[fastadmin] 第三十八篇 FastAdmin table 行上编辑
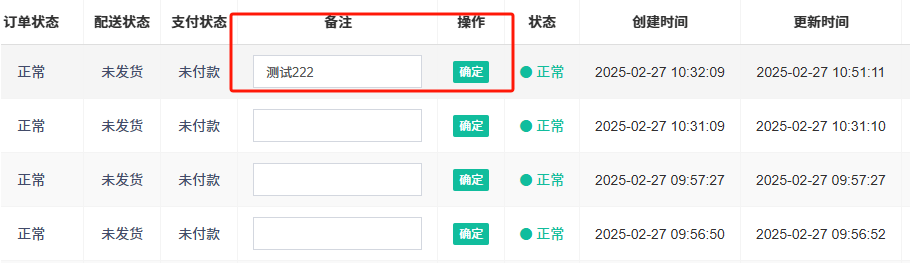
例子
fastadmin行上编辑

做法 与代码
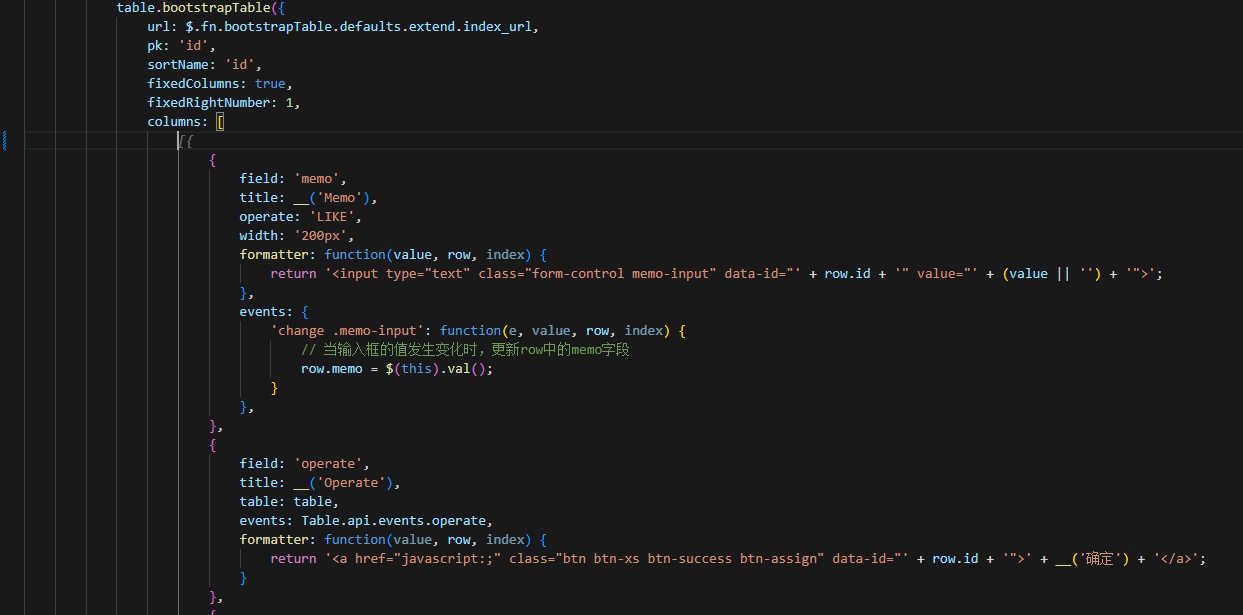
在对应js的table.bootstrapTable方法中继续添加表格配置

{
field: 'memo',
title: __('Memo'),
operate: 'LIKE',
width: '200px',
formatter: function (value, row, index) {
return '<input type="text" class="form-control memo-input" data-id="' + row.id + '" value="' + (value || '') + '">';
},
events: {
'change .memo-input': function (e, value, row, index) {
// 当输入框的值发生变化时,更新row中的memo字段
row.memo = $(this).val();
}
},
},
{
field: 'operate',
title: __('Operate'),
table: table,
events: Table.api.events.operate,
formatter: function (value, row, index) {
return '<a href="javascript:;" class="btn btn-xs btn-success btn-assign" data-id="' + row.id + '">' + __('确定') + '</a>';
}
},点击确认发送接口请求并刷新页面

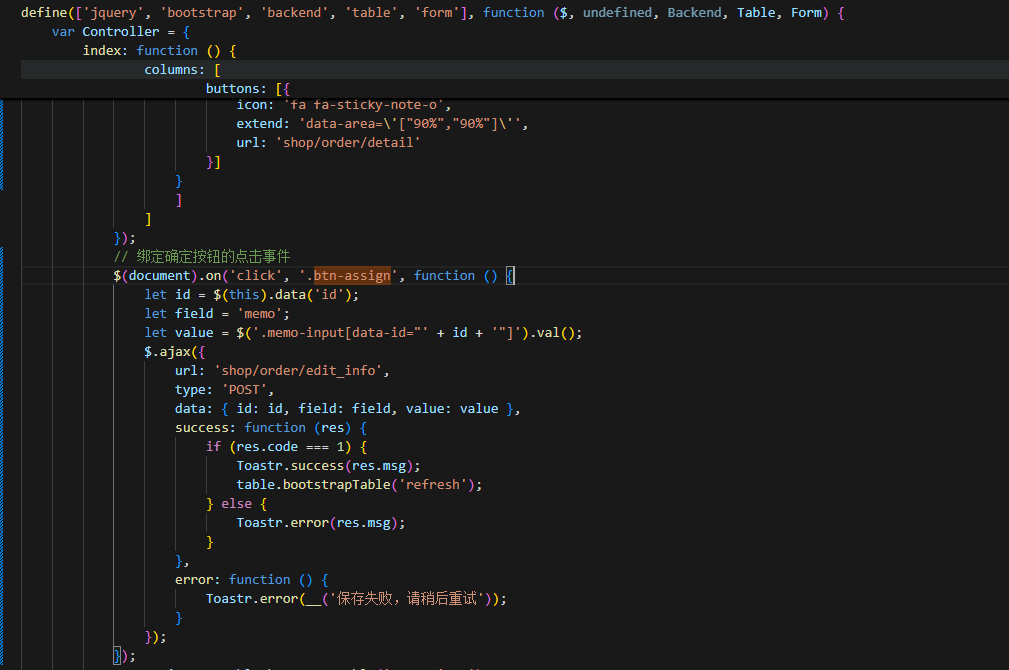
// 绑定确定按钮的点击事件
$(document).on('click', '.btn-assign', function () {
let id = $(this).data('id');
let field = 'memo';
let value = $('.memo-input[data-id="' + id + '"]').val();
$.ajax({
url: 'shop/order/edit_info',
type: 'POST',
data: { id: id, field: field, value: value },
success: function (res) {
if (res.code === 1) {
Toastr.success(res.msg);
table.bootstrapTable('refresh');
} else {
Toastr.error(res.msg);
}
},
error: function () {
Toastr.error(__('保存失败,请稍后重试'));
}
});
});优化项: 增加失焦事件 自动触发。
自己加吧,hhhh
鸣谢:小钢
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



