node安装目录手动创建2个文件夹
5、执行
$ npm config set cache "D:\Program Files\nodejs\node_cache"
$ npm config set prefix "D:\Program Files\nodejs\node_global"二、安装cnpm
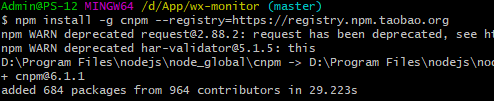
1、安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
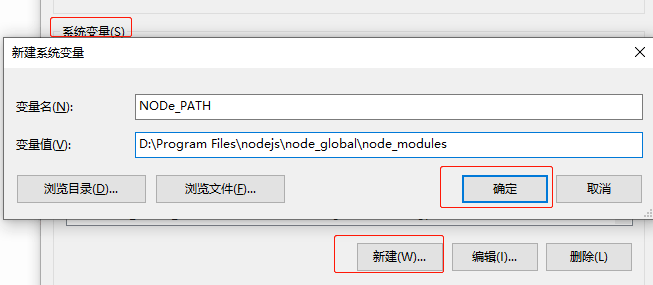
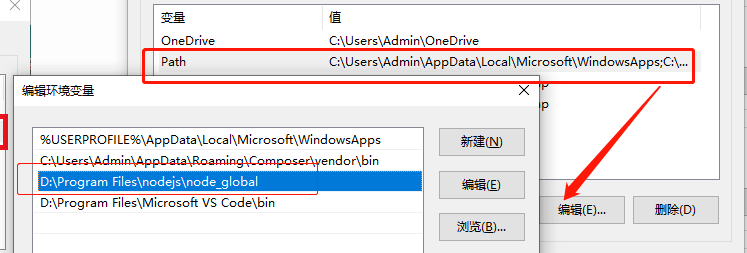
2、配置系统变量

三、安装vue
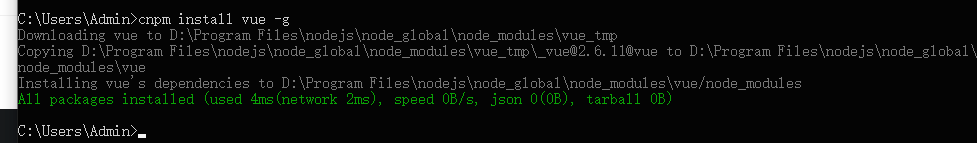
cnpm install vue -g
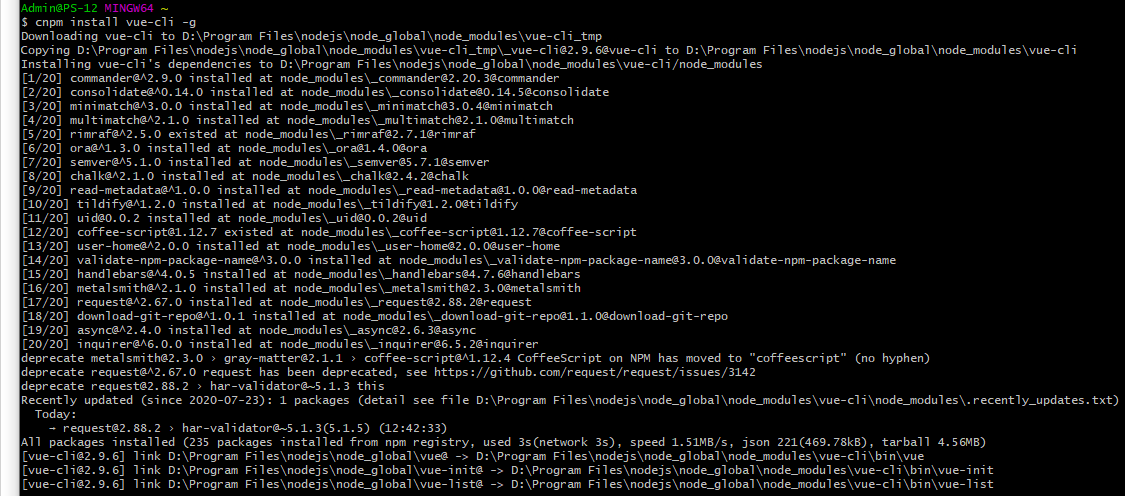
cnpm install vue-cli -g
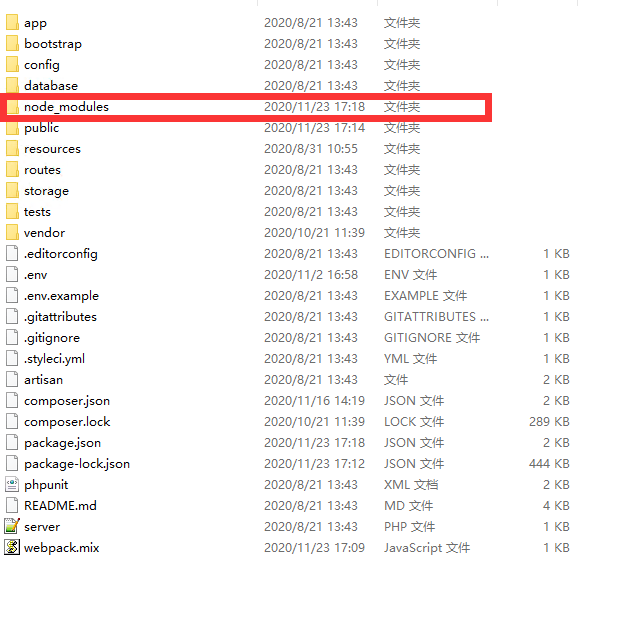
安装成功后 laravel文件夹下会出现 node_modules 文件夹
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: