029. Laravel User Agent 轻松识别客户端信息 —— jenssegers/agent
Laravel User Agent 轻松识别客户端信息 —— jenssegers/agent
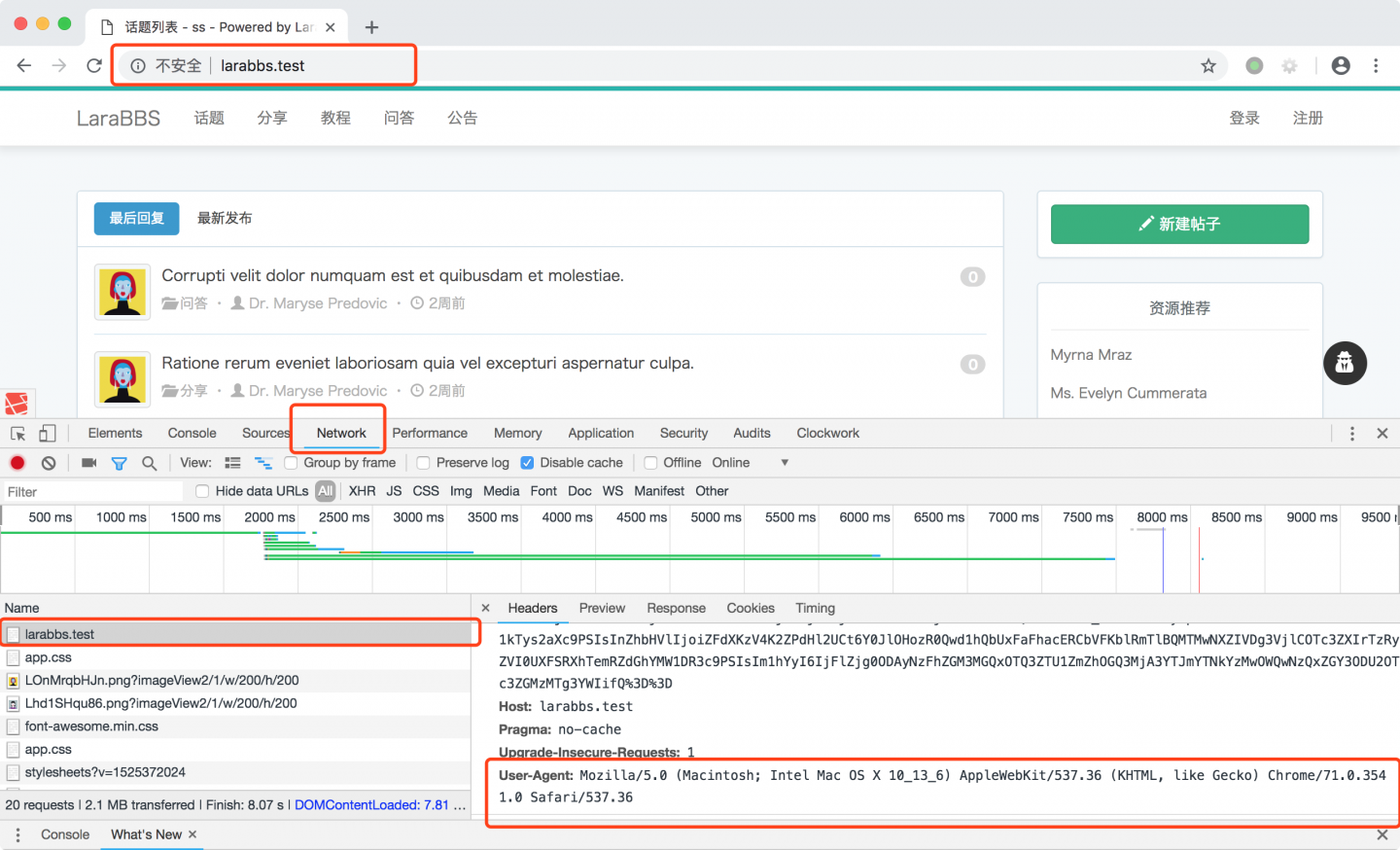
在这节课开始之前,我们需要下下你了解一下 User-Agent(UA),它是 Http 协议中的一部分,客户端会通过这个请求头向访问网站提供浏览器类型、操作系统及版本、浏览器渲染引擎、浏览器语言等等信息的标识。UA 是一个字符串,在每次浏览器 HTTP 请求时发送到服务器。
随便打开一个网站,使用开发者工具查看一下网络请求:

我们可以利用 User-Agent 做很多事情,比如:
- 统计用户都使用什么浏览器,使用什么设备访问我们的网站。
- 根据浏览器或设备的不同,显示不同的排版及内容,为用户提供更好的体验。如手机和 PC 中应该有不同的排版;ios 打开的页面,可以增加个按钮跳转到 itunes 应用商店下载我们的 APP 等。
今天要学习的扩展包 jenssegers/agent 可以帮助我们轻松的获取以及判断上面这些信息,它基于另一个扩展包 Mobile Detect ,提供了非常优雅的接口,使用起来非常方便,一起来快速了解一下。
安装
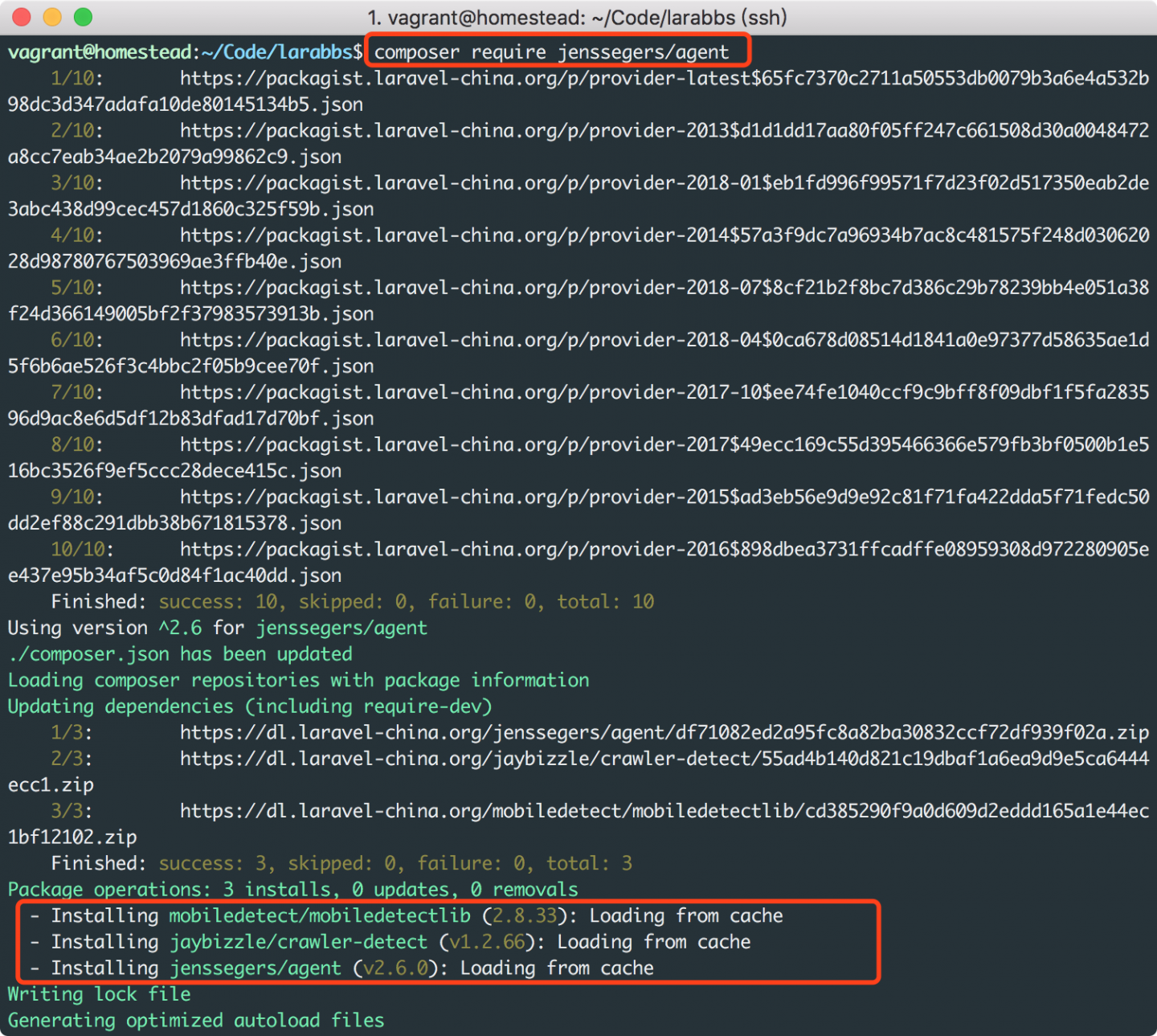
$ composer require jenssegers/agent
有了包自动发现的功能,所以安装完成就可以直接使用了。
使用
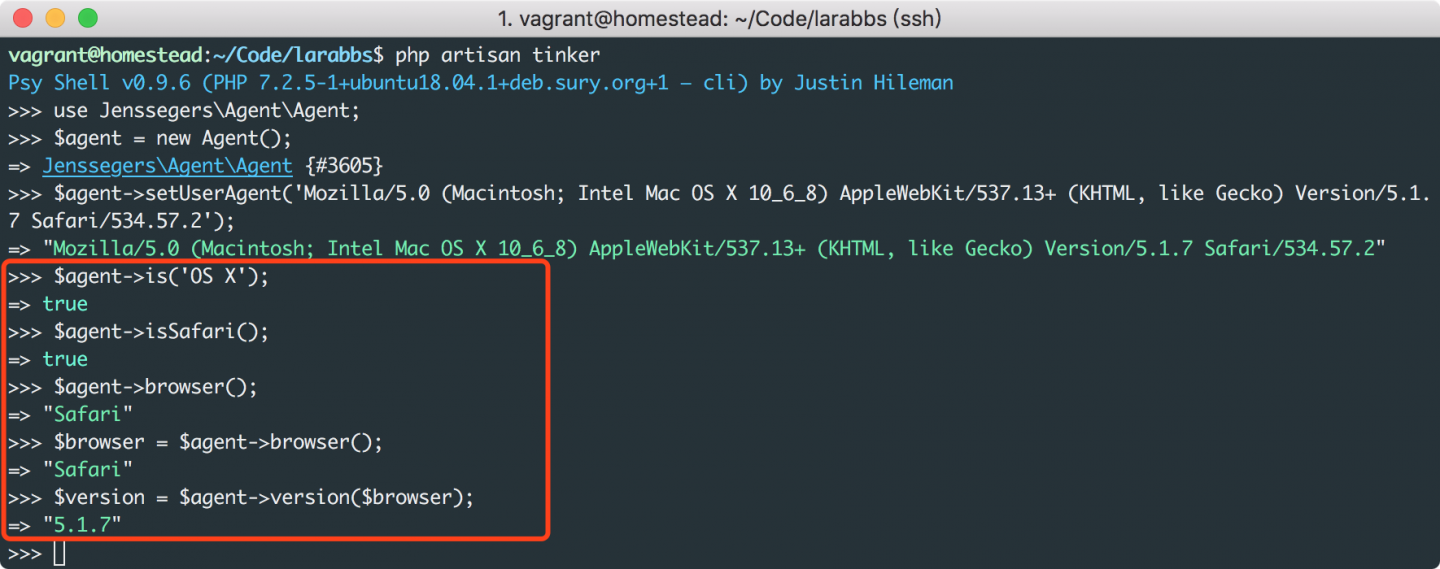
可以先来测试一下功能,打开 tinker:
use Jenssegers\Agent\Agent;
$agent = new Agent();
$agent->setUserAgent('Mozilla/5.0 (Macintosh; Intel Mac OS X 10_6_8) AppleWebKit/537.13+ (KHTML, like Gecko) Version/5.1.7 Safari/534.57.2');
$agent->is('OS X');
$agent->isSafari();
$agent->browser();
$browser = $agent->browser();
$version = $agent->version($browser);
功能都正常,使用方式也非常简单。下面我们来尝试一些常见的功能:
检测浏览器版本
例如我们开发的某些功能不支持 IE 8及以下的版本,如果有用户依然使用了这个版本,那么就需要弹出提示,或者显示一个特定页面:
app/Http/Controllers/TopicsController.php
.
.
.
$browser = \Agent::browser();
if ($browser == 'IE' && \Agent::version($browser) <= 8) {
dd('不支持 IE 8 及以下浏览器');
}
.
.
