068. Markdown 解析器——graham-campbell/markdown
Markdown 解析器——graham-campbell/markdown
将 Markdown 渲染成 HTML 是很常见的需求,解析器也很多,今天介绍的这个是一个下载量比较高的扩展包 graham-campbell/markdown,看它的说明知道它是一个 CommonMark 的封装,CommonMark 是一个 Markdown 的规范,依赖了扩展包 league/commonmark。
在 Laravel 中使用这个扩展包非常的方便,这节课一起来快速的了解一下。
安装
在一个全新的 5.7 的项目中安装一下:
$ git checkout -b markdown
$ composer require graham-campbell/markdown
发布配置文件:
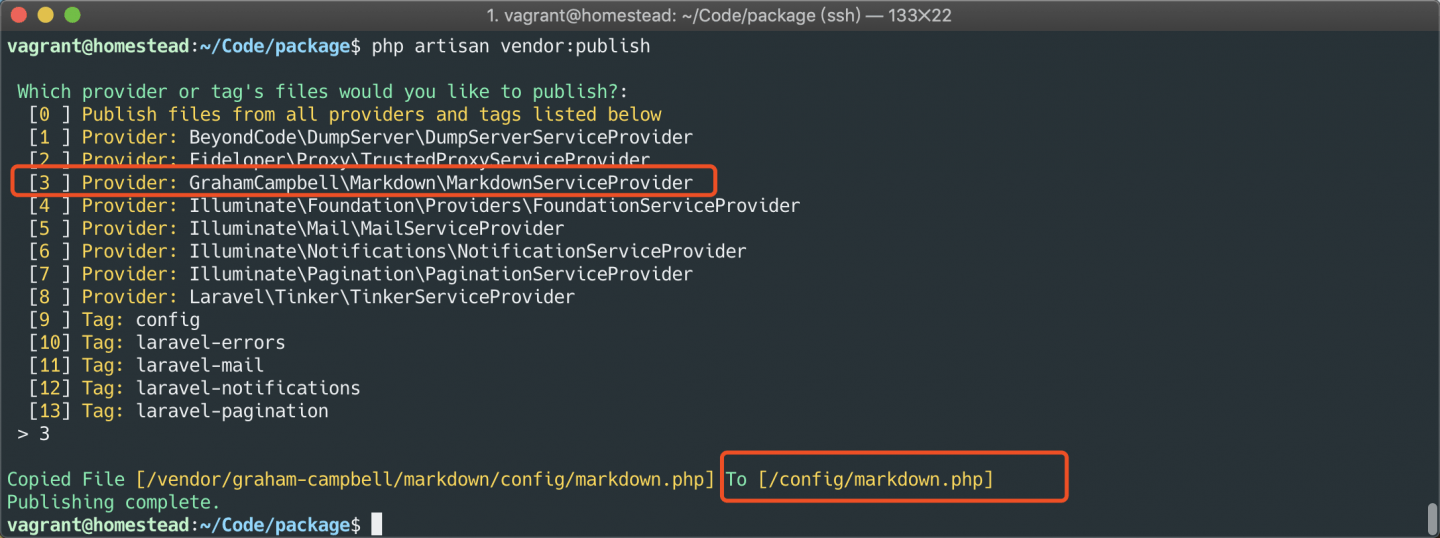
$ php artisan vendor:publish
看一下扩展包的配置:
| 参数 | 说明 |
|---|---|
| views | 渲染 markdown 视图,支持 .md, .md.php, .md.blade.php, 支持 Blade @markdown 指令 |
| extensions | 自动加载的扩展 |
| renderer | 渲染 HTML 的配置 |
| enable_em | 解释 em 标签 |
| use_asterisk | 将 * 解释为 斜体 |
| use_underscore | 将 _ 解释为 斜体 |
| html_input | strip 去除不被信任的 HTML 标签 |
| allow_unsafe_links | 允许图片 URL 以及链接,javascript:, vbscript:, file:, data: 协议的链接 |
| max_nesting_level | 允许的最大缩进,默认 INF 表示不限制 |
更具体的参数说明可以参考这里 commonmark.thephpleague.com/config...
config/markdown.php
'html_input' => 'escape',
'allow_unsafe_links' => false,html_input 有三个值可选:
- strip ——是去除所有的 HTML 标签;
- escape —— 忽略所有的 HTML 标签,会将他们转义然后显示出来;
- allow —— 允许 HTML 标签。
我们先设置为 escape。
使用
渲染 Markdown
扩展包可以直接渲染 Markdown 视图文件,比如创建一个 foo.md.blade.php。
resources/views/foo.md.blade.php
# test markdown
**加粗**
*斜体*
_斜体_
<del>删除线</del>
<strong>加粗</strong>
> > > > > > > > > > 测试缩进
<script type="text/javascript">
alert(123)
</script>
不安全的链接:[file](file://foo/bar.png)
安全的链接: [google.com](http://google.com)
asdfasdf
添加一个路由:
routes/web.php
.
.
.
Route::get('markdown', function() {
return view('foo');
});
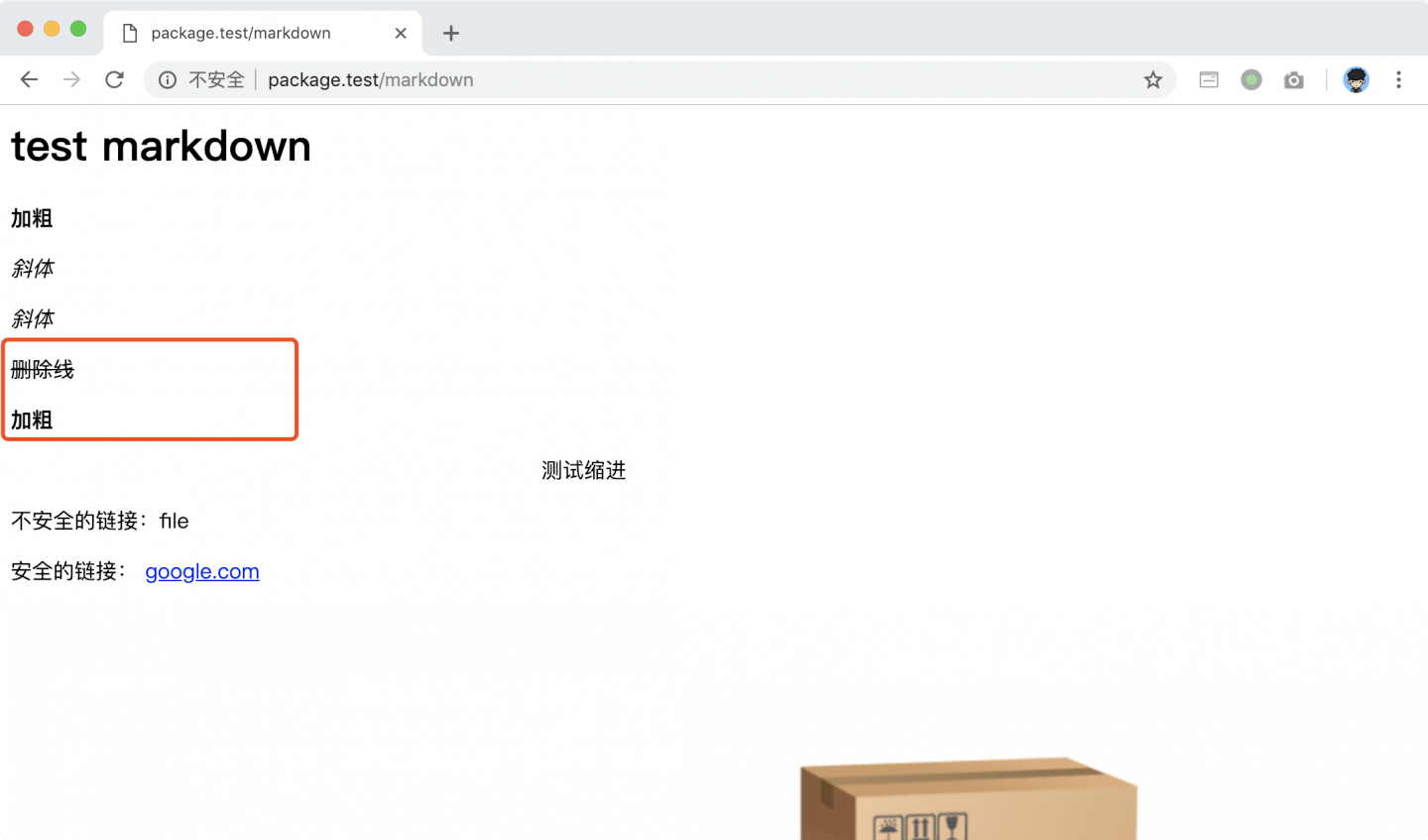
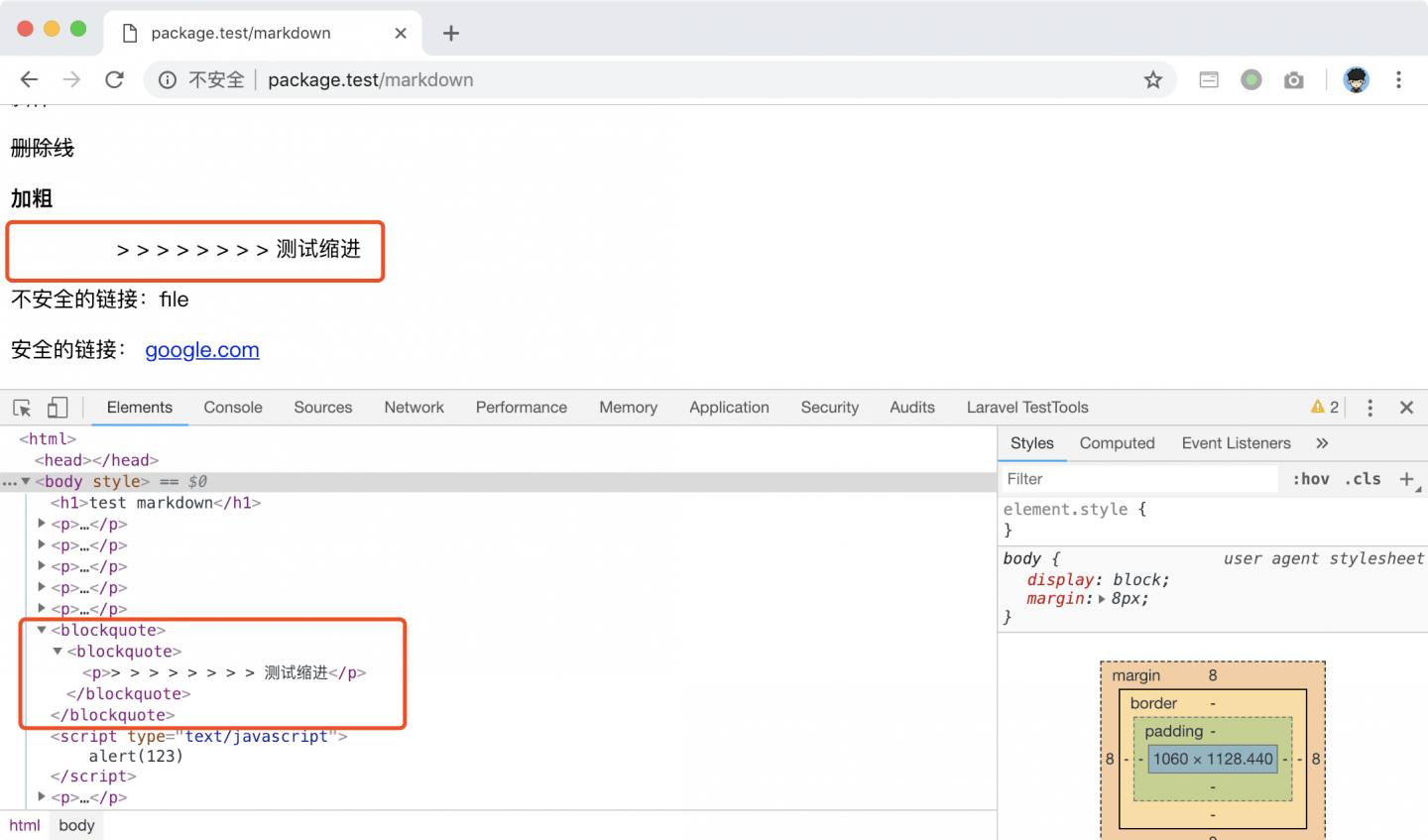
HTML 标签都被转义显示了出来,file 协议的链接被屏蔽掉了,因为它属于不安全的链接。
如果需要使用 HTML 标签,可以修改配置,设置 html_input 为 allow。
config/markdown.php
'html_input' => 'allow',

这样标签就可以正常使用了,但是需要注意 XSS 注入的问题,如果你是需要将用户输入的内容比如一篇博客,需要通过 HTMLPurifier htmlpurifier.org/ 这样的工具过滤一些不安全的标签。
限制缩进
注意这里缩进的显示,有多少个 > 就会缩进多少次,因为配置的是不限制,现在调整一下配置:
config/markdown.php
'max_nesting_level' => 2,
这样就只会显示 2 层缩进,更深的缩进就无效了。
其他的调用方式
其他还能手动将 Markdown 转换成 HTML
use GrahamCampbell\Markdown\Facades\Markdown;
Markdown::convertToHtml('foo'); // <p>foo</p>还能使用 Blade 的指令 。
@markdown
# Bar
@endmarkdown还可以通过依赖注入的方式使用,根据自己的需求使用即可,文档写的很清楚了。
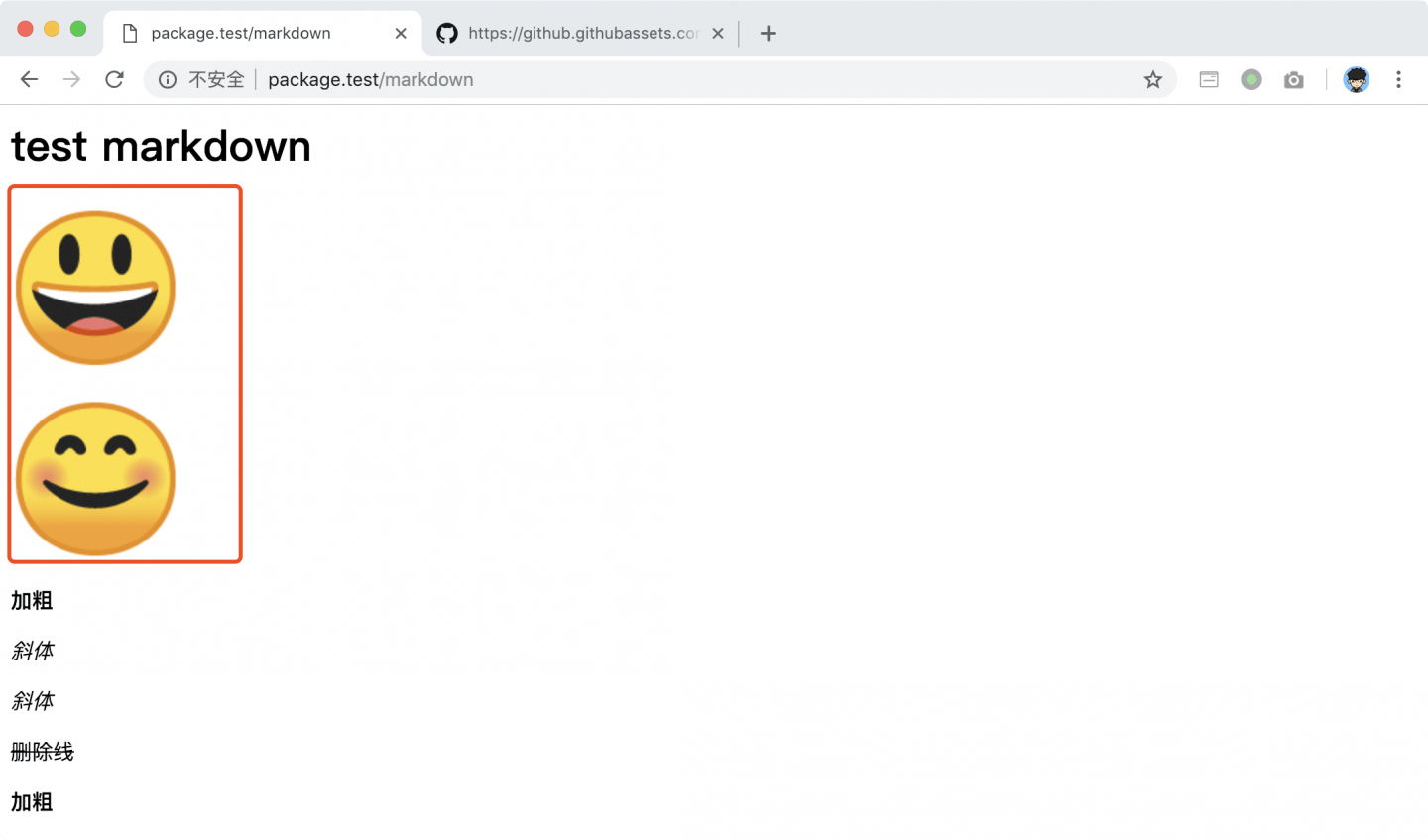
支持 emoji
另外一个很重要的是 emoji 表情的支持,需要安装另一个扩展包 github.com/AltThree/Emoji
$ composer require alt-three/emoji
config/markdown.php
'extensions' => [
AltThree\Emoji\EmojiExtension::class,
],resources/views/foo.md.blade.php
# test markdown
:smiley:
:blush:
.
.
.
使用的是 Github 提供的 Emoji 接口,可以在这里查看 api.github.com/emojis
代码版本控制
$ git add -A
$ git commit -m 'graham-campbell/markdown'






 关于 LearnKu
关于 LearnKu



