《L02 从零构建论坛系统》
以构建论坛项目 LaraBBS 为线索,展开对 Laravel 框架的全面学习。应用程序架构思路贴近 Laravel 框架的设计哲学。
《L01 基础入门》
我们将带你从零开发一个项目并部署到线上,本课程教授 Web 开发中专业、实用的技能,如 Git 工作流、Laravel Mix 前端工作流等。








 关于 LearnKu
关于 LearnKu




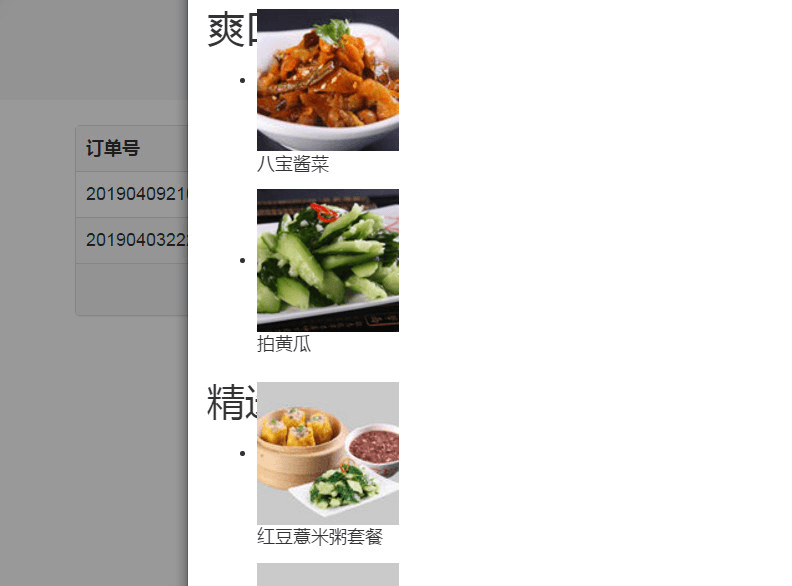
ScrollNav滚动效果图出来了

1、菜单左右两侧可以联动
2、标题具有吸顶效果
3、滚动到极限位置会有缓冲效果
如果不用cube组件,自己写的话肯定要费不少工夫
总结一下 laravel 环境整合 cube-ui 组件的完整过程
首先确保 npm run watch-poll 这条命令可以正常执行,之后再进行如下操作:
1、执行命令【npm i -S cube-ui】安装 cube-ui;
2、执行命令【npm i -D stylus stylus-loader】安装依赖包(装过的重装也无妨);
3、执行命令【npm i -D webpack-transform-modules-plugin@0.4】安装插件;
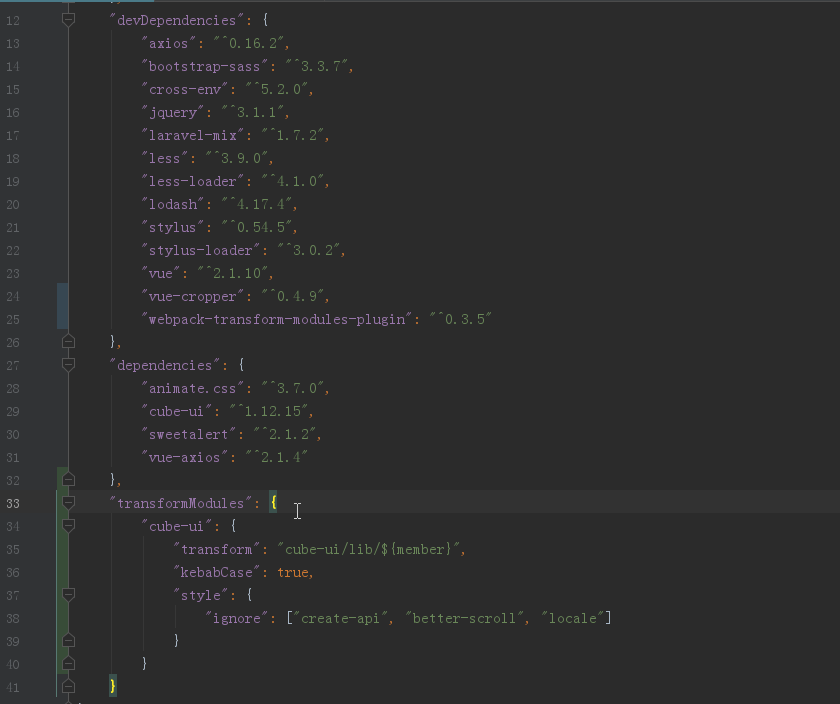
4、手动修改 package.json 文件,添加以下代码
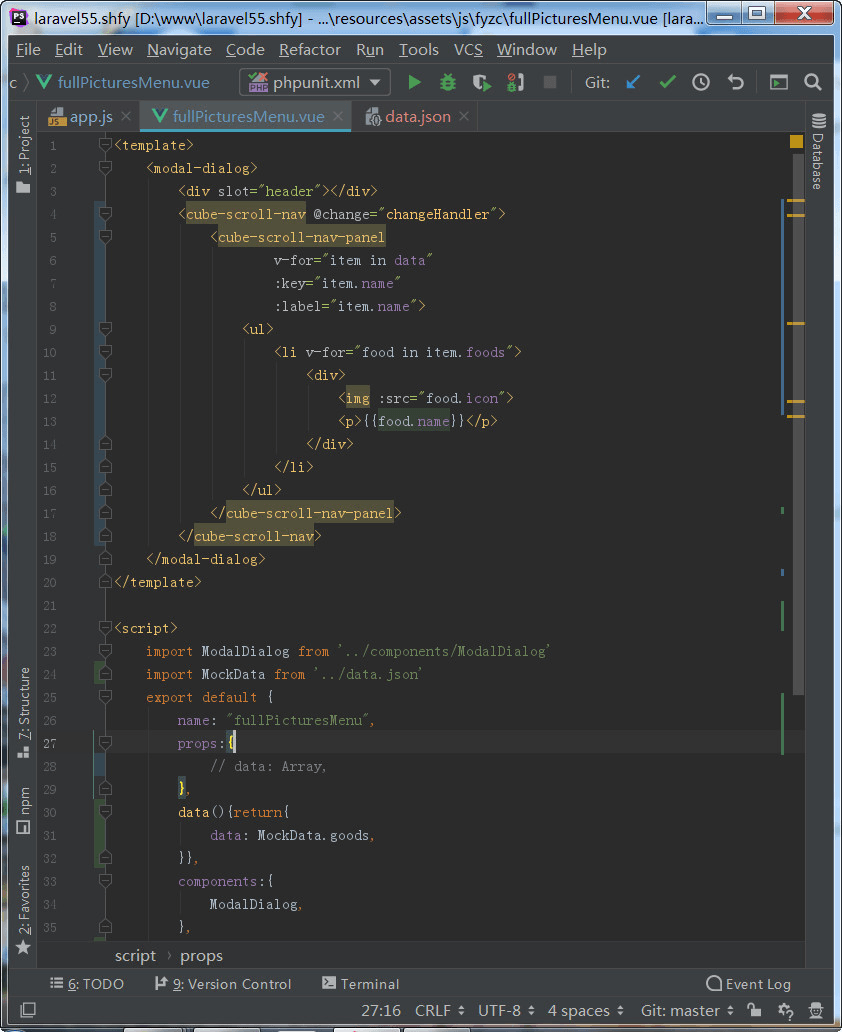
5、修改
webpack.mix.js这个配置文件,末尾添加如下代码6、在resources/assets/js/app.js文件中使用cube
7、执行命令【npm run watch-poll】编译吧!
测试环境如下:
Win7 64位
Laravel Framework 5.5.1
Vue 2.1.10
npm 6.4.1
node v10.15.1
文件 package.json 截图如下

如果碰到错误 TypeError: jsConf.push is not a function
这可能是因为安装插件的时候没有指定版本号,或者版本号不对。比如
npm i -D webpack-transform-modules-plugin这条命令没有指定版本号,电脑有时竟会安装 0.3.5 的版本(并非最新版)。经测试发现:0.3.x系列的版本在win7里面会报错;0.2.1的版本及0.4.x系列的版本运行正常。所以在第3步安装插件的时候明确指定了0.4版的版本号webpack-transform-modules-plugin@0.4建议是不是可以手动编辑原文更好一点,评论这种不能保证一直在最前面吧~ @zhaiduting