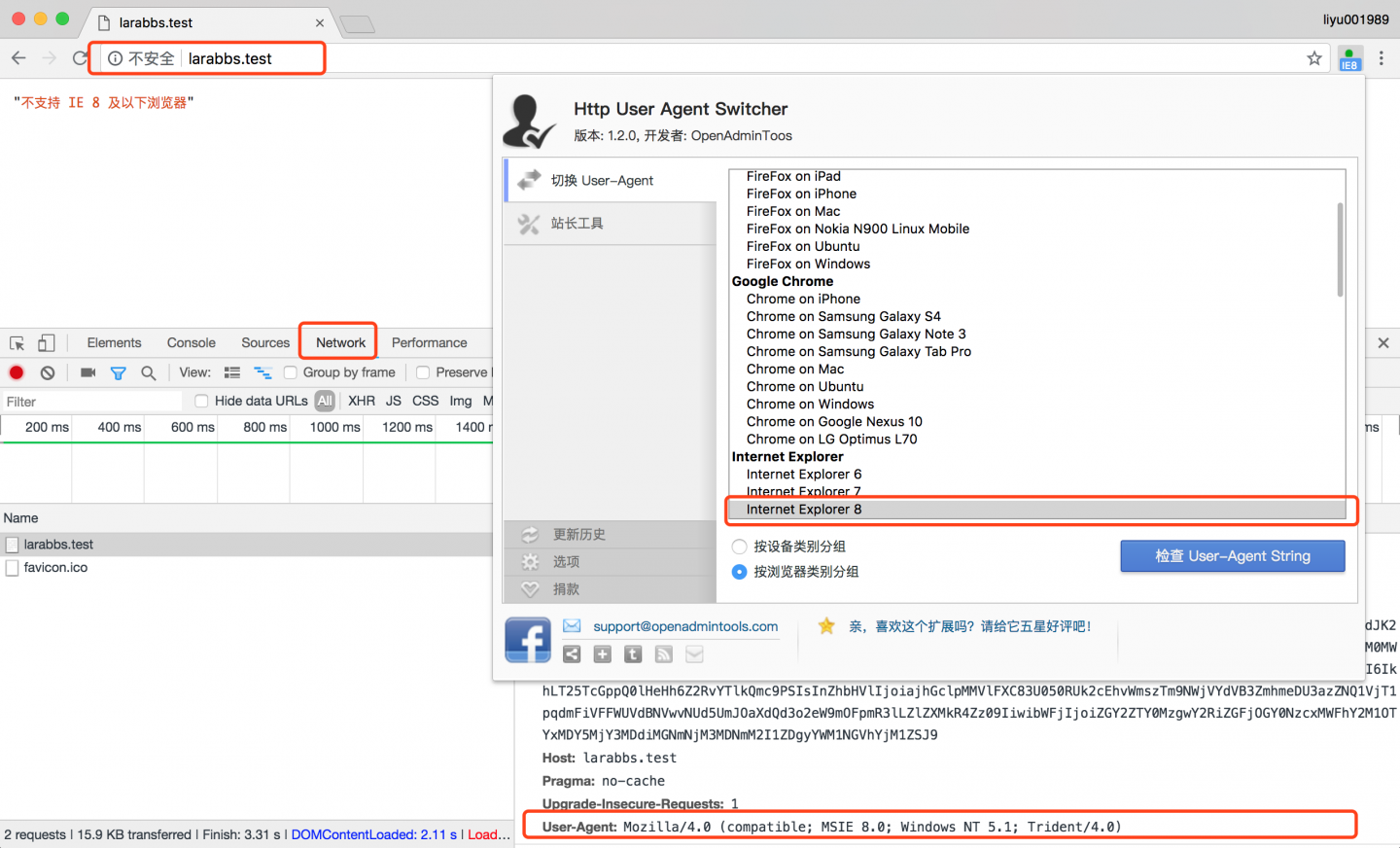
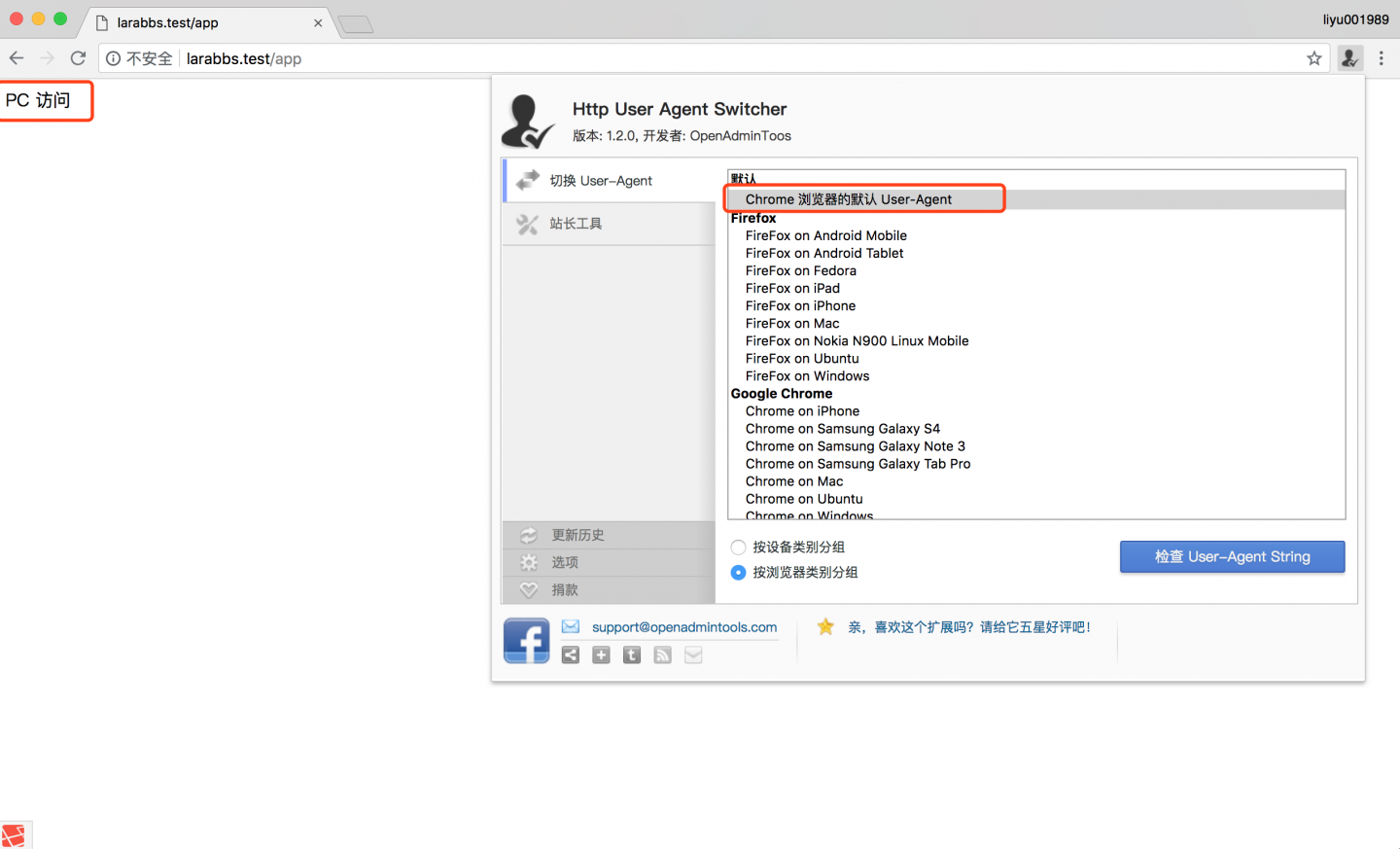
.要模拟不同的浏览器 User-Agent 可以安装一个浏览器插件:Http User-Agent Switcher,如果你的网络有问题,可以点击 这里 下载这个插件。

切换到 IE 10,依然可以继续访问。当然这部分代码我们可以放在中间件中,最后应该跳转到一个单独的页面,这里只是测试一下功能,还原这部分代码。
扫码下载 APP
扫码下载 APP 这个场景应该经常会遇到,用户使用微信扫码打开连接,或者在微信中打开某个分享的页面,页面上方会提示需要打开 Safari 浏览器下载,使用 Safari 打开页面后会跳转到应用商店下载 APP。
总结一下逻辑:
- 打开页面,判断是否为手机打开;
- 判断用户使用的操作系统,是 Android,还是 IOS;
- 判断是否是微信,如果是微信,提示用户点击右上角打开 Safari;
添加一段测试代码:
routes/web.php
.
.
.
Route::get('app', function() {
if (!Agent::isMobile()) {
return response('PC 访问');
}
if (Agent::isiOS()) {
// 判断是微信
if (str_contains(Agent::getUserAgent(), 'MicroMessenger')) {
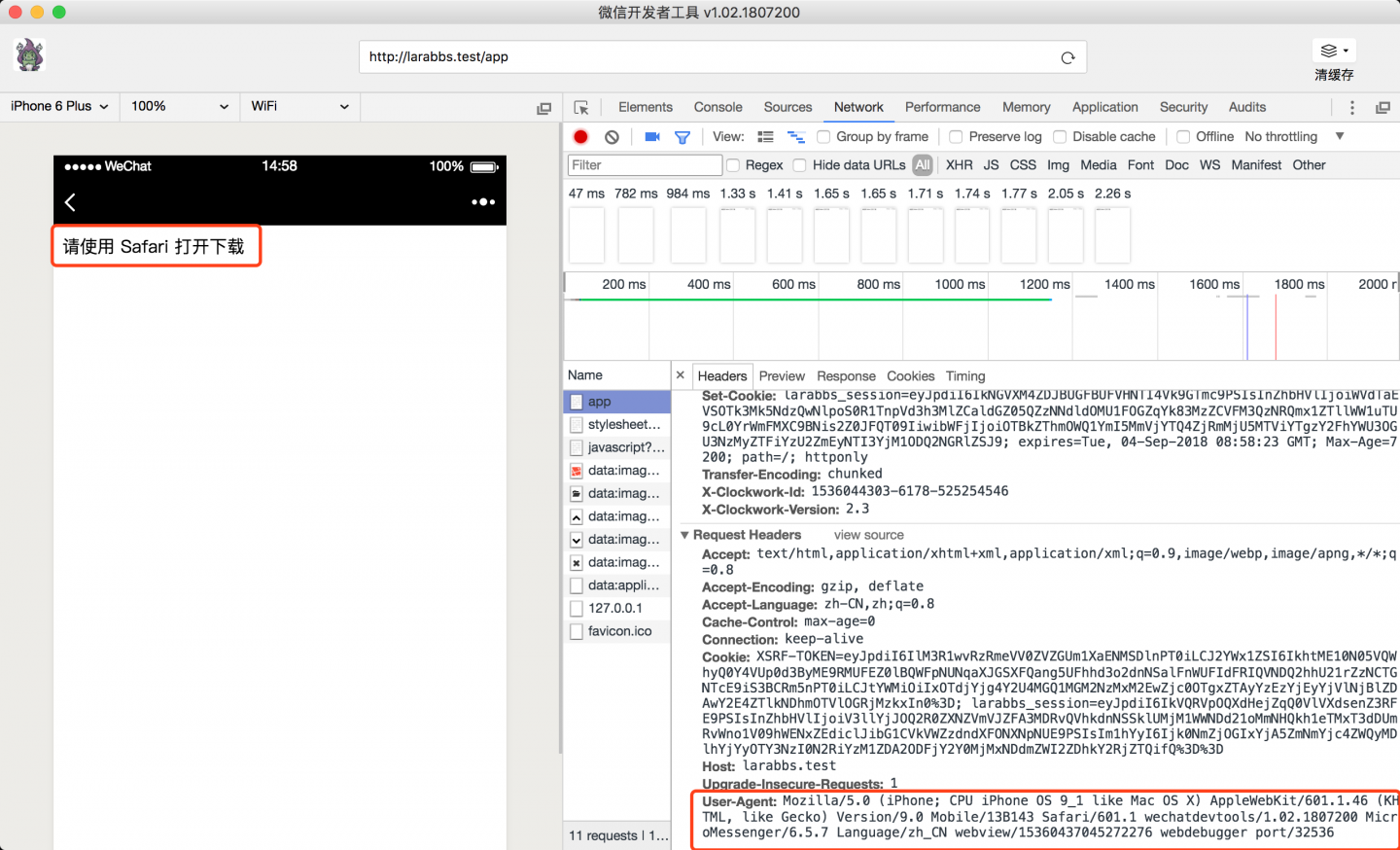
return response('请使用 Safari 打开下载');
}
return response('https://itunes.apple.com/xxx');
}
});
.
.
.直接使用网页打开:
使用开发者工具模拟微信打开:
模拟用户使用 Safari 在 IPhone 中打开:
代码版本控制
$ git add -A
$ git commit -m 'jenssegers/agent'





 关于 LearnKu
关于 LearnKu



