7.1. 添加个人专栏
简介
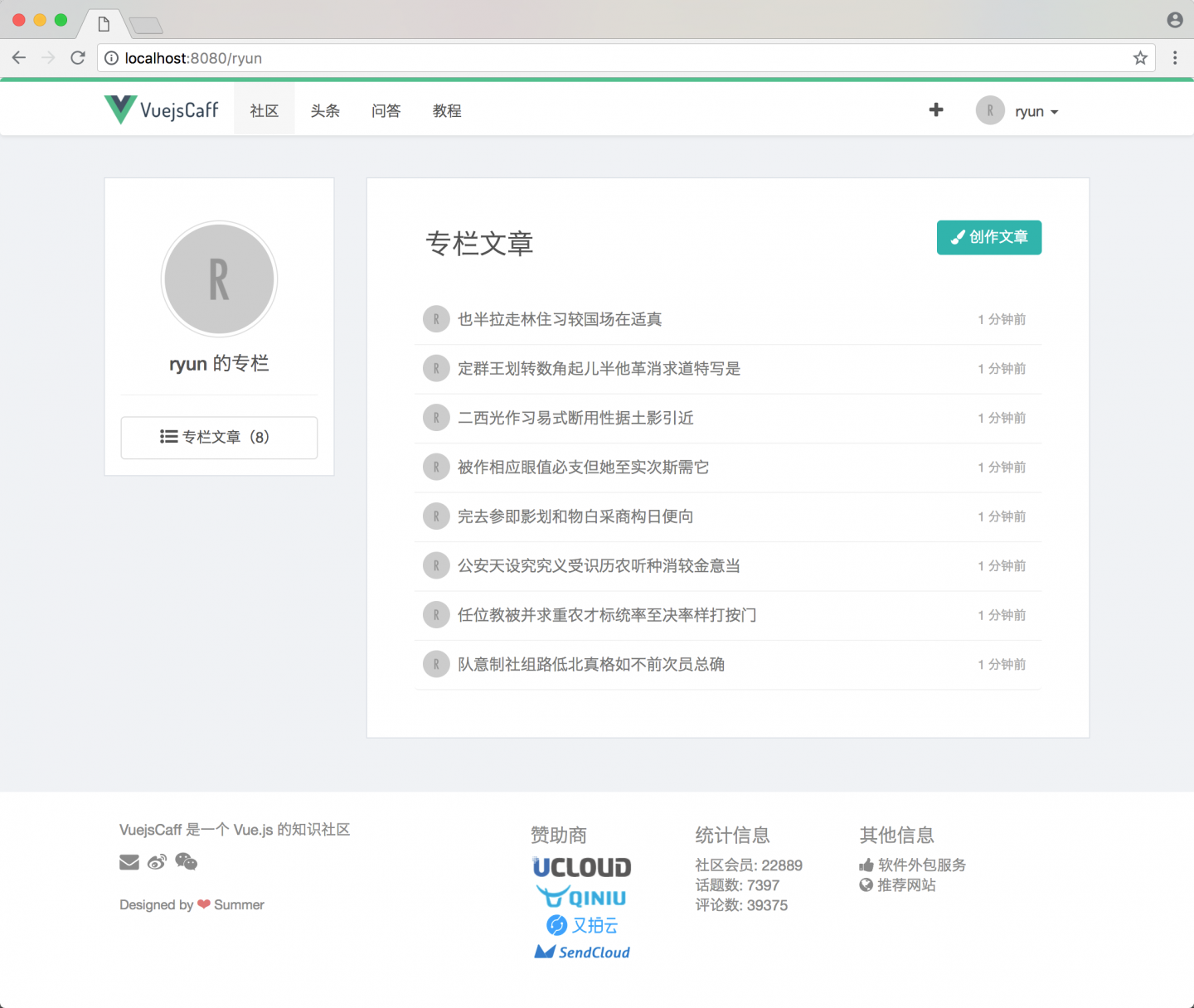
本小节中,我们将完成个人专栏的显示,它包含文章列表和文章内容两个子页面。『个人专栏』用来显示当前用户创作的文章,其首页完成后的页面效果如下:

专栏首页
1). 新建专栏首页
在 src/views/articles 下新建 Column.vue 文件,复制贴入以下代码:
src/views/articles/Column.vue
<template>
<div class="blog-container">
<div class="blog-pages">
<!-- 用于渲染『文章列表』和『文章内容』 -->
<router-view/>
<div class="col-md-3 main-col pull-left">
<div class="panel panel-default corner-radius">
<div class="panel-body text-center topic-author-box blog-info">
<div class="image blog-cover">
<router-link :to="`/${userName}`">
<im...
 V01 Vue.js 实战教程 - 基础篇
V01 Vue.js 实战教程 - 基础篇

 关于 LearnKu
关于 LearnKu



