10.1. 添加搜索框
简介
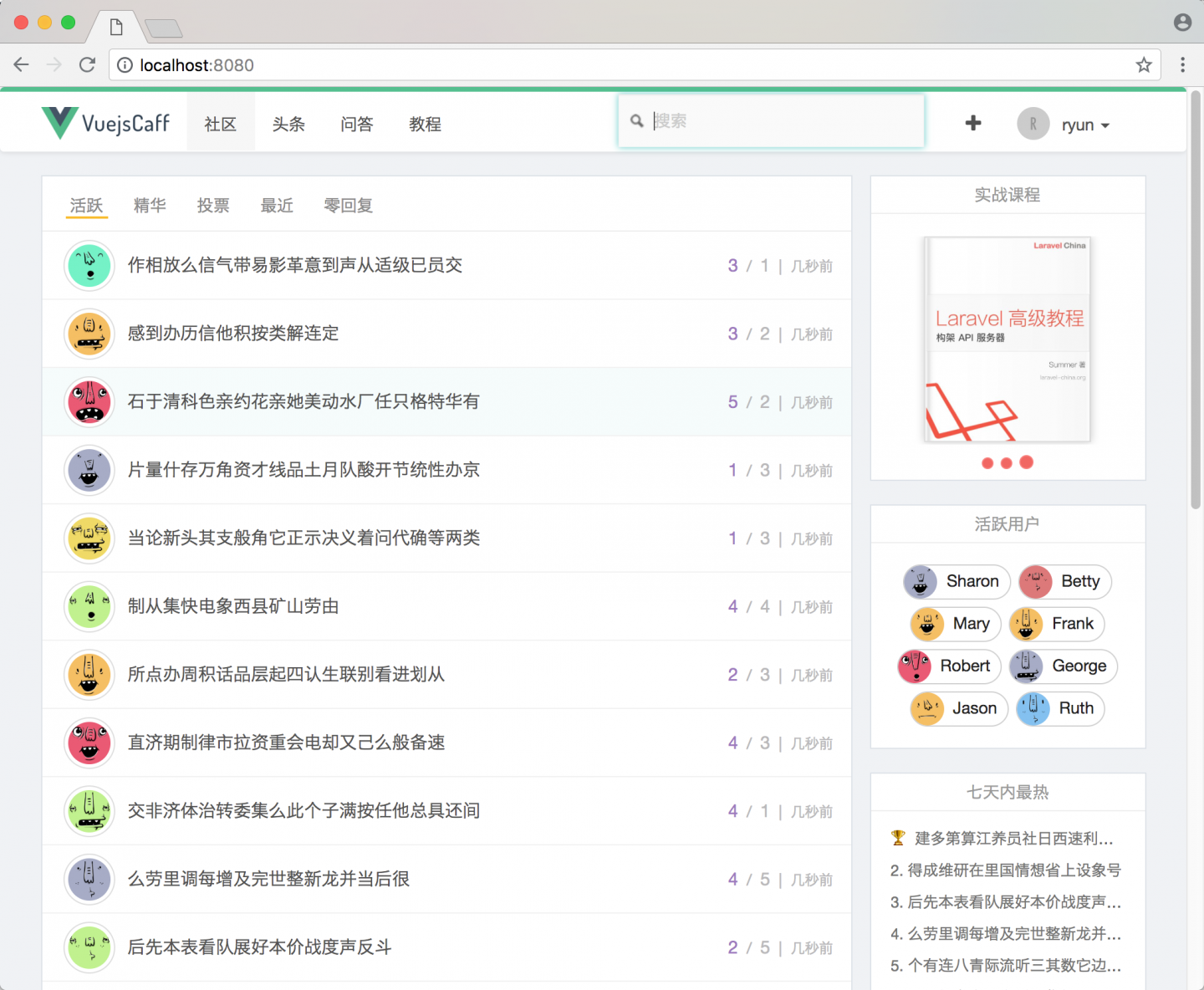
本小节中,我们将在网站的头部添加搜索框,并使用 Vuex 来管理搜索值 。『搜索框』用来搜索文章标题和内容,其完成后的页面效果如下:

新建搜索框
在 src/components/layouts 下新建 SearchInput.vue 文件,复制贴入以下代码:
src/components/layouts/SearchInput.vue
<template>
<div class="navbar-form navbar-left hidden-sm">
<div class="form-group">
<input
v-model.trim="value"
type="text"
class="form-control search-input mac-style"
placeholder="搜索"
@keyup.enter="search"
>
</div>
</div>
</template>
<script>
export default {
name: 'SearchInput',
data() {
return {
value: '' // 搜索值
}
},
methods: {
search() {
const value = this.val...
 V01 Vue.js 实战教程 - 基础篇
V01 Vue.js 实战教程 - 基础篇


 关于 LearnKu
关于 LearnKu



