会js与jq的后端开发如何愉快的转前端:第二篇-第一节:es6-面向对象-把oop玩出花-构造函数和原型
第二篇:es6-面向对象-把oop玩出花
简介 总共三小节,分3小文章
1.构造函数和原型
2.继承
3.ES5 中的新增方法
利用构造函数创建对象
- 利用 new Object() 创建对象
var obj1 = new Object();
- 利用 对象字面量创建对象
var obj2 = {};
- 利用构造函数创建对象
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}- 调用演示
var dmm = new Star('大幂幂', 18);
var bobo = new Star('波波', 19);
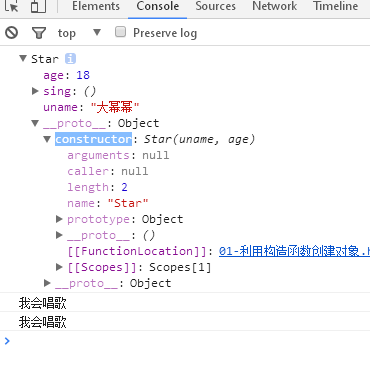
console.log(dmm);
dmm.sing();
bobo.sing();结果:

构造函数中的成员属性与成员方法
构造函数中的属性和方法我们称为成员, 成员可以添加
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}如何访问实例成员
实例成员只能通过实例化的对象来访问
var bo = new Star('bo', 18);
// 1.实例成员就是构造函数内部通过this添加的成员 uname age sing 就是实例成员
console.log(bo.uname);
bo.sing();
// console.log(Star.uname); // 不可以通过构造函数来访问实例成员
ps:不可以通过构造函数来访问实例成员
静态成员
静态成员 在构造函数本身上添加的成员
如下sex 就是静态成员
Star.sex = '男';
静态成员的访问
静态成员只能通过构造函数来访问
console.log(Star.sex);
console.log(bo.sex); // 不能通过对象来访问本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: