[铁柱周记]第一期:一些不错的开源文本编辑器推荐
这些年浏览器的收藏夹里收藏了各种各样我觉得有意思的东西。但很多收藏的那一刹那基本就不会再被翻出来了。所以准备以后每周写一篇周记,把自己的心得,工作,还有一些推荐以周记内容的形式发出来。给自己备忘,同时也分享给大家。
本期推荐一些我见过的所有的web文本编辑器,分享给大家,也当作我自己的备忘。大家有好的编辑器推荐也可以分享在下面。我会统一合并在主贴内。
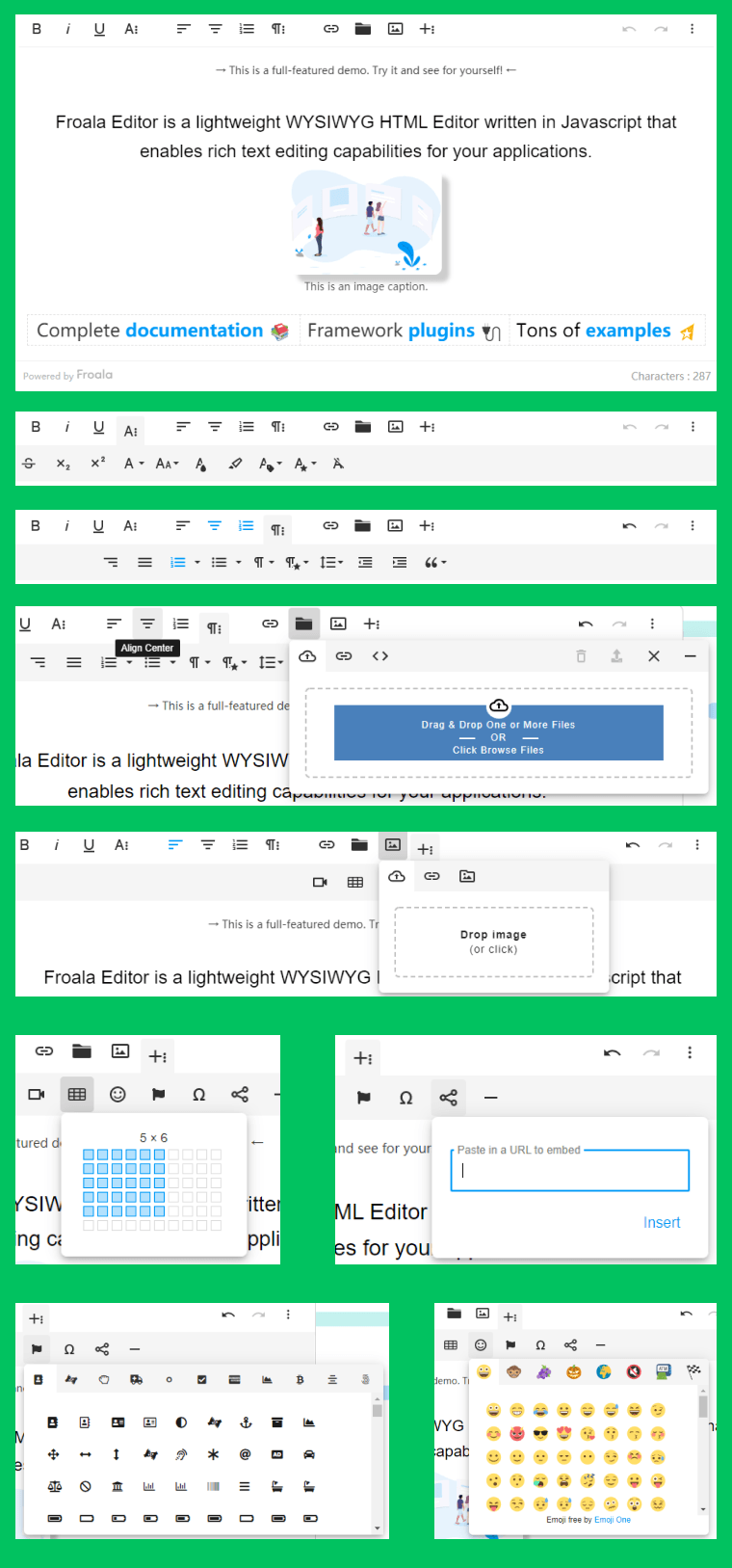
1,froala
介绍:这也是我发这个帖子的初衷,这款编辑器太漂亮了。最好看的编辑器,没有之一。功能也很强大。代价就是它是收费的。而且价格不菲。有试用版可以下载。简单试用了一下,可能是我的技术问题,只要稍微自定义一些东西,就会变得比较卡顿。
演示:
基本: www.froala.com/wysiwyg-editor
在线: www.froala.com/wysiwyg-editor/inli...
完整功能: www.froala.com/wysiwyg-editor/exam...

2,Braft Editor
介绍:收藏了很久的一款编辑器,国人开发的,以前我们公司团队在项目中也用过。非常舒适的一款编辑器。重点推荐。布局和体验都超级棒,支持扩展,比如预览,初始媒体库(也就是媒体资源管理),ANTD组件库集成,HTML单位转换为rem,自定义表情包扩展,取色器,代码高亮扩展等等。
稍微一点小遗憾是这个编辑器是基于React的,对很多人来说,上手有门槛。

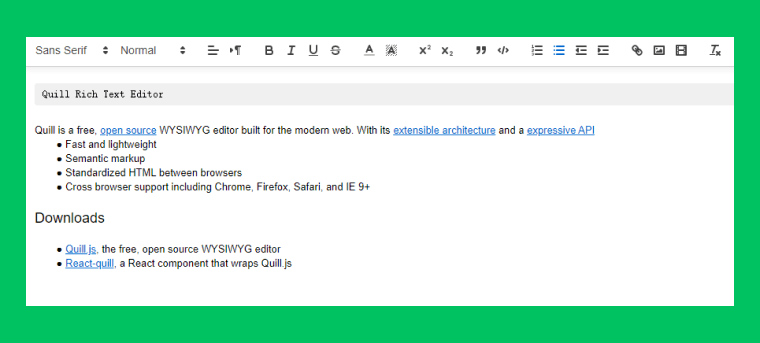
3,Quill
介绍:功能简单易用,界面也很简洁,一些常用的功能都包含在内了,支持数学公式。
演示:quilljs.com/
同时这款编辑器,也有基于react的版本。
演示
zenoamaro.github.io/react-quill/

4,simditor
介绍:tower团队开源的一款富文本编辑器,可以说是。。。“短小精悍”。特别适合在一些对编辑器功能要求不多的场景下使用。Summer老师的第二个bbs的教程中,引用的就是这款编辑器,我在我的nxbbs练手项目中,也用的这款编辑器。如果你的项目需要一款常用功能不缺,简单易用的编辑器,我推荐它。
同时推荐一下这个团队出的tower,是我用过的最棒的任务管理工具,用了6年了,也不断的推荐其他人使用。2020年好像被收购了。

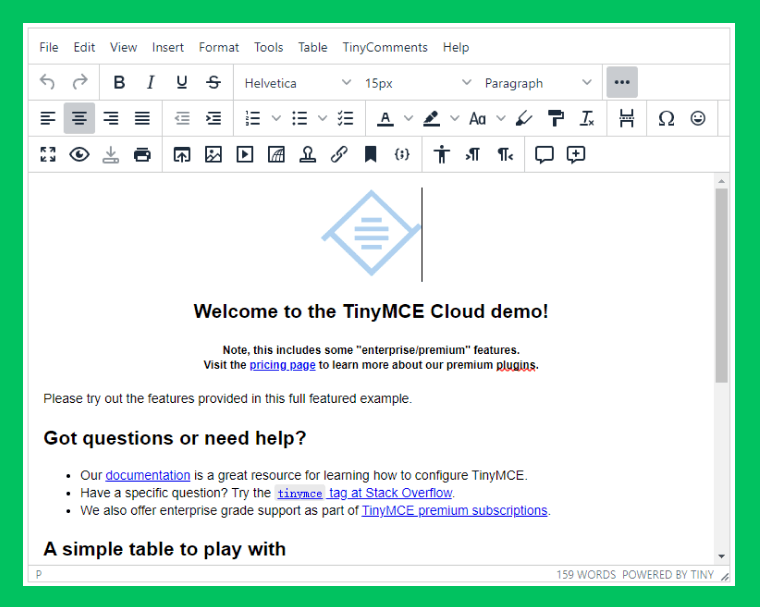
5,tiny
介绍:功能强大的一款外国人发明的编辑器,Dcat Admin集成的就是这款编辑器。扩展很多。如果你又要功能全,又要免费,又要好入门,又要保持更新,这个编辑器好像是位数不多的选择。但不知道为啥,我就是喜欢不起来。可能是因为操作稍微有些繁琐,比如插入表格,需要好几步,还有其他的一些功能,可能是为了展现强大,界面和操作都稍微有些繁琐。另外好像也没看到媒体管理器,也可能只是我没找到。
演示:www.tiny.cloud/docs/demo/full-feat...

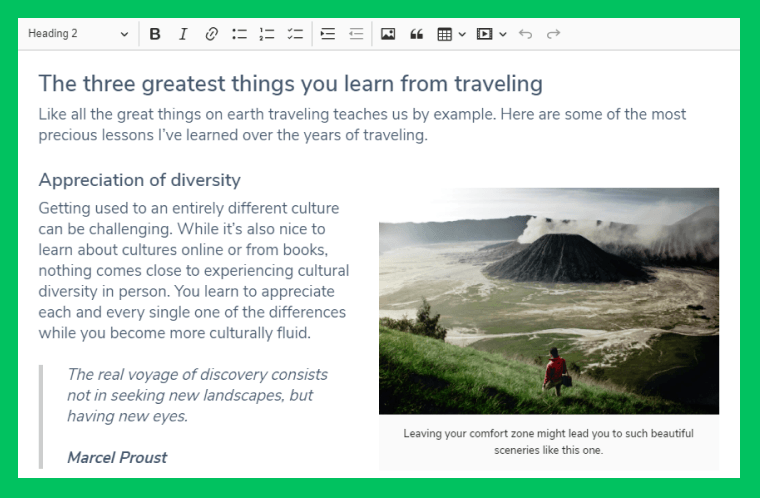
6,ckeditor
介绍:功能丰富的又一款外国人发明的编辑器,以前团队在项目中使用过。使用感受比tiny好一些。支持在线编辑,界面也不错,推荐。
演示:ckeditor.com/ckeditor-5/demo/

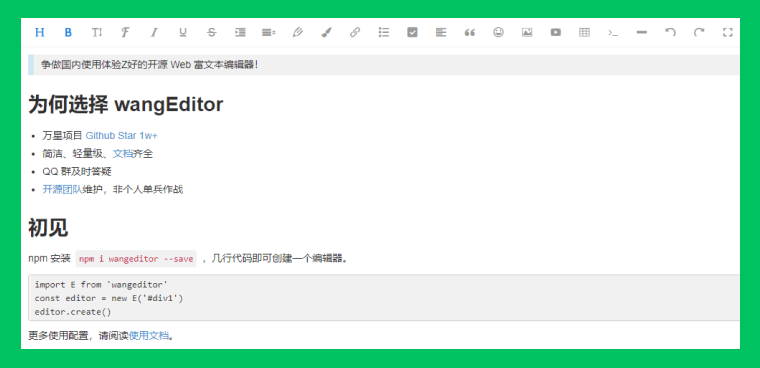
7,wangEditor
介绍:国人发明的一款小巧简洁的编辑器,界面和体验都和simditor类似。以前也用过。可以自行体验一下。

8,SunEditor
介绍:和ckeditor还有tiny类似,不一样的是这款编辑器多了一些比较特色的功能,比如数学公式编辑,一键转换视图模式,比如区块模式(类似于wordpress的古登堡),或者源码模式。支持音频和视频,也支持媒体资源管理。
演示:suneditor.com/sample/index.html

9,Editor.md
介绍:Markdown 编辑器,Learnku社区用的应该就是这款编辑器。
演示:pandao.github.io/editor.md/

10,SimpleMDE
介绍:一款非常像Editor.md的Markdown 编辑器。国外用的比较多,内置了一些特性,比如自动保存,隐藏工具栏和状态栏等等。

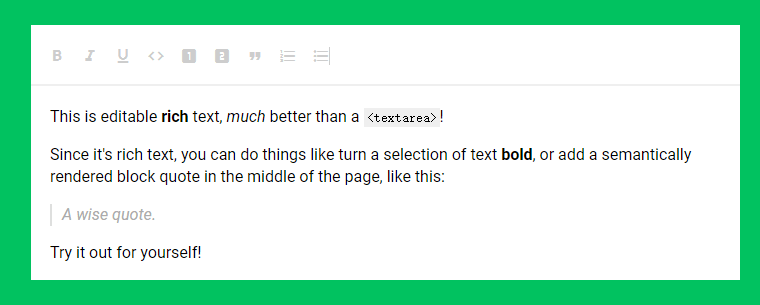
11,slate
介绍:超级简单的一款编辑器,如果你只是需要一些留言板,工单之类的需求,这款编辑器很适合。
演示:www.slatejs.org/examples/richtext

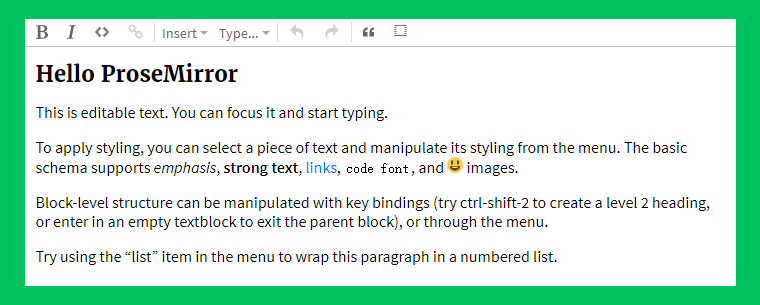
12,prosemirror
介绍:同样很简单。
13 ,PELL
介绍:简单到连图标也不放一个。

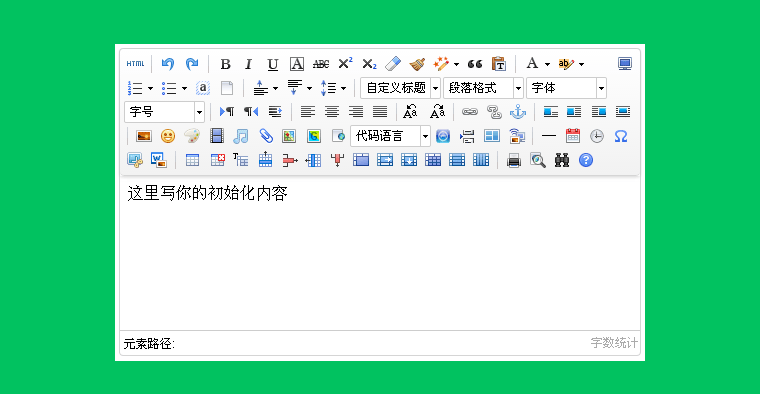
14 ,UEditor
介绍,最后一个,UEditor。百度公司的十几年前的产品,同时也是百度的弃子。早已不在维护,官网也打不开了。但这款编辑器老当益壮,老而弥坚,老不死。在国内用户量依旧很庞大。这款编辑器的体验和设计,都是符合十几年前的审美的。现在看来有些落后。评价这款编辑器,可以用陈凯歌评价李成儒的话:封建封闭世界里面出来的,比较保守的梨园世家子弟,对世界的进步不太关心,一个沉浸在过去时代夕阳中不愿走出的老艺人。
演示:没有,但国内很多开源产品的编辑器用的都是这款产品的二开产品。

本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: