8.5. 帖子分页
简介
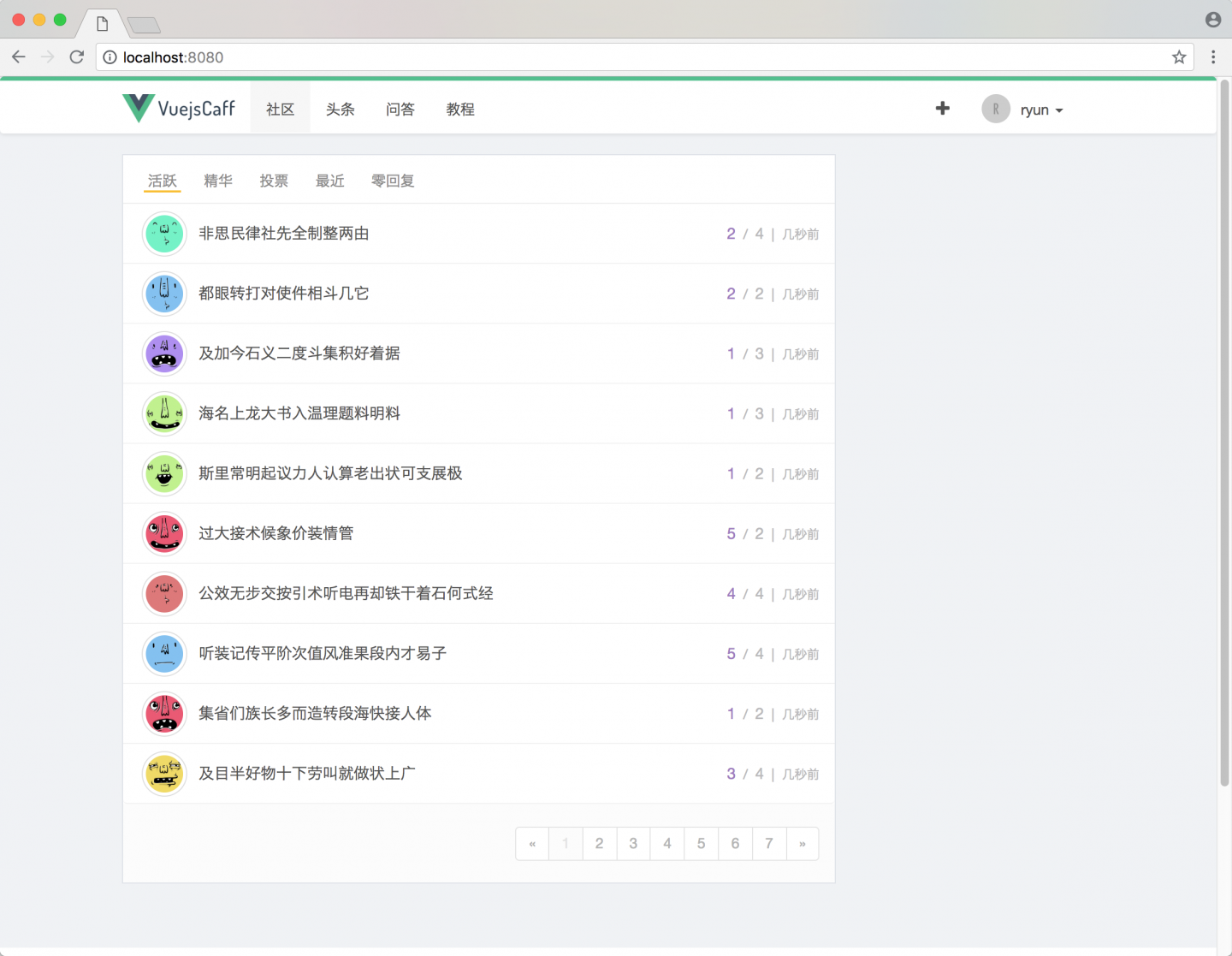
本小节中,为了实现帖子分页,我们写一个简单的分页组件,然后将其添加到帖子列表,其完成后的页面效果如下:

添加分页组件
在 src/components 下新建 Pagination.vue 文件,复制贴入以下代码:
src/components/Pagination.vue
<template>
<ul v-if="totalPage > 1" class="pagination">
<li :class="{ disabled: internalCurrentPage === 1 }">
<a href="javascript:;" @click="changePage(internalCurrentPage - 1)">«</a>
</li>
<li v-for="n in totalPage" :class="{ active: internalCurrentPage === n }">
<a href="javascript:;" @click="changePage(n)">{{ n }}</a>
</li>
<li :class="{ disabled: internalCurrentPage === totalPage }">
<a href="javascript:;" @click="changePage(internalCu...
 V01 Vue.js 实战教程 - 基础篇
V01 Vue.js 实战教程 - 基础篇


 关于 LearnKu
关于 LearnKu



