065. 快速搭建管理后台(基础安装)——encore/laravel-admin
快速搭建管理后台(基础安装)——encore/laravel-admin
每个项目都会有自己的管理后台,我们需要考虑到后台界面的样式,设计各种功能的表单,用户权限等等,一些高效的工具是必不可少的。
对于快速搭建后台来说可以有很多方案,例如:
- 使用某些后台模板自行搭建后台,如 AdminLTE ;
- 使用 Summer 写的 Laravel Administrator ;
- 使用 Laravel Admin 。
- 使用 Laravel 官方出品的 Nova。
这节课我们就来了解一下 Laravel Admin 的使用,这也是一个国产项目,作者是 song 。Laravel Admin 整合了 AdminLTE,内置了权限管理,还可以快速的创建数据表格和表单,更棒的是它是开源的,所以现在依然有很多人选择使用它来搭建管理后台。
在一个相对真实的项目中测试一下可能会理解的更加深入,Larabbs 项目非常的简单,主要的的模型就是话题 Topic,回复 Reply,用户 User,所以这节课我们尝试使用 encore/laravel-admin 快速的为 Larabbs 搭建一个管理后台。
安装
Larabbs 已经升级到了 5.7,所以先新开一个分支
$ git checkout -b admin
$ composer require encore/laravel-admin
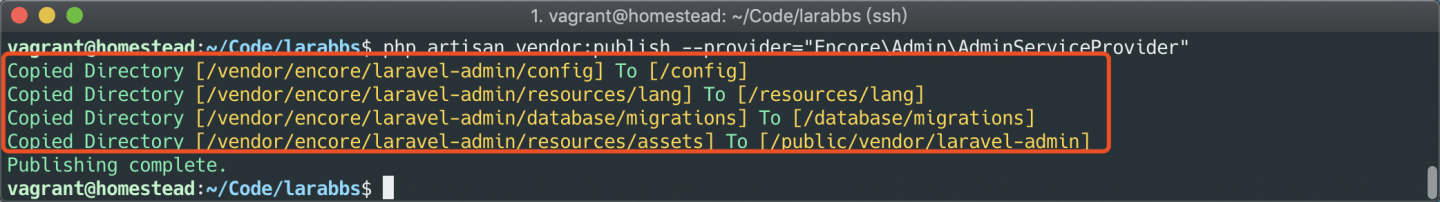
$ php artisan vendor:publish --provider="Encore\Admin\AdminServiceProvider"
发布的内容有:
- 配置文件 ——
config/admin.php; - 迁移文件 ——
database/migrations/2016_01_04_173148_create_admin_tables.php; - 一些前端库 ——
public/vendor/laravel-admin; - 语言文件——
resources/lang。
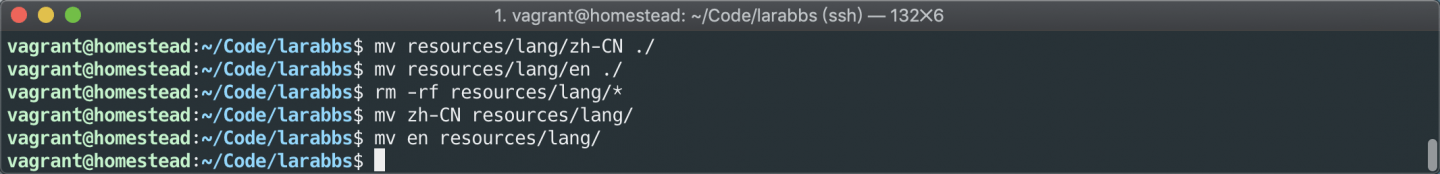
使用 git status 查看会发现有很多国家的语言,我们只保留中文以及英文,所以可以删除不用的目录。
$ mv resources/lang/zh-CN ./
$ mv resources/lang/en ./
$ rm -rf resources/lang/*
$ mv zh-CN resources/lang/
$ mv en resources/lang/
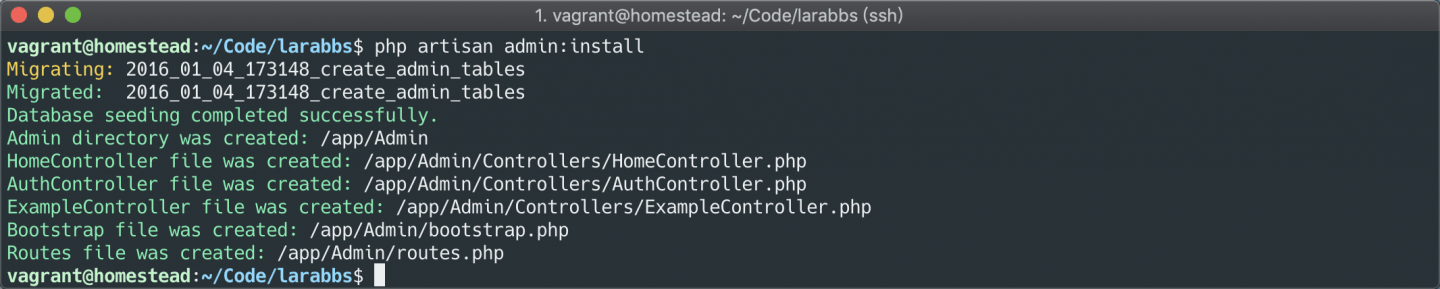
执行扩展包提供的安装命令 admin:install。

命令执行了 migrate 创建了数据表,然后在 app/Admin 目录中创建了一些文件,后台相关的逻辑都会放在这个目录中。
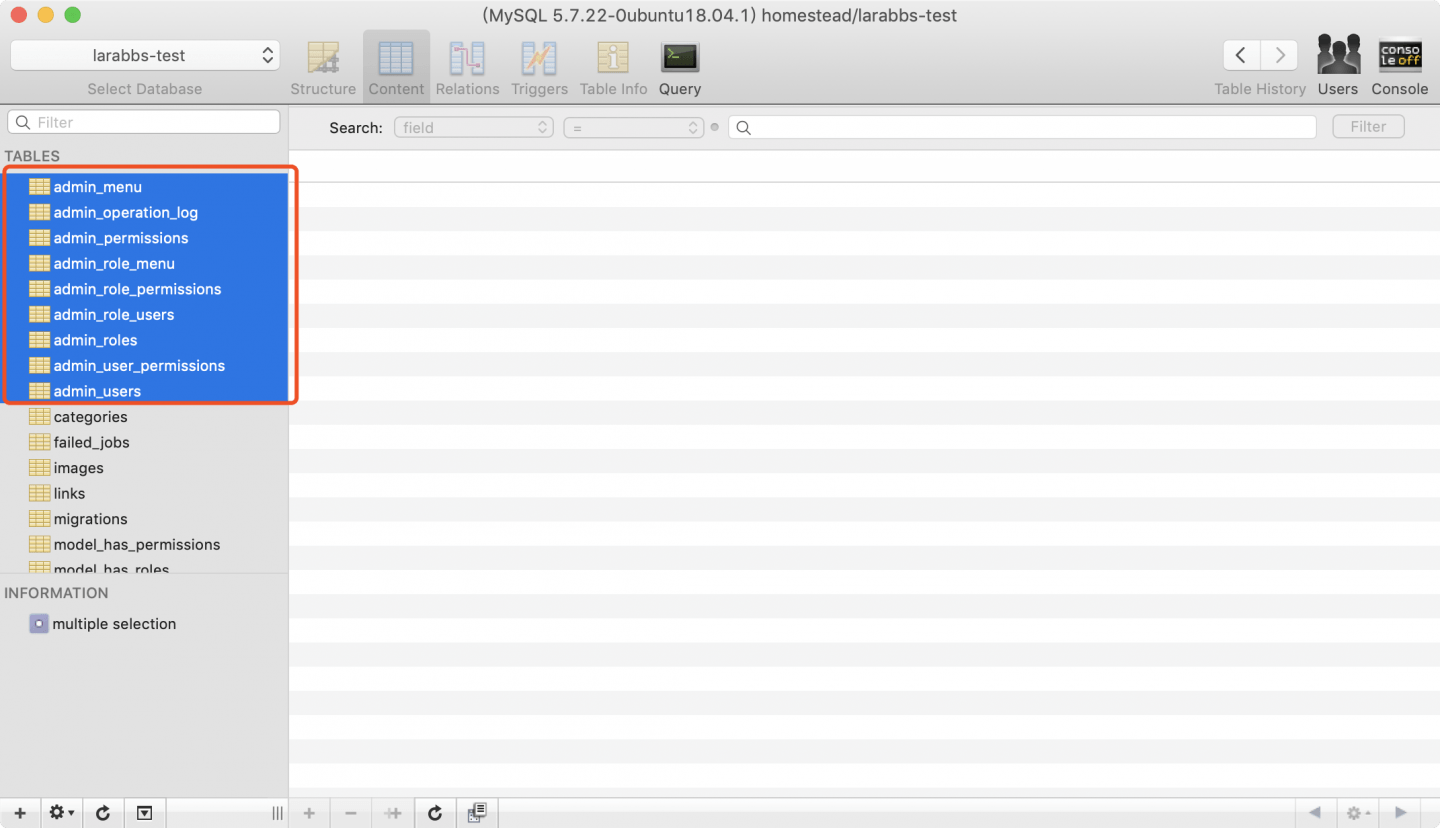
查看数据库,admin 开头的表就是扩展包创建的。

由于项目中已经使用了一个后台管理的扩展包 Laravel Administrator,我们可以修改一下这个扩展包的配置。
config/administrator.php
<?php
return array(
// 后台的 URI 入口
'uri' => 'administrator',
.
.
.因为两个扩展包的 URI 入口都是 admin,所以将 Laravel Administrator 的入口修改为 administrator,这样就没有冲突了。
可以修改一下简单的配置,例如站点的名称,logo 之类的:
config/admin.php
<?php
return [
'name' => 'Larabbs-admin',
'logo' => '<b>Larabbs</b> admin',
'logo-mini' => '<b>Lb</b>',
'title' => 'Larabbs 管理后台',
.
.
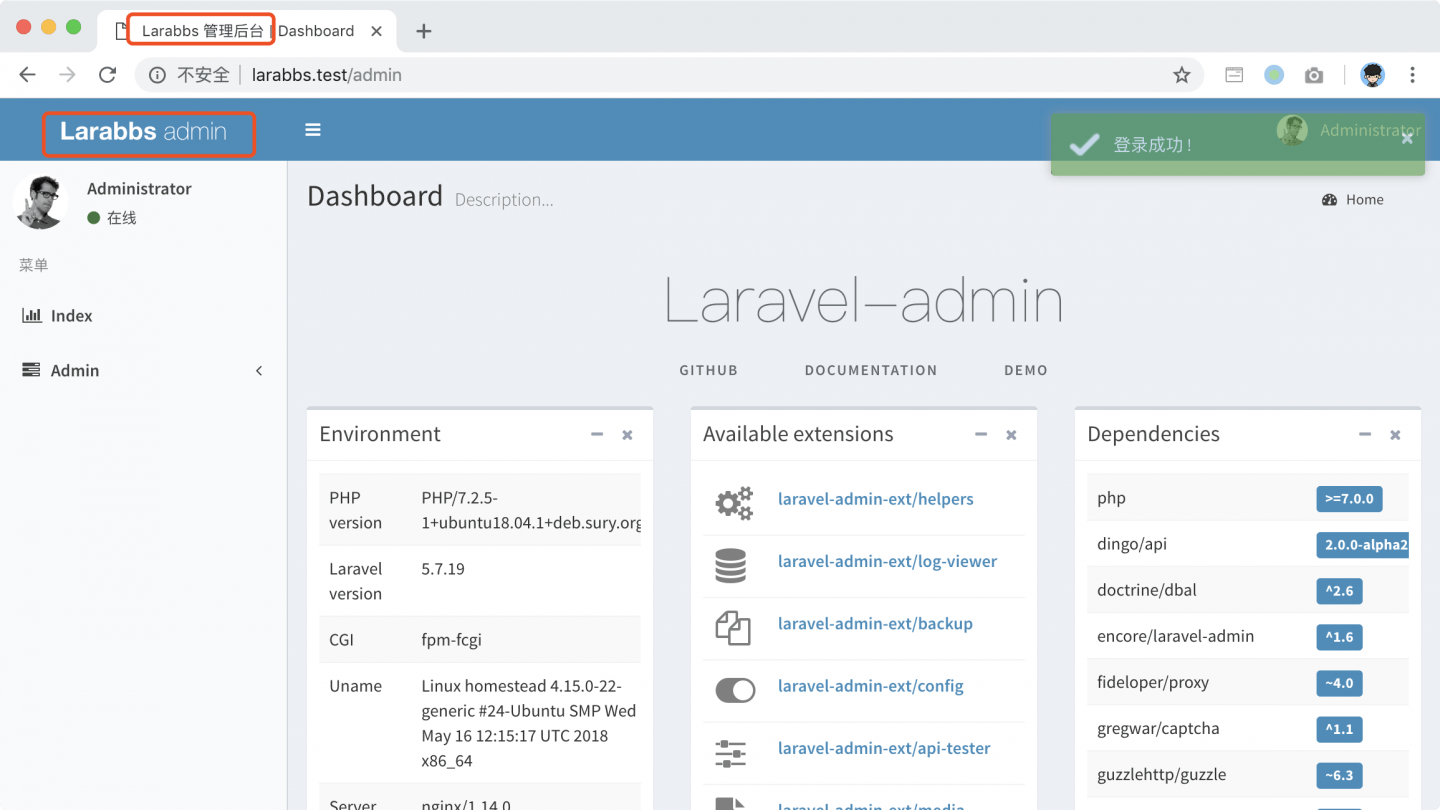
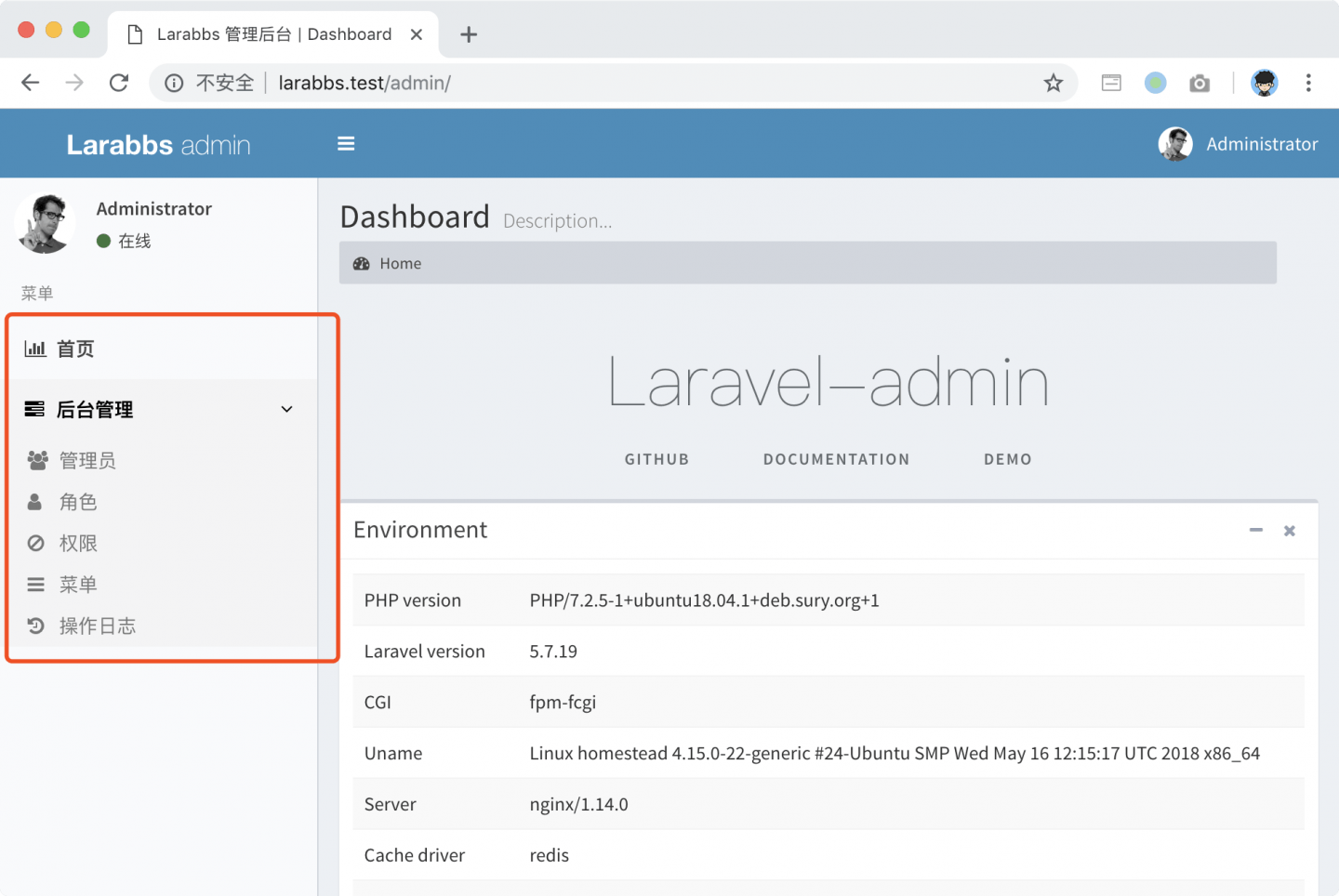
.访问 larabbs.test/admin 就可以看到后台的主页了,admin_users 记录了所有管理用户,已经添加了一个用户 admin / admin,直接登录即可:


这样基础的安装就完成了。
使用
修改菜单

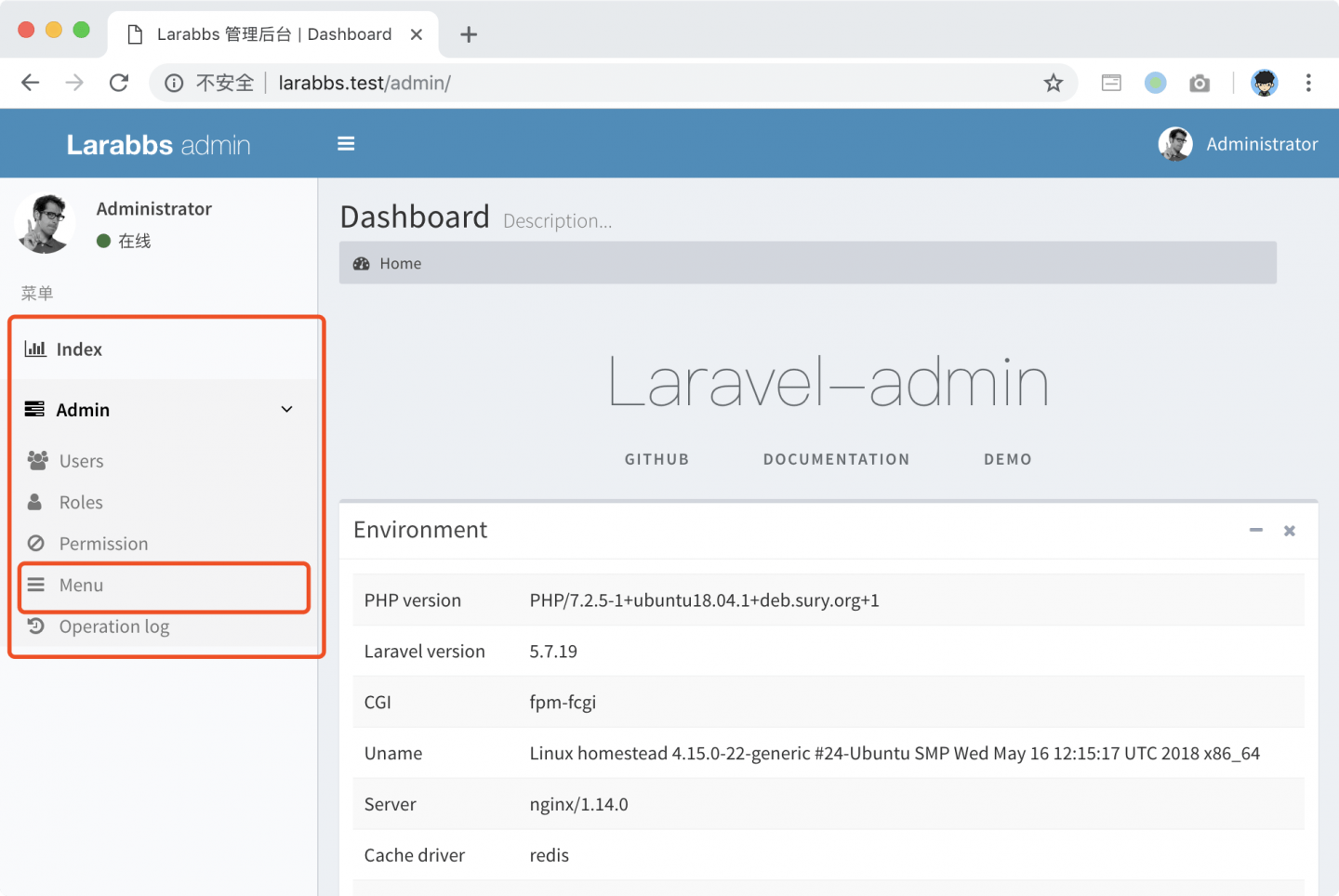
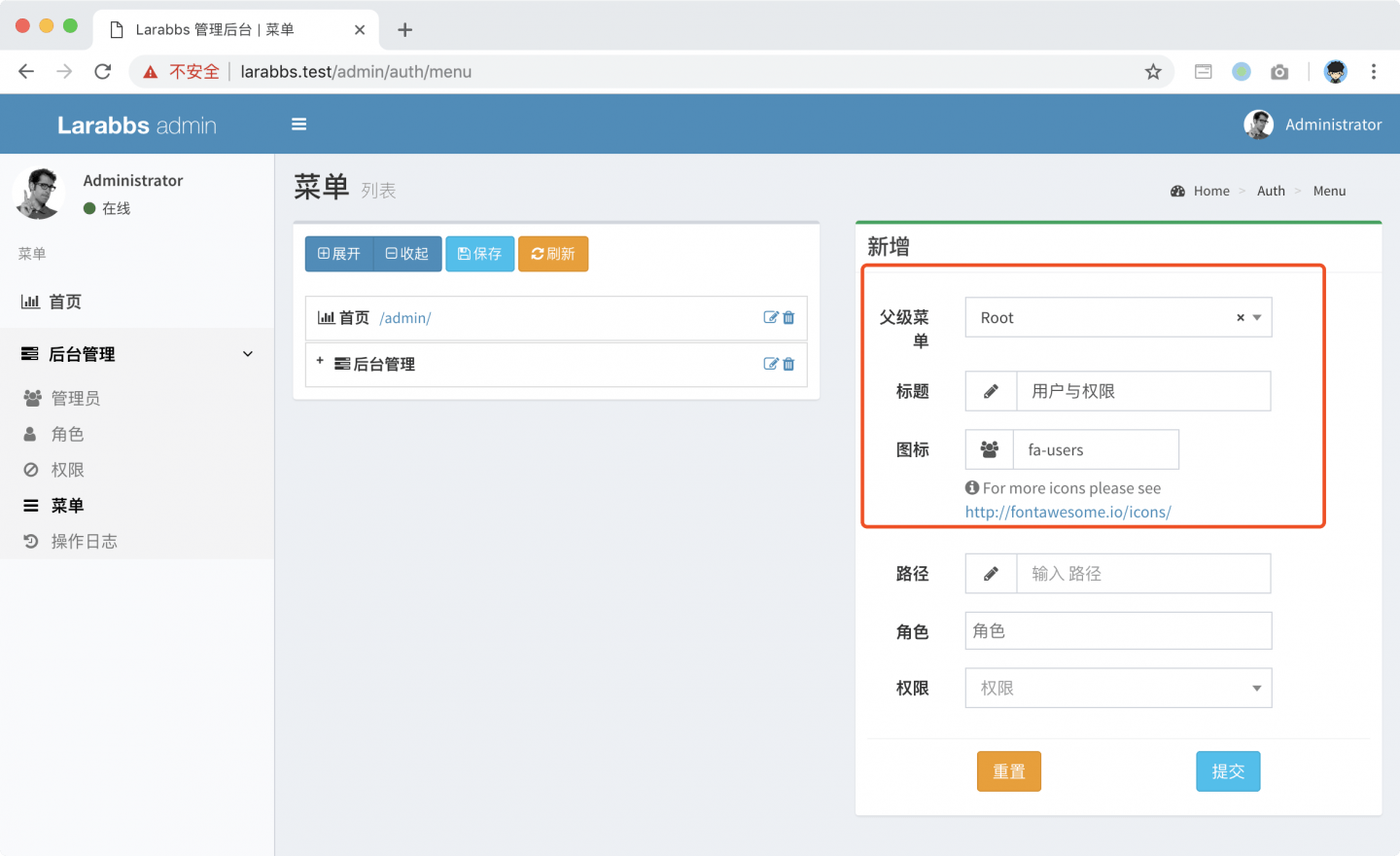
注意左边的菜单栏都还是英文,可以修改一下,同时增加一个用户列表,点击 Admin > Menu 进入菜单管理。
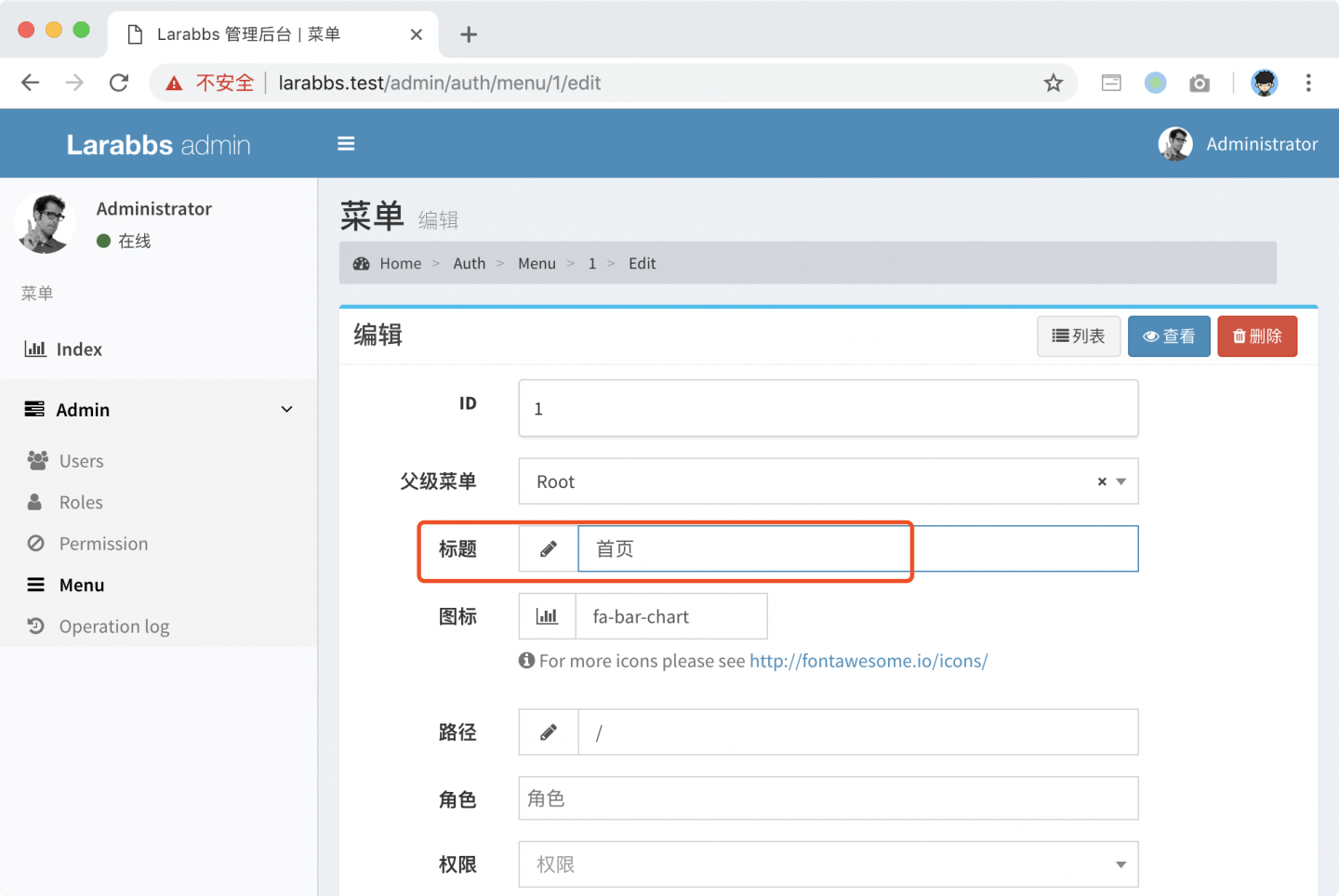
将标题修改为中文:

全部修改后的结果:

添加用户管理
接着尝试增加一些功能,用户管理是每个后台必不可少的功能,一般用户管理都会伴随着权限的管理,所以先创建一个父菜单 “用户与权限”:

在父菜单中创建 “用户” 菜单

$ php artisan admin:make UsersController --model='App\Models\User'
app/Admin/routes.php
.
.
.
$router->get('/', 'HomeController@index');
$router->resource('users', 'UsersController');
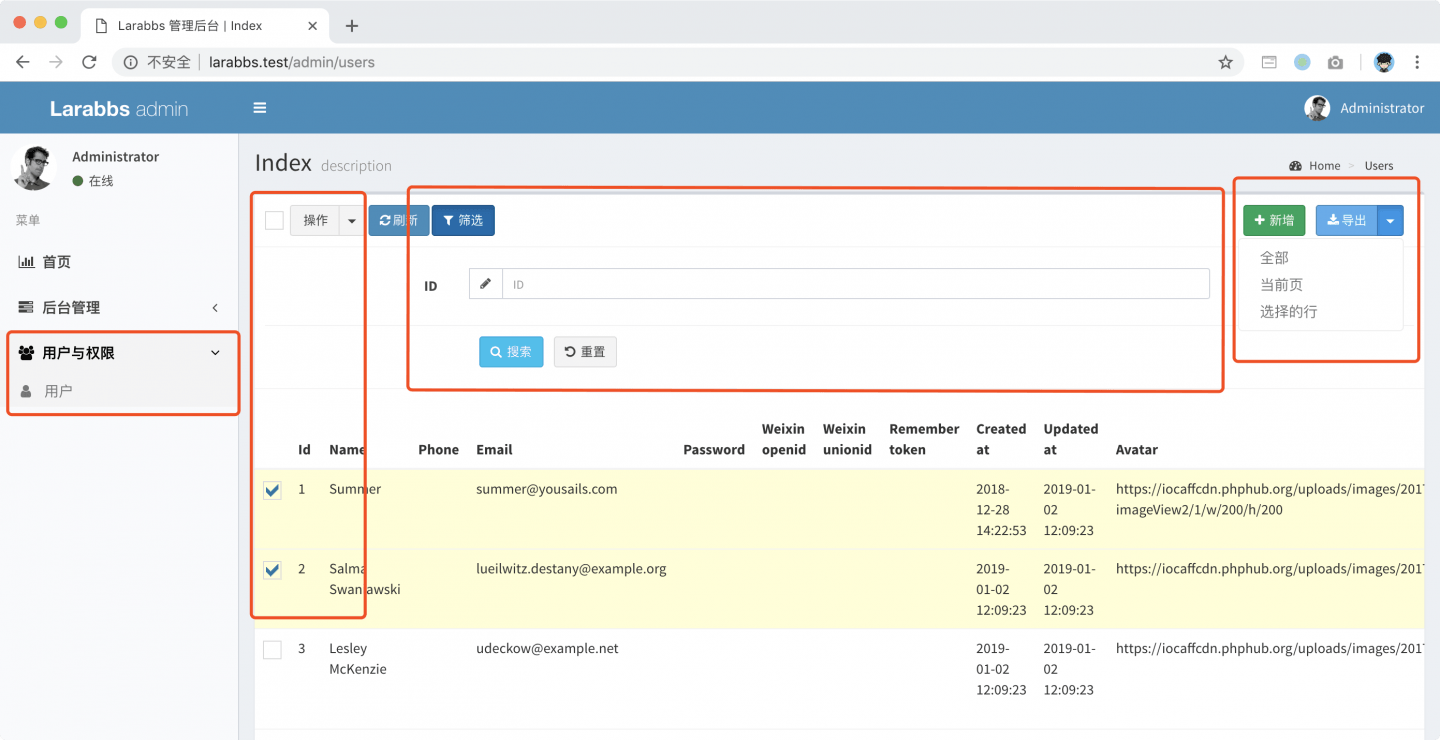
});到现在为止我们只是用命令生成了 Controller,添加了一个路由,其实基础的功能都已经完成了,访问一下用户列表:

很多功能都已经完成了:
- 用户列表,展示
users表的所有字段; - 批量删除;
- 添加,修改;
- 导出 csv。
标题使用的是字段名,某些字段也不需要在列表中展示,可以进一步的修改:
app/Admin/Controllers/UsersController.php
.
.
.
public function index(Content $content)
{
return $content
->header('用户列表')
->body($this->grid());
}
.
.
.设置页面的标题为 用户列表,然后 body 方法传入的是 $this->grid(),可以继续修改 grid 方法。
app/Admin/Controllers/UsersController.php
.
.
.
protected function grid()
{
$grid = new Grid(new User);
$grid->id('Id');
$grid->avatar('头像')->image(config('app.url'), 50, 50);
$grid->name('姓名');
$grid->phone('电话');
$grid->email('邮箱');
$grid->created_at('注册时间');
$grid->last_actived_at('最后活跃时间');
return $grid;
}
.
.
.image 方法可以显示一个图片,具体可以参考一下文档:
laravel-admin.org/docs/zh/model-gr...
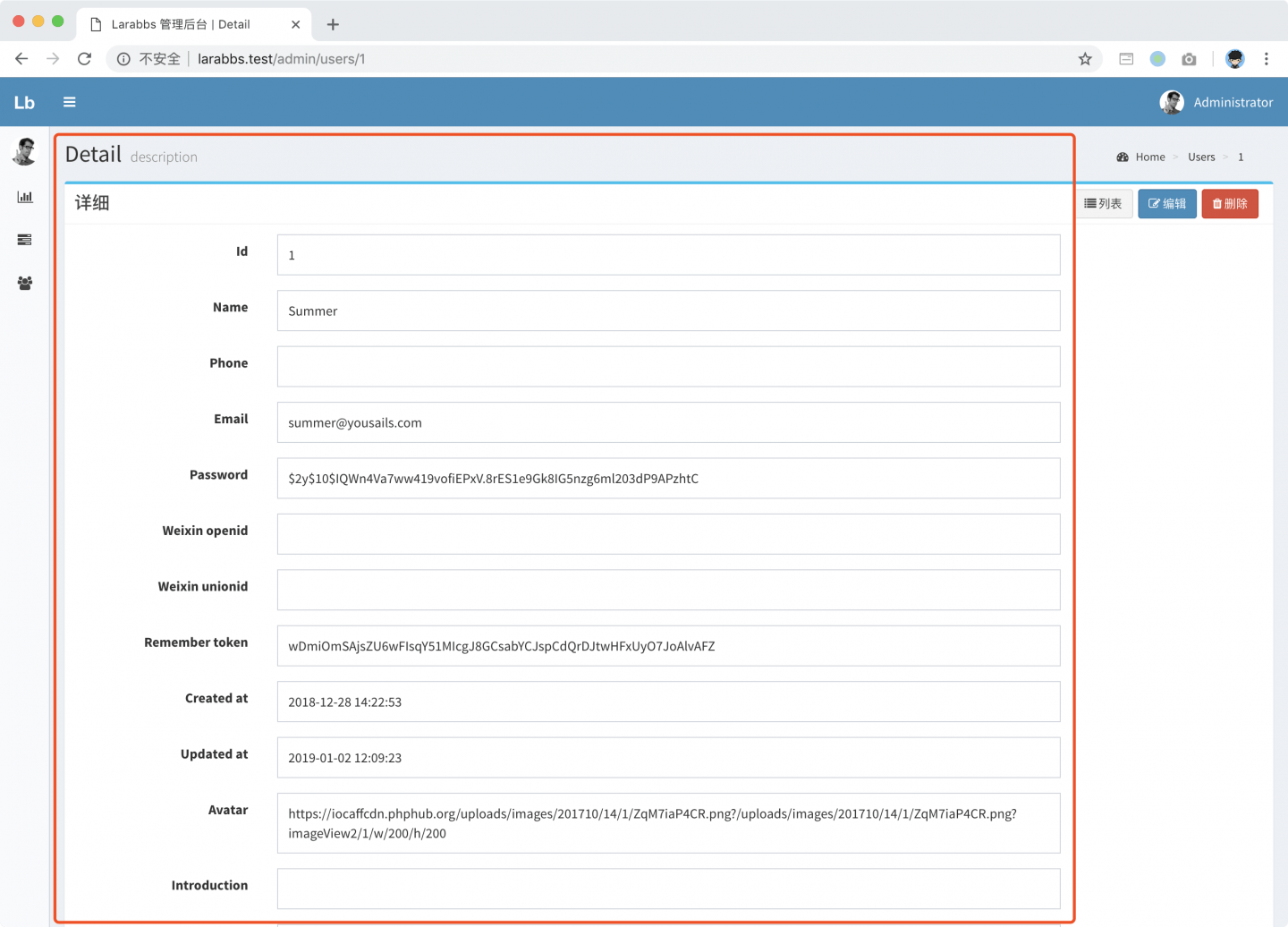
修改用户详情
继续修改用户详情:

app/Admin/Controllers/UsersController.php
public function show($id, Content $content)
{
return $content
->header('用户详情')
->body($this->detail($id));
}
protected function detail($id)
{
$show = new Show(User::findOrFail($id));
$show->id('Id');
$show->avatar('头像')->image(config('app.url'), 50, 50);
$show->name('姓名');
$show->phone('电话');
$show->email('邮箱');
$show->weixin_openid('微信 openid');
$show->weixin_unionid('微信 unionid');
$show->created_at('注册时间');
$show->updated_at('更新时间');
$show->introduction('简介');
$show->last_actived_at('最后活跃时间');
return $show;
}修改用户详情
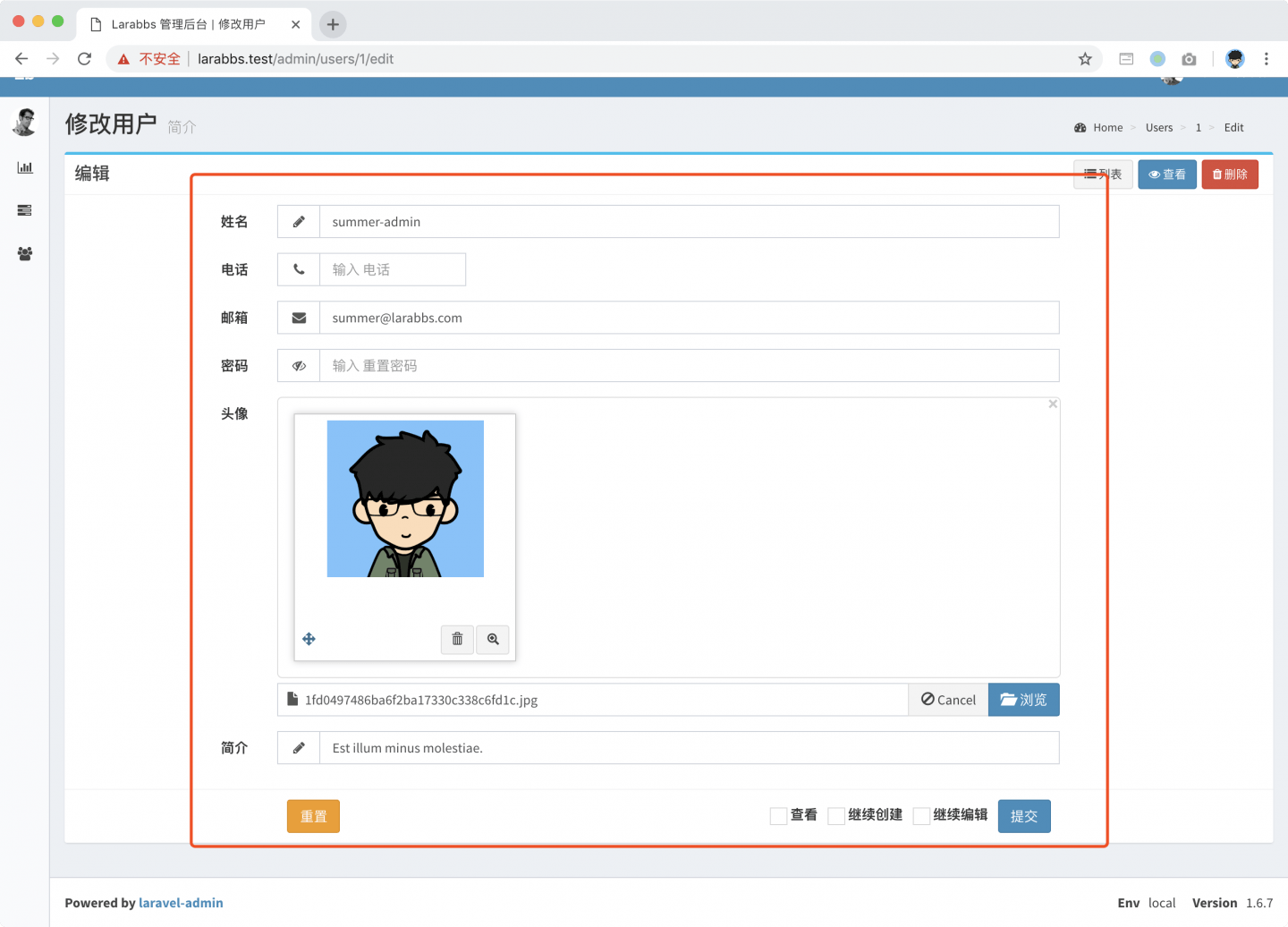
进入编辑页面,提示我们没有配置 admin disk,先配置一下:
config/filesystems.php
.
.
.
'disks' => [
'admin' => [
'driver' => 'local',
'root' => public_path('uploads'),
'visibility' => 'public',
'url' => env('APP_URL').'/uploads',
],
],
.
.
.再次刷新就没有报错了,一般项目这么处理头像就可以正常上传了,头像会保存到 uploads/images 目录中,但是 Larabbs 的头像是经过处理的,所以需要单独处理一下。
.
.
.
public function edit($id, Content $content)
{
return $content
->header('修改用户')
->body($this->form()->edit($id));
}
protected function form()
{
$form = new Form(new User);
$form->text('name', '姓名')->rules('required|between:3,25');
$form->mobile('phone', '电话');
$form->email('email', '邮箱')->rules(function ($form) {
return 'required|unique:users,email,'.$form->model()->id.';
});
$form->password('password', '密码')->placeholder('输入 重置密码');
$form->image('avatar', '头像')->move('/uploads/images/avatars/');
$form->text('introduction', '简介');
$form->saving(function (Form $form) {
if ($form->password) {
$form->password = bcrypt($form->password);
}
});
return $form;
}
.
.
.因为 Larabbs 的用户头像保存的是完整的 URL,还需要进行一些其他的修改,之前使用的后台会进行一些头像地址的处理,这里临时修改一下,直接使用 url 方法补全一下头像地址。
app\Models\User.php
.
.
public function setAvatarAttribute($path)
{
// 如果不是 `http` 子串开头,那就是从后台上传的,需要补全 URL
if ( ! starts_with($path, 'http')) {
$path = \Storage::disk('admin')->url($path);
// 拼接完整的 URL
//$path = config('app.url') . "/uploads/images/avatars/$path";
}
$this->attributes['avatar'] = $path;
}
.
.
.
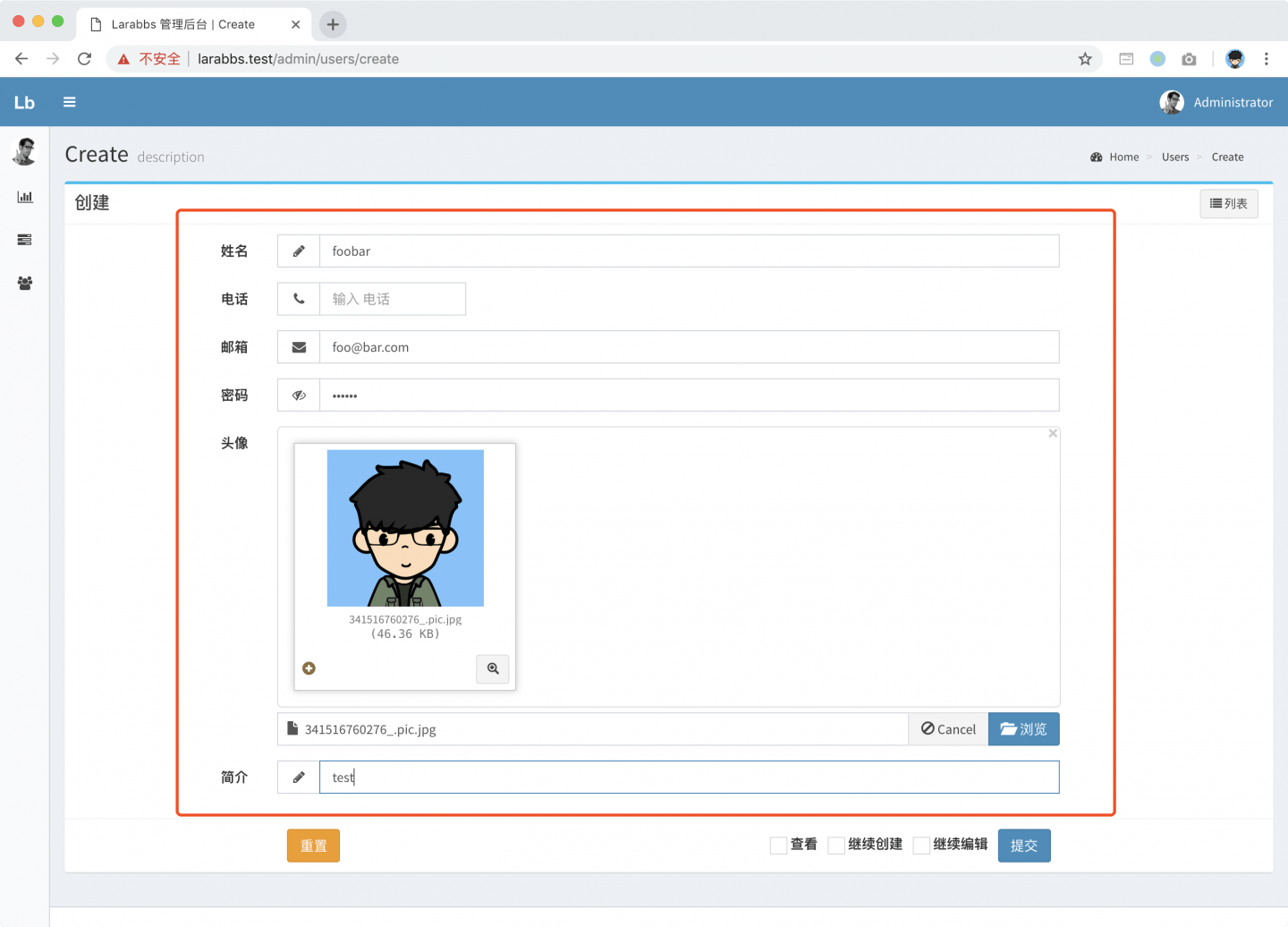
form 方法不仅可以用于用户修改,用户创建也同样有效:

代码版本控制
$ git add -A
$ git commit -m 'encore/laravel-admin'






 关于 LearnKu
关于 LearnKu



