会js与jq的后端开发如何愉快的转前端:第一篇:es6-面向对象-初窥门径
简介
继承-实例化-super、this、that知识点精讲总结整理
类与函数基本
创建类 class
类接收参数,在construct 中接收
类中函数直接写 doSomthing(){//logic}
多个函数方法之间不需要添加逗号分隔
代码:
<script>
// 1. 创建类 class 创建一个 明星类
class Star {
// 类的共有属性放到 constructor 里面
constructor(uname, age) {
this.uname = uname;
this.age = age;
}
sing(song) {
// console.log('我唱歌');
console.log(this.uname + song);
}
}
// 2. 利用类创建对象 new
var dmm = new Star('大幂幂', 18);
var bg = new Star('波哥', 20);
console.log(dmm);
console.log(bg);
// (1) 我们类里面所有的函数不需要写function
//(2) 多个函数方法之间不需要添加逗号分隔
dmm.sing('爱的供养');
bg.sing('精忠报国');
</script>继承
- super 关键字 调用父类函数
调用构造
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
class Son extends Father {
constructor(x, y) {
super(x, y); //调用了父类中的构造函数
}
}调用普通函数 super.函数名
// super 关键字调用父类普通函数
class Father {
say() {
return '我是爸爸';
}
}
class Son extends Father {
say() {
// console.log('我是儿子');
console.log(super.say() + '的儿子');
// super.say() 就是调用父类中的普通函数 say()
}
}
var son = new Son();
son.say();子类继承父类a方法,再扩展父类新写一个b方法。
<script>
// 父类有加法方法
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
// 子类继承父类加法方法 同时 扩展减法方法
class Son extends Father {
constructor(x, y) {
// 利用super 调用父类的构造函数
// super 必须在子类this之前调用
// 这时候我们就已经可以使用 父类 sun方法了,下代码编写只是为了可以扩展减法
super(x, y);
this.x = x;
this.y = y;
}
subtract() {
console.log(this.x - this.y);
}
}
var son = new Son(5, 3);
son.subtract();
son.sum();
</script>使用类的注意事项
1.在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象
2.类里面的共有的属性和方法一定要加this使用.
3.constructor 里面的this 指向的是 创建的实例对象
4.方法里面的this 指向的是 谁调用这个方法的本身,因为他调用的。
5.接上面,与this对应,那么that里面存储的是constructor里面的this
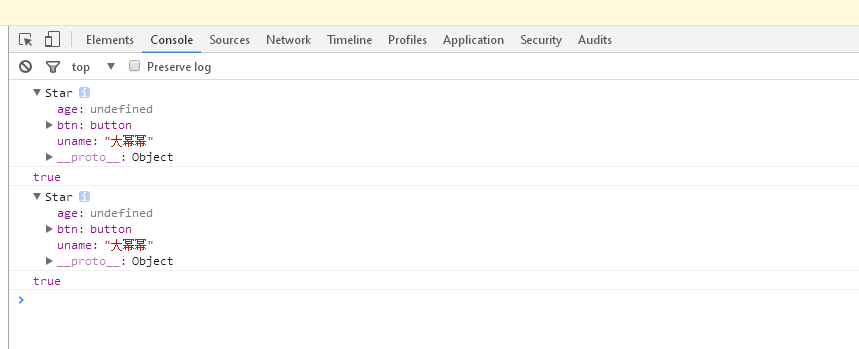
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button>点击</button>
<script>
var that;
var _that;
class Star {
constructor(uname, age) {
// constructor 里面的this 指向的是 创建的实例对象
that = this;
console.log(this);
this.uname = uname;
this.age = age;
// this.sing();
this.btn = document.querySelector('button');
this.btn.onclick = this.sing;
}
sing() {
// 这个sing方法里面的this 指向的是 btn 这个按钮,因为这个按钮调用了这个函数
console.log(this);
console.log(that.uname); // that里面存储的是constructor里面的this
}
dance() {
// 这个dance里面的this 指向的是实例对象 dmm 因为dmm 调用了这个函数
_that = this;
console.log(this);
}
}
var dmm = new Star('大幂幂');
console.log(that === dmm);
dmm.dance();
console.log(_that === dmm);
// 1. 在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象
// 2. 类里面的共有的属性和方法一定要加this使用.
</script>
</body>
</html
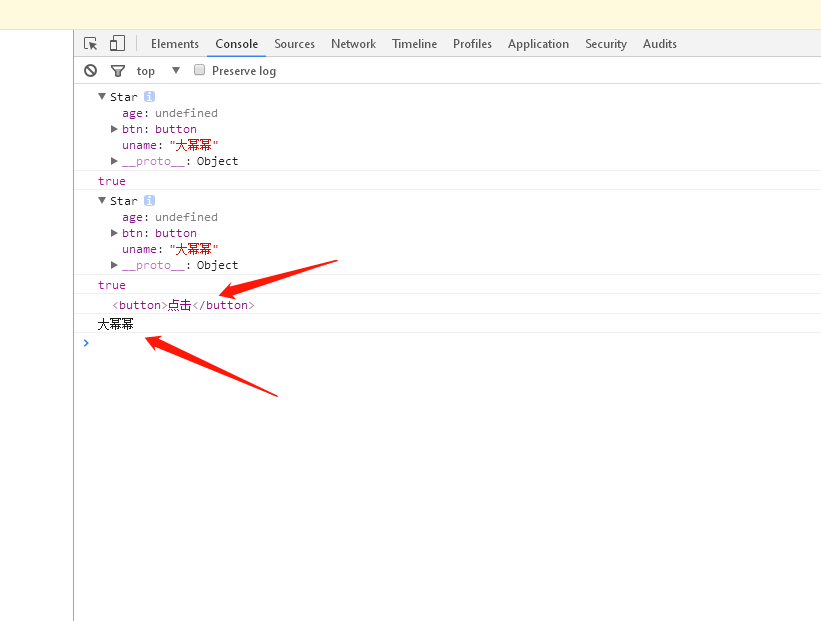
执行效果

点击 点击按钮后:

思考
用哪个关键字创建类_____
子类如何继承父类关键字____
调用父类中的构造函数与普通函数关键字是____
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: