vue仿layer.js弹层组件vlayer

介绍
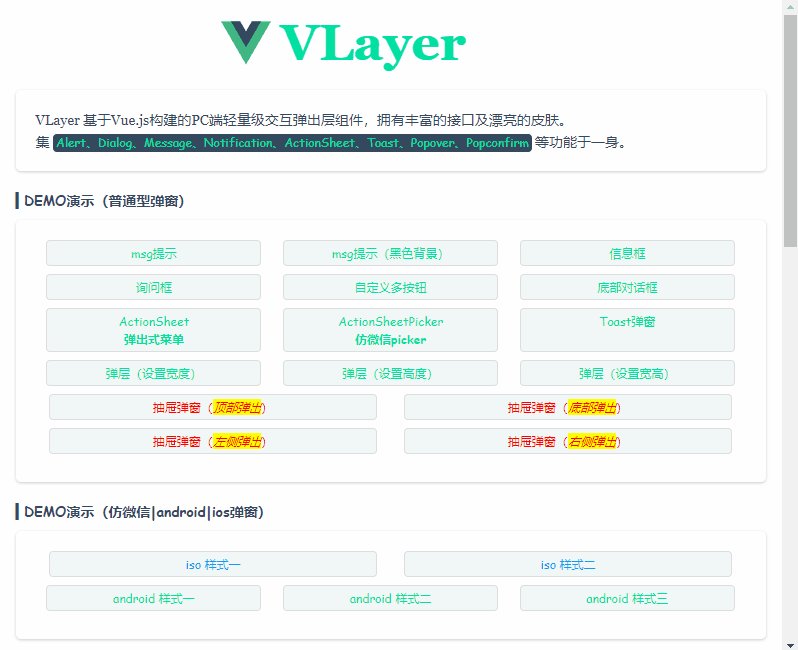
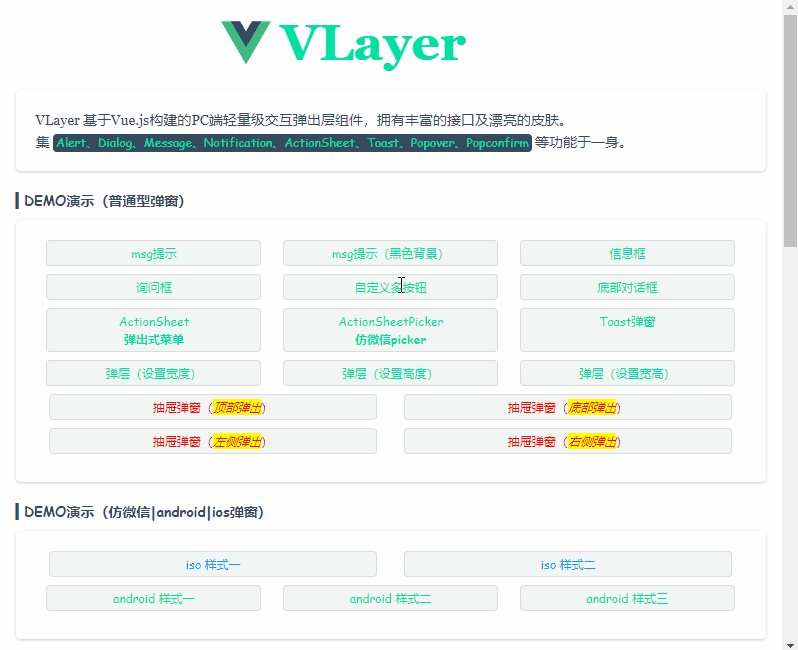
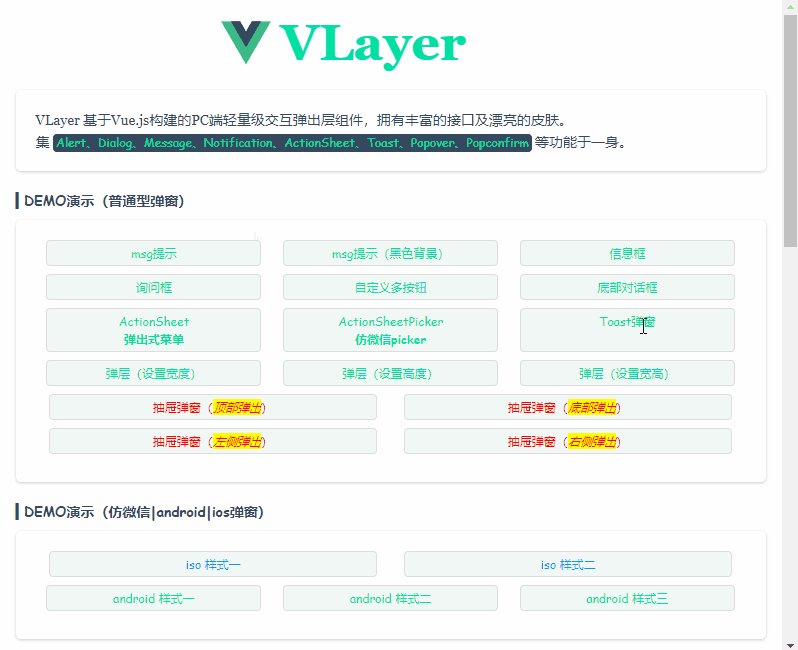
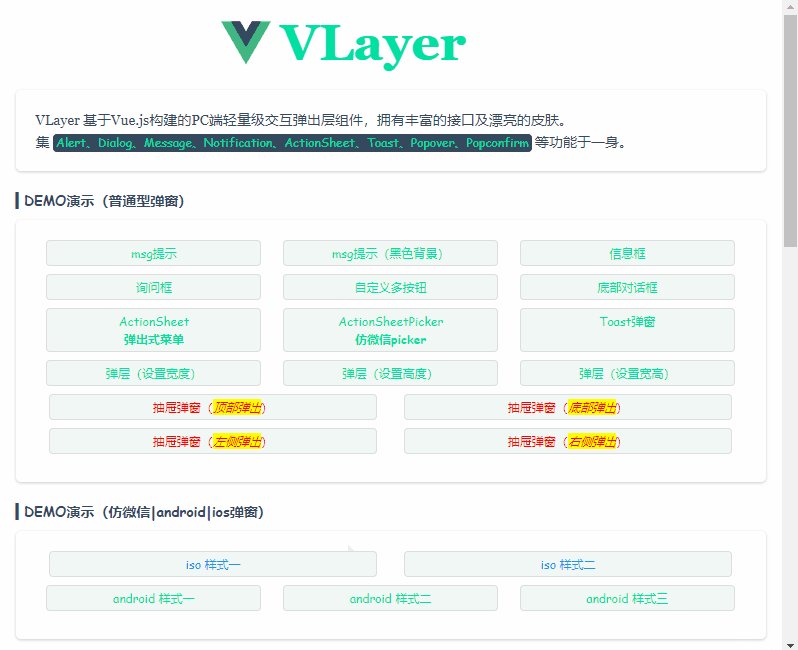
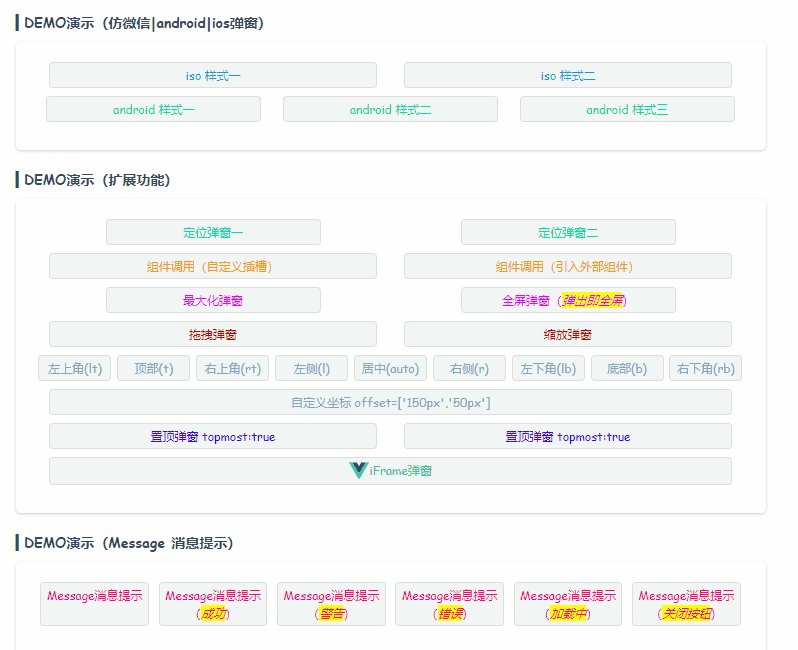
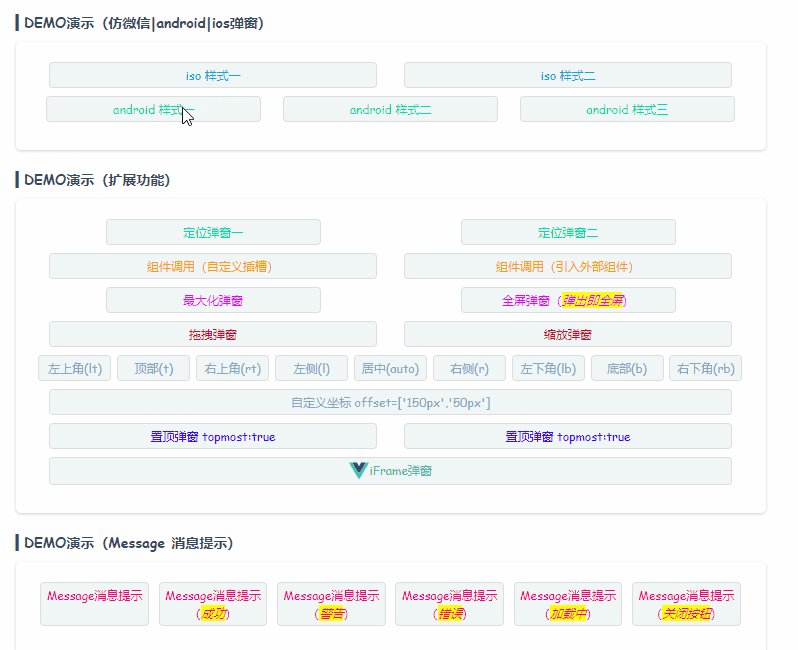
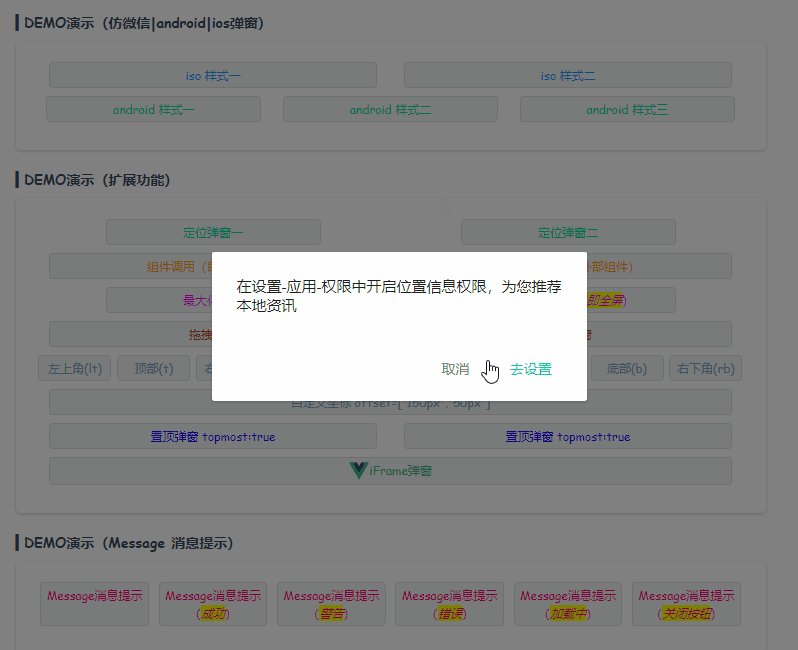
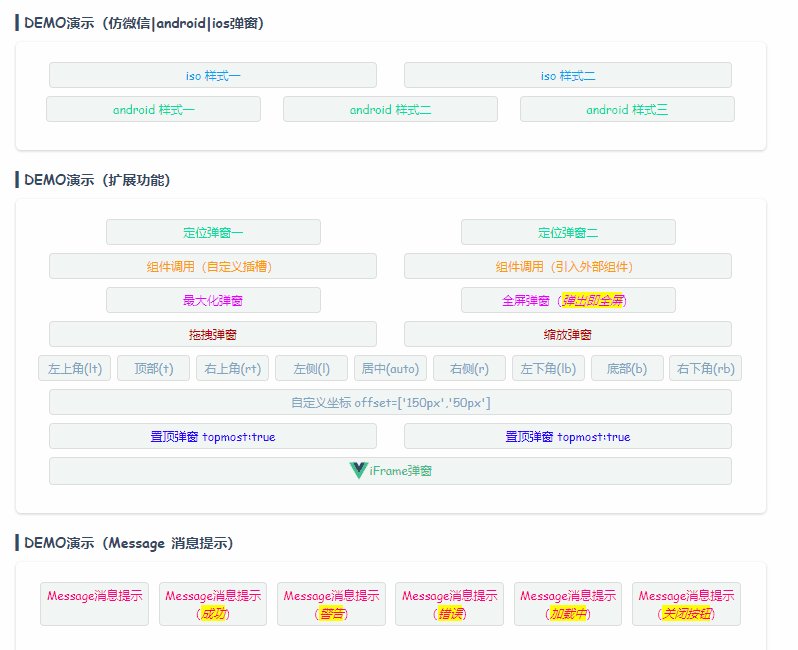
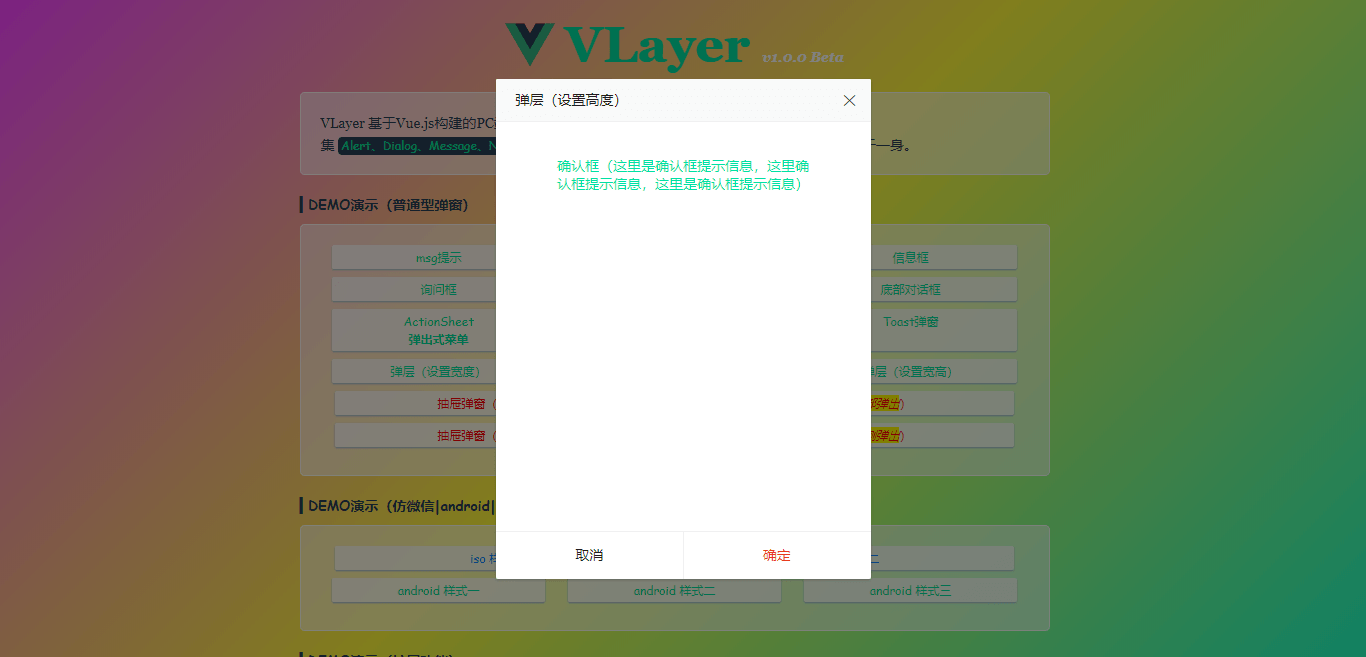
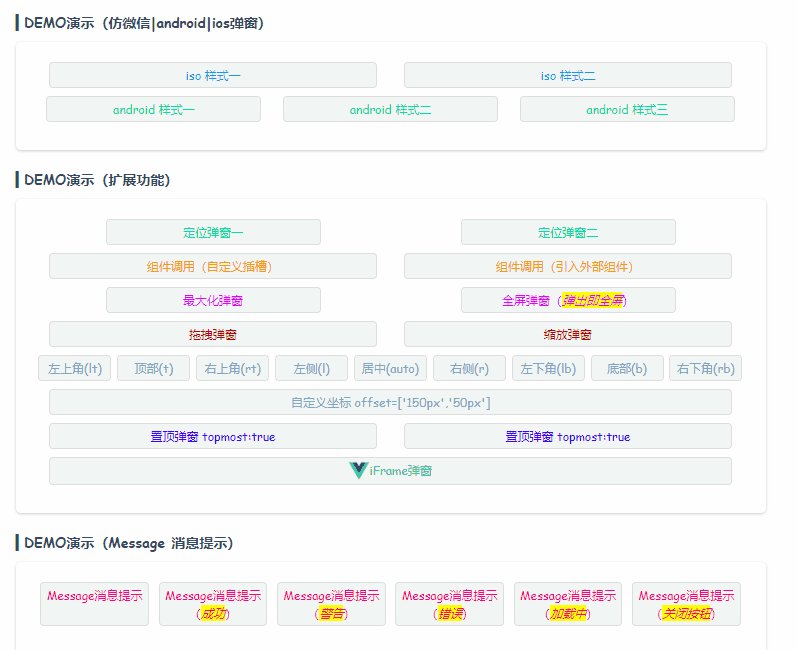
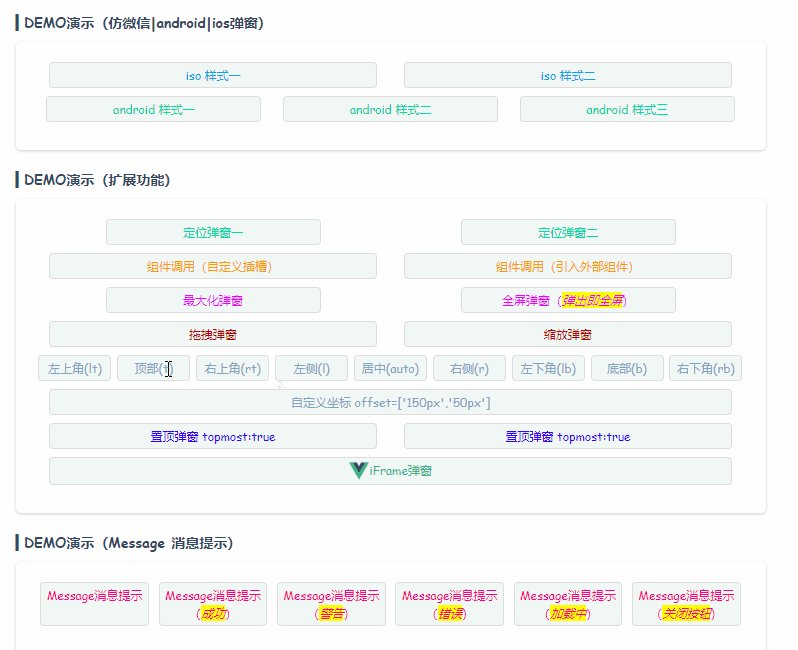
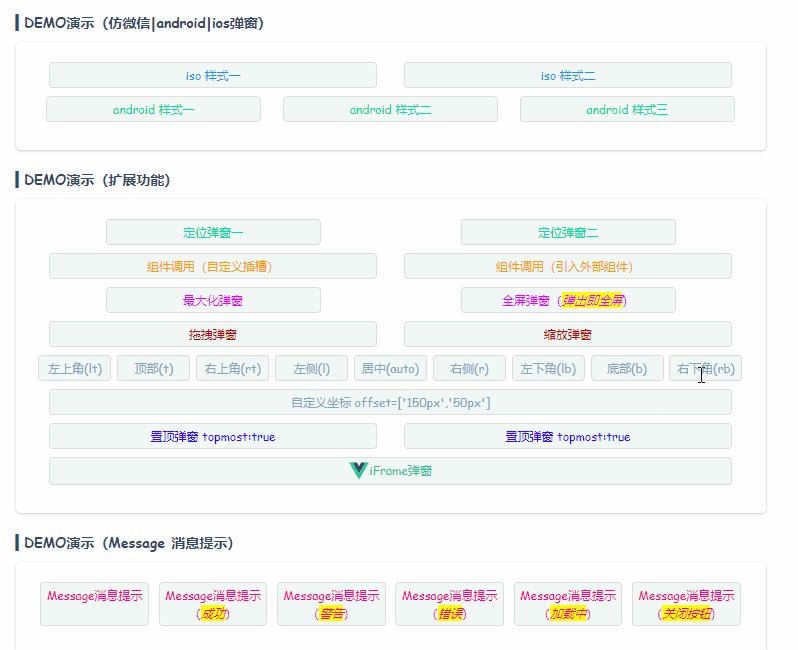
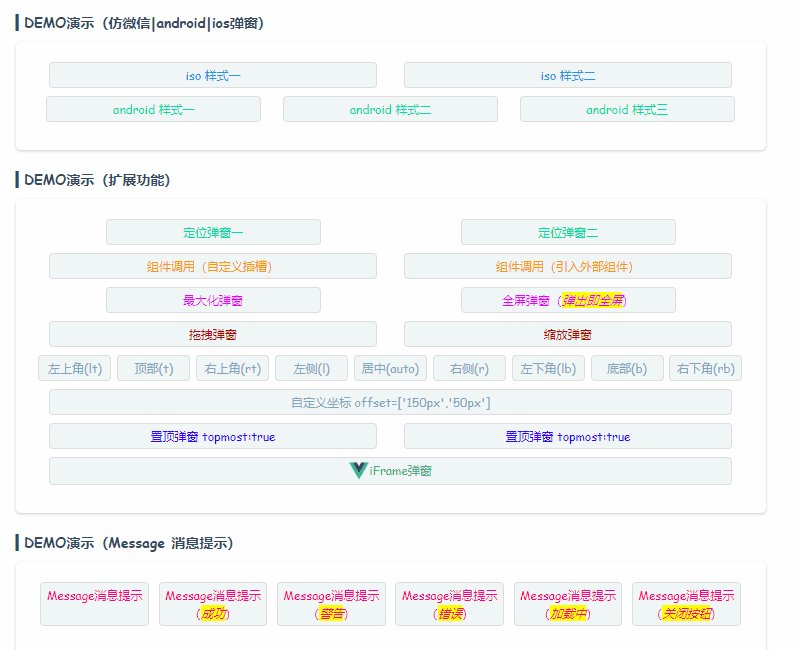
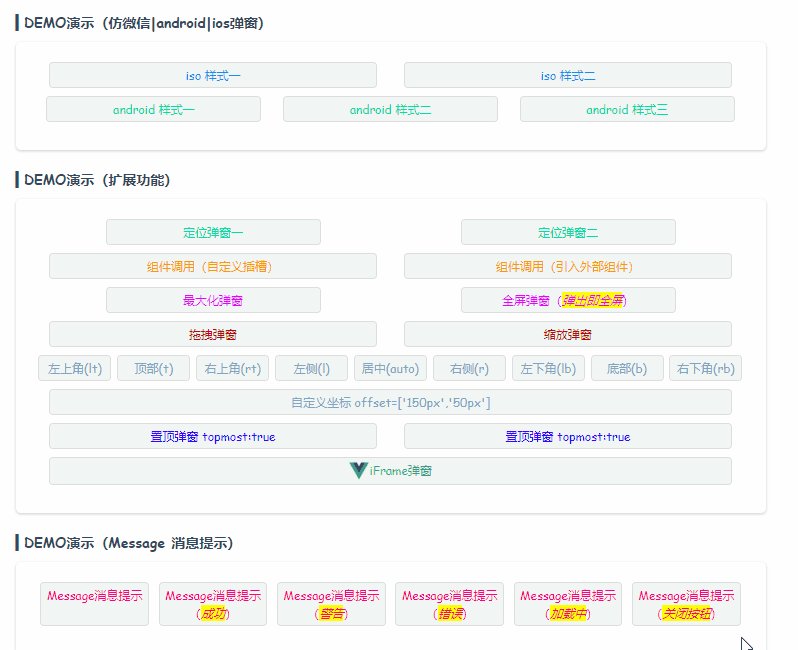
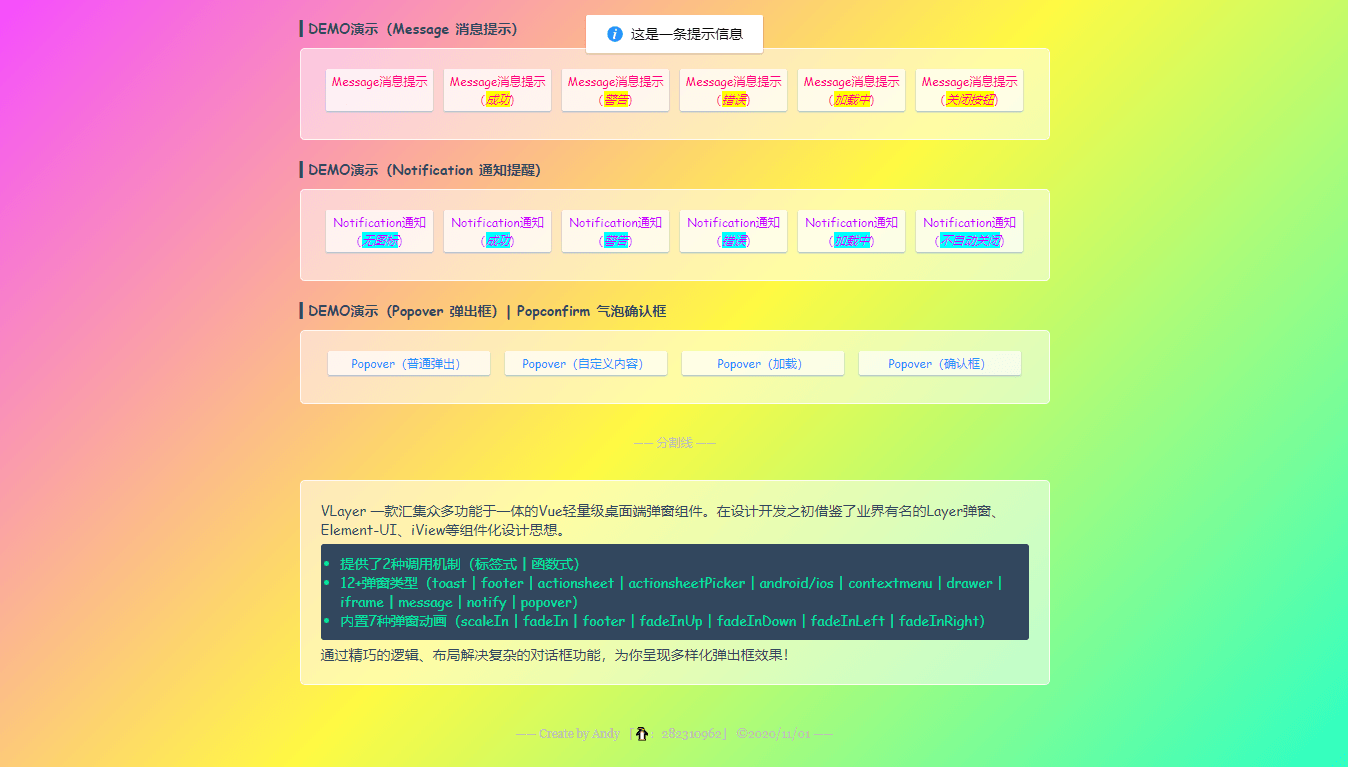
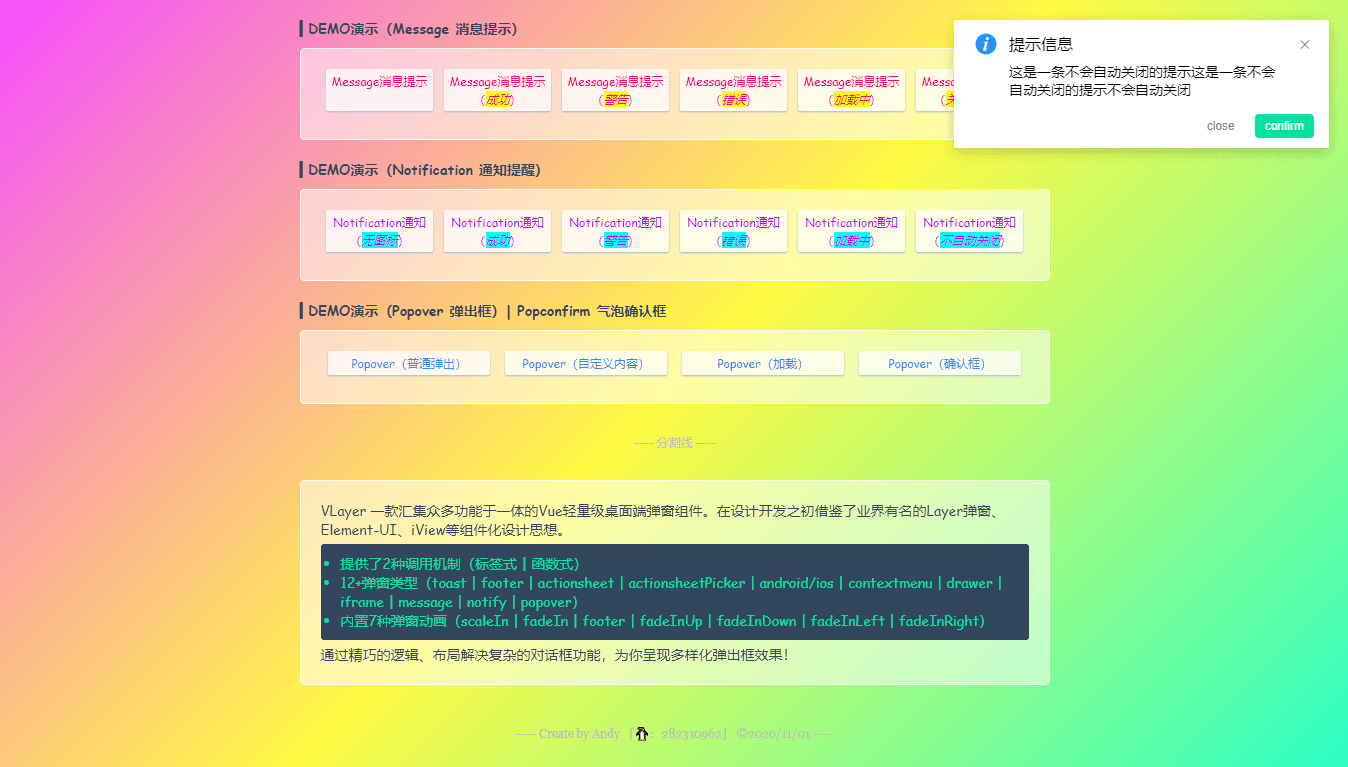
VLayer 一款基于vue.js开发的pc网页端弹窗组件。集msg|alert|dialog|notify|popover|toast|actionsheet等众多功能于一身的漂亮弹框组件。支持拖拽、缩放、最大化|全屏等功能。

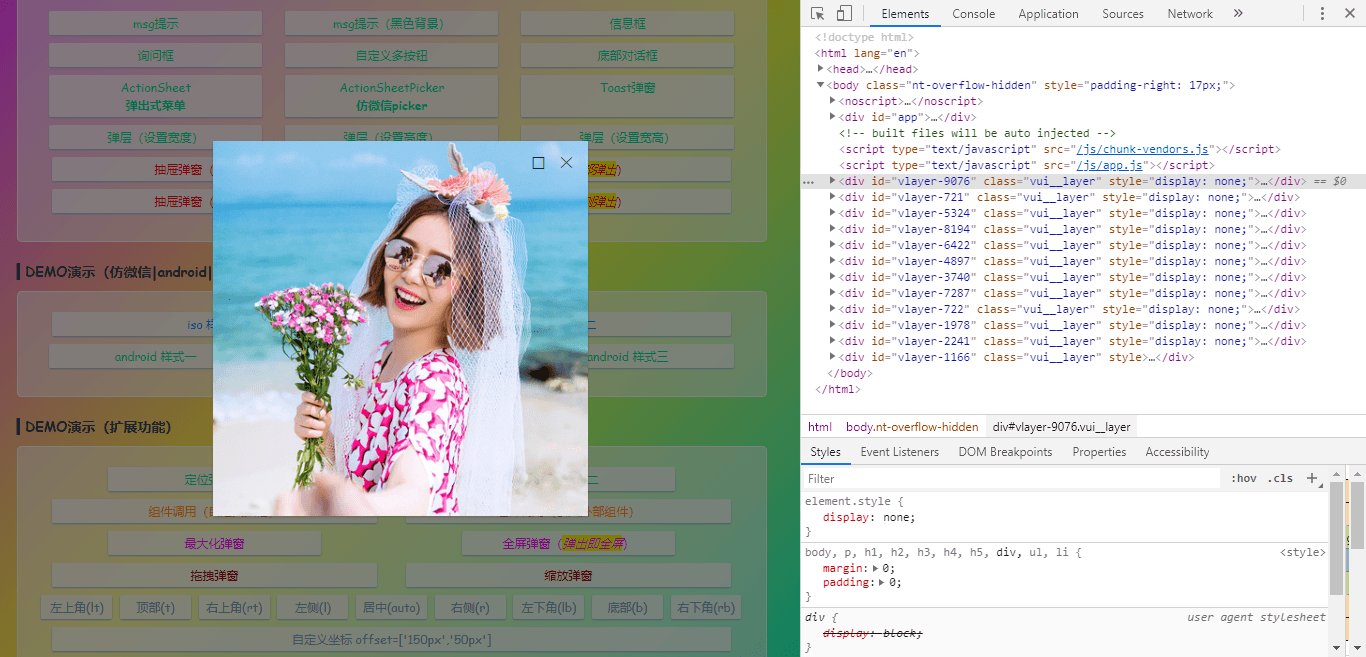
如上图效果,下面就简单介绍下具体实现过程。
快速引入
在main.js中全局引入组件。
import VLayer from './components/vlayer'
Vue.use(VLayer)vlayer支持标签和函数2种写法。
标签式写法
<v-layer
v-model="isConfirm"
title="标题"
content="<div style='color:#06f;padding:10px;'>弹窗内容信息!</div>"
xclose
z-index="2020"
lockScroll="false"
resize
dragOut
:btns="[
{text: '关闭', click: () => isConfirm=false},
{text: '确定', style: 'color:#f90;', click: handleFn},
]"
/>函数式写法
let $el = this.$vlayer({
title: '标题',
content: '<div style='color:#06f;padding:10px;'>弹窗内容信息!</div>',
xclose: true,
zIndex: 2020,
lockScroll: false,
resize: true,
dragOut: true,
btns: [
{text: '关闭', click: () => { $el.close(); }},
{text: '确定', click: () => this.handleFn()},
]
});预览图











弹窗参数
支持30+种自定义参数配置,让你的弹窗效果千变万化。
@@默认参数
v-model 当前组件是否显示
title 标题
content 内容(支持自定义插槽内容)
type 弹窗类型(toast | footer | actionsheet | android/ios | contextmenu | drawer | iframe | message/notify/popover)
layerStyle 自定义弹窗样式
icon toast图标(loading | success | fail)
shade 是否显示遮罩层
shadeClose 是否点击遮罩时关闭弹窗
lockScroll 是否弹窗出现时将 body 滚动锁定
opacity 遮罩层透明度
xclose 是否显示关闭图标
xposition 关闭图标位置(left | right | top | bottom)
xcolor 关闭图标颜色
anim 弹窗动画(scaleIn | fadeIn | footer | fadeInUp | fadeInDown | fadeInLeft | fadeInRight)
position 弹出位置(auto | ['100px','50px'] | t | r | b | l | lt | rt | lb | rb)
drawer 抽屉弹窗(top | right | bottom | left)
follow 跟随元素定位弹窗(支持元素.kk #kk 或 [e.clientX, e.clientY])
time 弹窗自动关闭秒数(1、2、3)
zIndex 弹窗层叠(默认8080)
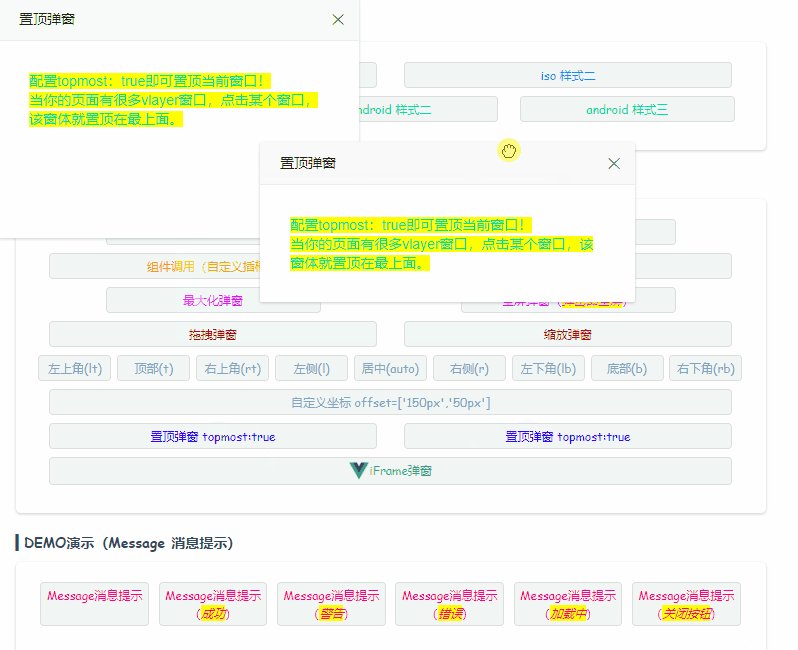
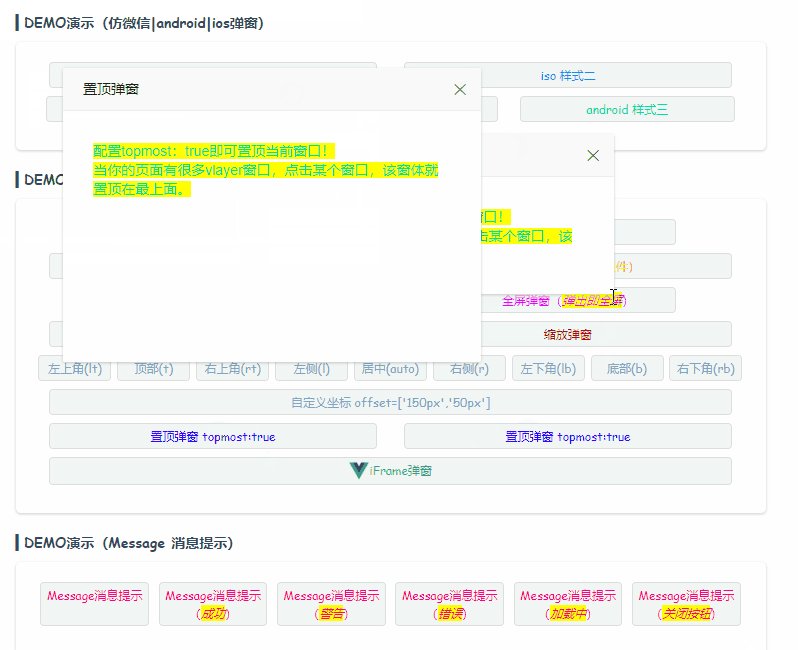
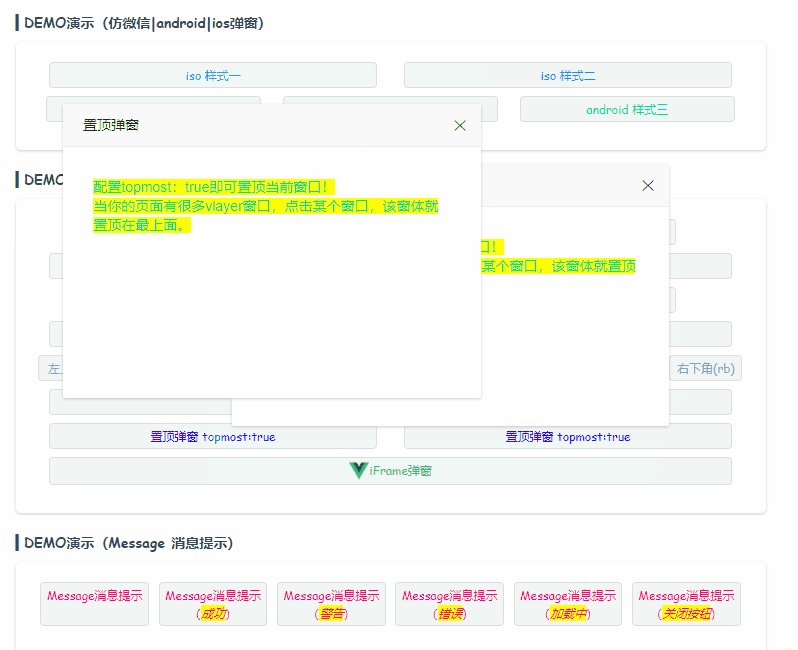
topmost 置顶当前窗口(默认false)
area 弹窗宽高(默认auto)设置宽度area: '300px' 设置高度area:['', '200px'] 设置宽高area:['350px', '150px']
maxWidth 弹窗最大宽度(只有当area:'auto'时,maxWidth的设定才有效)
maximize 是否显示最大化按钮(默认false)
fullscreen 全屏弹窗(默认false)
fixed 弹窗是否固定
drag 拖拽元素(可定义选择器drag:'.xxx' | 禁止拖拽drag:false)
dragOut 是否允许拖拽到窗口外(默认false)
resize 是否允许拉伸尺寸(默认false)
btns 弹窗按钮(参数:text|style|disabled|click)
------------------------------------------
@@组件式事件
open 打开弹出层时触发(@open="xxx")
close 关闭弹出层时触发(@close="xxx")
------------------------------------------
@@函数式事件
onOpen 打开弹窗回调
onClose 关闭弹窗回调弹窗模板vlayer.vue
<template>
<div v-show="opened" class="vui__layer" :class="{'vui__layer-closed': closeCls}" :id="vlayerId">
<div v-if="JSON.parse(shade)" class="vlayer__overlay" @click="shadeClicked" :style="{opacity}"></div>
<div class="vlayer__wrap" :class="['anim-'+anim, type&&'popui__'+type, drawer&&'popui__drawer-'+drawer, xclose&&'vlayer-closable', tipArrow]" :style="layerStyle">
<div v-if="title" class="vlayer__wrap-tit" v-html="title"></div>
<div v-if="type=='toast'&&icon" class="vlayer__toast-icon" :class="['vlayer__toast-'+icon]" v-html="toastIcon[icon]"></div>
<div class="vlayer__wrap-cntbox">
<template v-if="$slots.content">
<div class="vlayer__wrap-cnt"><slot name="content" /></div>
</template>
<template v-else>
<template v-if="content">
<iframe v-if="type=='iframe'" scrolling="auto" allowtransparency="true" frameborder="0" :src="content"></iframe>
<!-- message|notify|popover -->
<div v-else-if="type=='message' || type=='notify' || type=='popover'" class="vlayer__wrap-cnt">
<i v-if="icon" class="vlayer-msg__icon" :class="icon" v-html="messageIcon[icon]"></i>
<div class="vlayer-msg__group"><div v-if="title" class="vlayer-msg__title" v-html="title"></div><div class="vlayer-msg__content" v-html="content"></div></div>
</div><div v-else class="vlayer__wrap-cnt" v-html="content"></div>
</template>
</template>
<slot />
</div>
<div v-if="btns" class="vlayer__wrap-btns">
<span v-for="(btn,index) in btns" :key="index" class="btn" :class="{'btn-disabled': btn.disabled}" :style="btn.style" v-html="btn.text"></span>
</div>
<span v-if="xclose" class="vlayer__xclose" :class="!maximize&&xposition" :style="{'color': xcolor}" @click="close"></span>
<span v-if="maximize" class="vlayer__maximize"></span>
<span v-if="resize" class="vlayer__resize"></span>
</div>
<!-- 修复拖拽卡顿 -->
<div class="vlayer__dragfix"></div>
</div>
</template>
/**
* @Desc vue自定义对话框组件VLayer
* @Time andy by 2020-10-28
* @About Q:282310962 wx:xy190310
*/
<script>
import domUtils from './utils/dom'
let $index = 0, $lockCount = 0, $timer = {};
let ie = !!window.ActiveXObject || "ActiveXObject" in window;
export default {
props: {
// ...
},
data() {
return {
opened: false,
closeCls: '',
toastIcon: {
// ...
},
messageIcon: {
// ...
},
vlayerOpts: {},
tipArrow: null,
}
},
mounted() {
window.addEventListener('resize', () => {
this.autopos();
})
},
computed: {
vlayerId() {
return this.id ? this.id : `vlayer-${domUtils.generateId()}`;
}
},
watch: {
value(val) {
const type = val ? 'open' : 'close';
this[type]();
},
},
methods: {
// 打开弹窗
open() {
if(this.opened) return;
this.opened = true;
this.$emit('open');
typeof this.onOpen === 'function' && this.onOpen();
const dom = this.$el;
this.$nextTick(() => {
document.body.appendChild(dom);
this.auto();
})
this.callback();
},
// 关闭弹窗
close() {
if(!this.opened) return;
let dom = this.$el;
let vlayero = dom.querySelector('.vlayer__wrap');
let ocnt = dom.querySelector('.vlayer__wrap-cntbox');
let omax = dom.querySelector('.vlayer__maximize');
this.closeCls = true;
setTimeout(() => {
this.opened = false;
this.closeCls = false;
if(this.vlayerOpts.lockScroll) {
$lockCount--;
if(!$lockCount) {
document.body.style.paddingRight = '';
document.body.classList.remove('nt-overflow-hidden');
}
}
if(this.time) {
$index--;
}
this.$emit('input', false);
this.$emit('close');
typeof this.onClose === 'function' && this.onClose();
}, 200);
},
// 弹窗位置
auto() {
// ...
this.autopos();
// 全屏弹窗
if(this.fullscreen) {
this.full();
}
// 弹窗拖动|缩放
this.move();
},
autopos() {
if(!this.opened) return;
let oL, oT;
let pos = this.position;
let isFixed = JSON.parse(this.fixed);
let dom = this.$el;
let vlayero = dom.querySelector('.vlayer__wrap');
let area = [domUtils.client('width'), domUtils.client('height'), vlayero.offsetWidth, vlayero.offsetHeight]
oL = (area[0] - area[2]) / 2;
oT = (area[1] - area[3]) / 2;
if(this.follow) {
this.offset();
}else {
typeof pos === 'object' ? (
oL = parseFloat(pos[0]) || 0, oT = parseFloat(pos[1]) || 0
) : (
// ...
)
vlayero.style.left = parseFloat(isFixed ? oL : domUtils.scroll('left') + oL) + 'px';
vlayero.style.top = parseFloat(isFixed ? oT : domUtils.scroll('top') + oT) + 'px';
}
},
// 元素跟随定位
offset() {
let oW, oH, pS;
let dom = this.$el;
let vlayero = dom.querySelector('.vlayer__wrap');
oW = vlayero.offsetWidth;
oH = vlayero.offsetHeight;
pS = domUtils.getFollowRect(this.follow, oW, oH);
this.tipArrow = pS[2];
vlayero.style.left = pS[0] + 'px';
vlayero.style.top = pS[1] + 'px';
},
// 最大化弹窗
full() {
let timer;
let isFixed = JSON.parse(this.fixed);
let dom = this.$el;
let vlayero = dom.querySelector('.vlayer__wrap');
let otit = dom.querySelector('.vlayer__wrap-tit');
let ocnt = dom.querySelector('.vlayer__wrap-cntbox');
let obtn = dom.querySelector('.vlayer__wrap-btns');
let omax = dom.querySelector('.vlayer__maximize');
let t = otit ? otit.offsetHeight : 0;
let b = obtn ? obtn.offsetHeight : 0;
let rect = [
parseFloat(domUtils.getStyle(vlayero, 'left')), parseFloat(domUtils.getStyle(vlayero, 'top')),
parseFloat(domUtils.getStyle(vlayero, 'width')), parseFloat(domUtils.getStyle(vlayero, 'height'))||vlayero.offsetHeight
]
this.vlayerOpts.rect = rect;
clearTimeout(timer);
timer = setTimeout(() => {
vlayero.style.left = isFixed ? 0 : domUtils.scroll('left') + 'px';
vlayero.style.top = isFixed ? 0 : domUtils.scroll('top') + 'px';
vlayero.style.width = domUtils.client('width') + 'px';
vlayero.style.height = domUtils.client('height') + 'px';
ocnt.style.height = domUtils.client('height') - t - b + 'px';
}, 16);
},
// 恢复弹窗
restore() {
let dom = this.$el;
let vlayero = dom.querySelector('.vlayer__wrap');
let otit = dom.querySelector('.vlayer__wrap-tit');
let ocnt = dom.querySelector('.vlayer__wrap-cntbox');
let obtn = dom.querySelector('.vlayer__wrap-btns');
let omax = dom.querySelector('.vlayer__maximize');
let t = otit ? otit.offsetHeight : 0;
let b = obtn ? obtn.offsetHeight : 0;
vlayero.style.left = parseFloat(this.vlayerOpts.rect[0]) + 'px';
vlayero.style.top = parseFloat(this.vlayerOpts.rect[1]) + 'px';
vlayero.style.width = parseFloat(this.vlayerOpts.rect[2]) + 'px';
vlayero.style.height = parseFloat(this.vlayerOpts.rect[3]) + 'px';
ocnt.style.height = parseFloat(this.vlayerOpts.rect[3]) - t - b + 'px';
},
// 拖动|缩放弹窗
move() {
// ...
},
// 事件处理
callback() {
// 倒计时关闭
if(this.time) {
$index++;
// 防止重复点击
if($timer[$index] !== null) clearTimeout($timer[$index])
$timer[$index] = setTimeout(() => {
this.close();
}, parseInt(this.time) * 1000);
}
},
// 点击最大化按钮
maximizeClicked(e) {
let o = e.target;
if(o.classList.contains('maximized')) {
// 恢复
this.restore();
} else {
// 最大化
this.full();
}
},
// 点击遮罩层
shadeClicked() {
if(JSON.parse(this.shadeClose)) {
this.close();
}
},
// 按钮事件
btnClicked(e, index) {
let btn = this.btns[index];
if(!btn.disabled) {
typeof btn.click === 'function' && btn.click(e)
}
},
},
}
</script>弹窗标题区域默认是可以拖动的,也可以根据需要自定义拖拽手柄 drag: '#xxxx',或者设置 drag: false 来禁止弹窗拖拽功能。
设置 dragOut: true 窗体可以拖拽到浏览器外部
支持自定义弹窗显示位置,默认是auto居中(['150px','100px'] | t | r | b | l | lt | rt | lb | rb)
<!-- 自定义弹窗位置 -->
<v-layer v-model="showPosition" xclose maximize drag=".dragImg" :position="rb">
<img class="dragImg" src="xxx.jpg" />
</v-layer>设置 fullscreen: true 一打开就全屏显示。maximize: true 开启最大化按钮。
ok,今天就分享到这里。感兴趣的同学可以自己动手试试哈!💪💪
最后附上vue移动端弹窗及实例
基于vue.js自定义移动端对话框组件VPopup
基于nuxt.js+vue仿微信App界面聊天实例

本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: