5.1. 添加编辑页面
简介
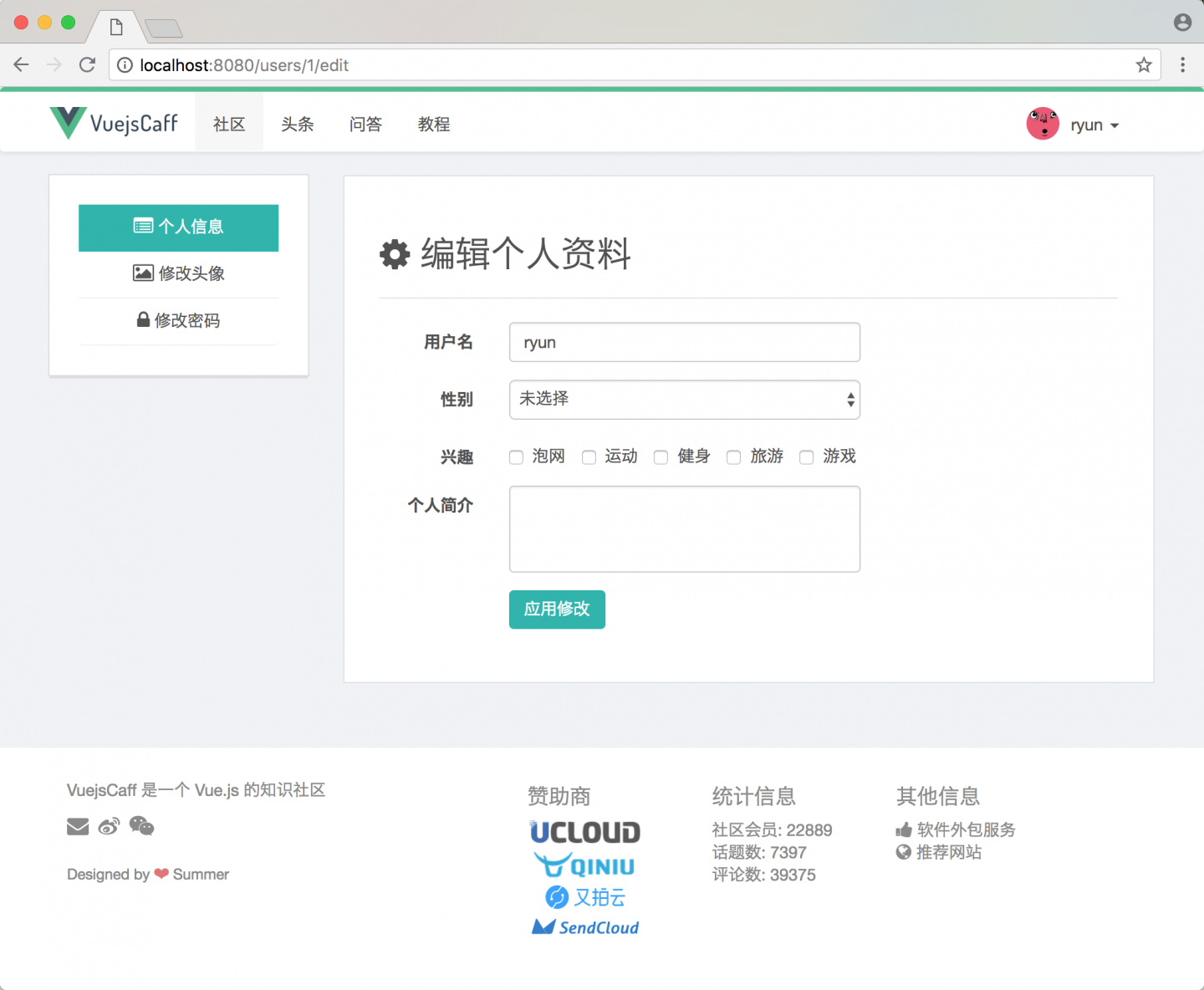
本小节中,我们将新建一个编辑页面,并添加编辑资料入口。『编辑页面』用来修改当前用户的相关信息,其首页完成后的页面效果如下:

新建编辑页面
在 src/views 新建 users 文件夹,然后新建 Edit.vue 文件,复制贴入以下代码:
src/views/users/Edit.vue
<template>
<div class="users-show">
<div class="col-md-3 main-col">
<div class="box">
<div class="padding-md">
<div class="list-group text-center">
<router-link v-for="link in links" :key="link.name" :to="`/users/1/${link.name}`" class="list-group-item">
<i :class="`text-md fa fa-${link.icon}`"></i>
{{ link.title }}
</router-link>
</div>
</div>...
 V01 Vue.js 实战教程 - 基础篇
V01 Vue.js 实战教程 - 基础篇

 关于 LearnKu
关于 LearnKu



