elementui 如果变量为1 显示 开启,2显示关闭。表格怎么根据状态码显示状态值
初始代码
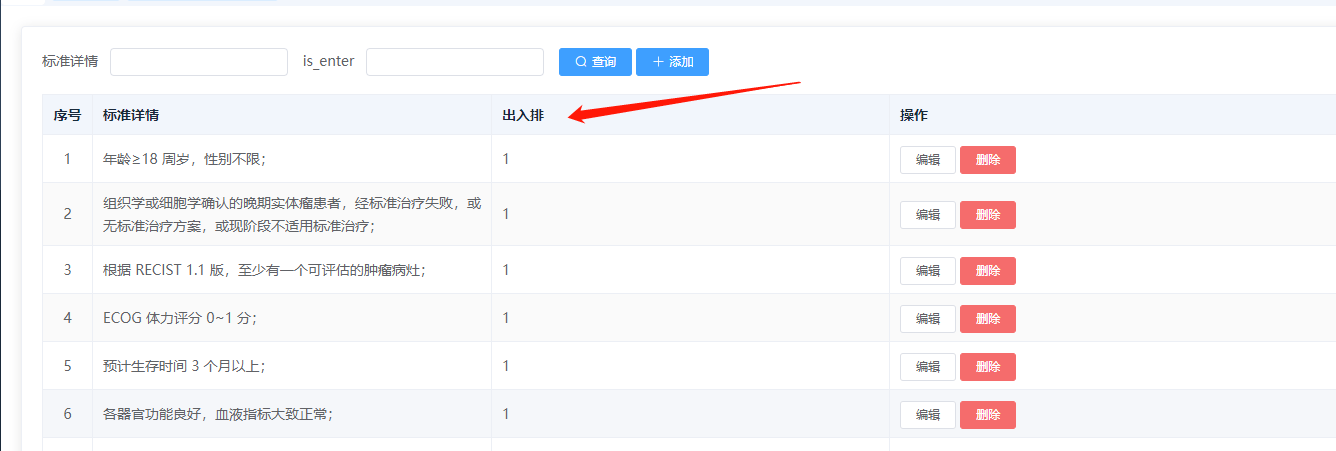
<el-table-column
prop="is_enter"
:label="$t('outOrEnterCriteria')">
</el-table-column>显示效果

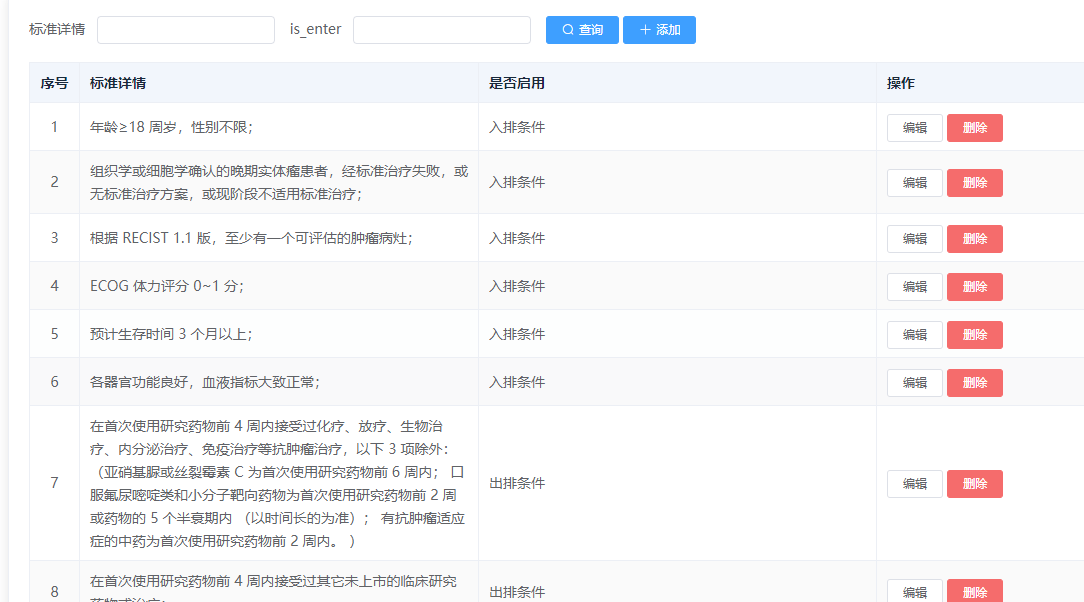
优化显示状态后
<el-table-column
prop="is_enter"
label="是否启用"
>
<template slot-scope="scope">
<span v-if="scope.row.is_enter == 1">启用</span>
<span v-if="scope.row.is_enter == 0">禁用</span>
</template>
</el-table-column>
显示效果

本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: