dcat扩展:tinymce富文本多图上传
简介
dcat扩展:tinymce富文本多图上传
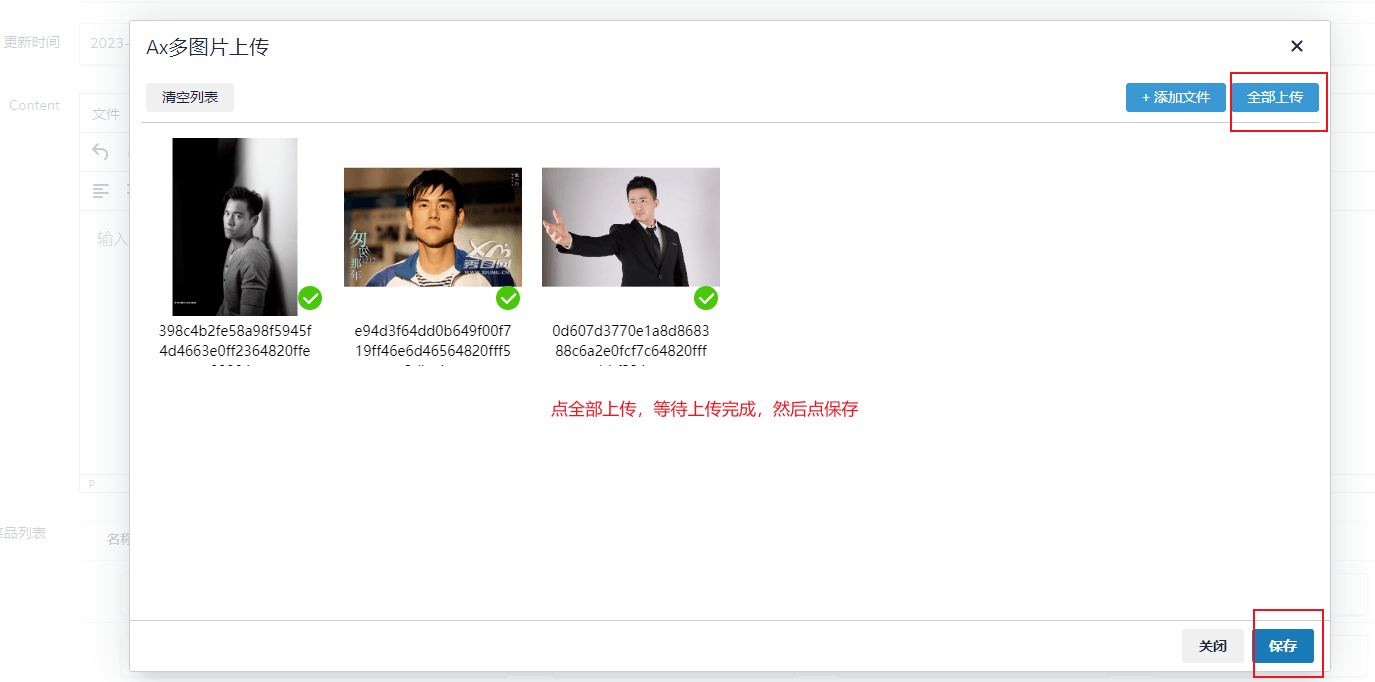
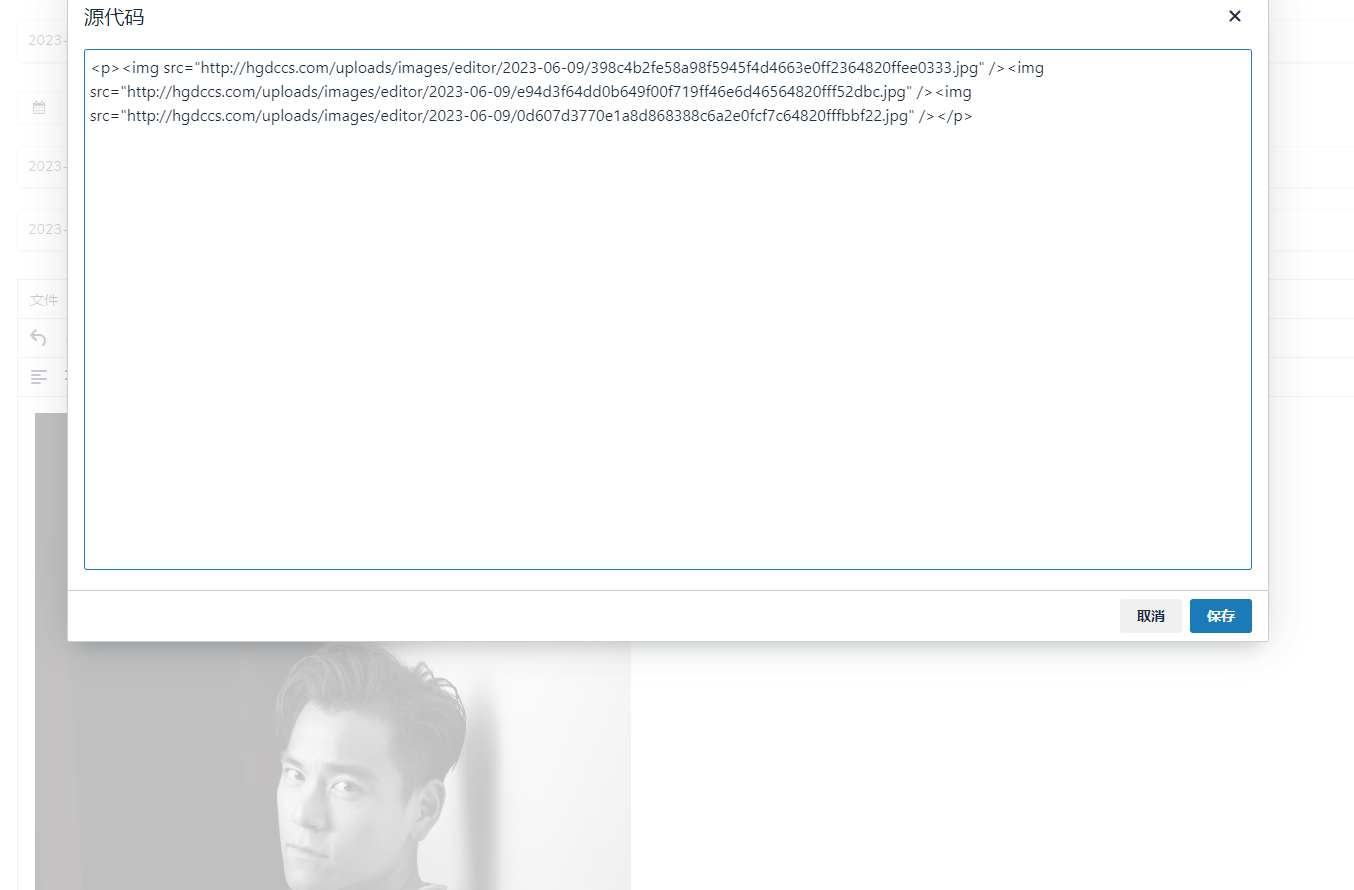
效果:




安装
第一步:composer require aoding9/dcat-tinymce-axupimgs
如果安装失败,切换官方源(阿里云镜像试了装不上)
composer config repo.packagist composer https://packagist.org
因为官方源下载比较慢,国内镜像又有各种问题可能导致安装失败,可以把以下代码添加到composer.json,直接从github安装
{
"repositories": [
{
"type": "vcs",
"url": "https://github.com/aoding9/dcat-tinymce-axupimgs"
}
]
}第二步:php artisan vendor:publish --provider="Aoding9\Dcat\TinymceAxupimgs\TinymceServiceProvider
发布静态资源到public目录
配置
修改config/admin.php,在directory中添加image_editor配置项,不填则上传到'images/editor/' . today()->toDateString()
image_upload_url_editor不填则使用dcat默认图片上传接口,填写则使用自定义接口
//...
'upload'=> [
// Disk in `config/filesystem.php`.
// 如果要上传oss,把disk改成qiniu或者别的驱动,然后配置好oss参数就行了
'disk' => 'admin',
// Image and file upload path under the disk above.
'directory' => [
'image' => 'images',
'file' => 'files',
'image_editor' => 'images/editor/' . today()->toDateString(), // 多图上传的路径
'image_upload_url_editor' => null, // 多图上传自定义接口
]
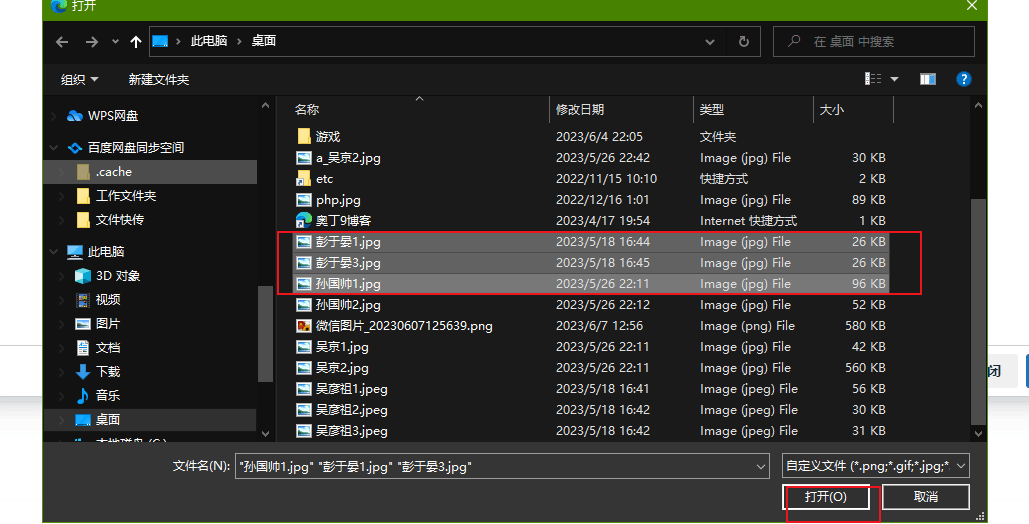
使用
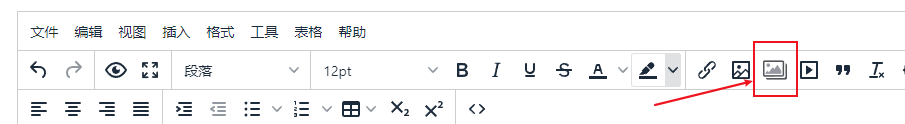
在控制器form方法中使用editor即可
// ...
$form->editor('content');
更新
- 1.0.1 (2023-6-30)
- 配置项新增image_upload_url_editor,用于修改图片上传接口
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




不错不错,以后用到了试试,先收了,支持图片压缩吗?
你怎么把我的照片上传上去了 :sweat_smile: