讨论数量: 1
这里存在一个 SaaS 版本高问题
V01 Vue.js 实战教程 - 基础篇
/
本小节中,我们将通过目录和文件的分析,对 Vue.js 项目有一个大概的认识。
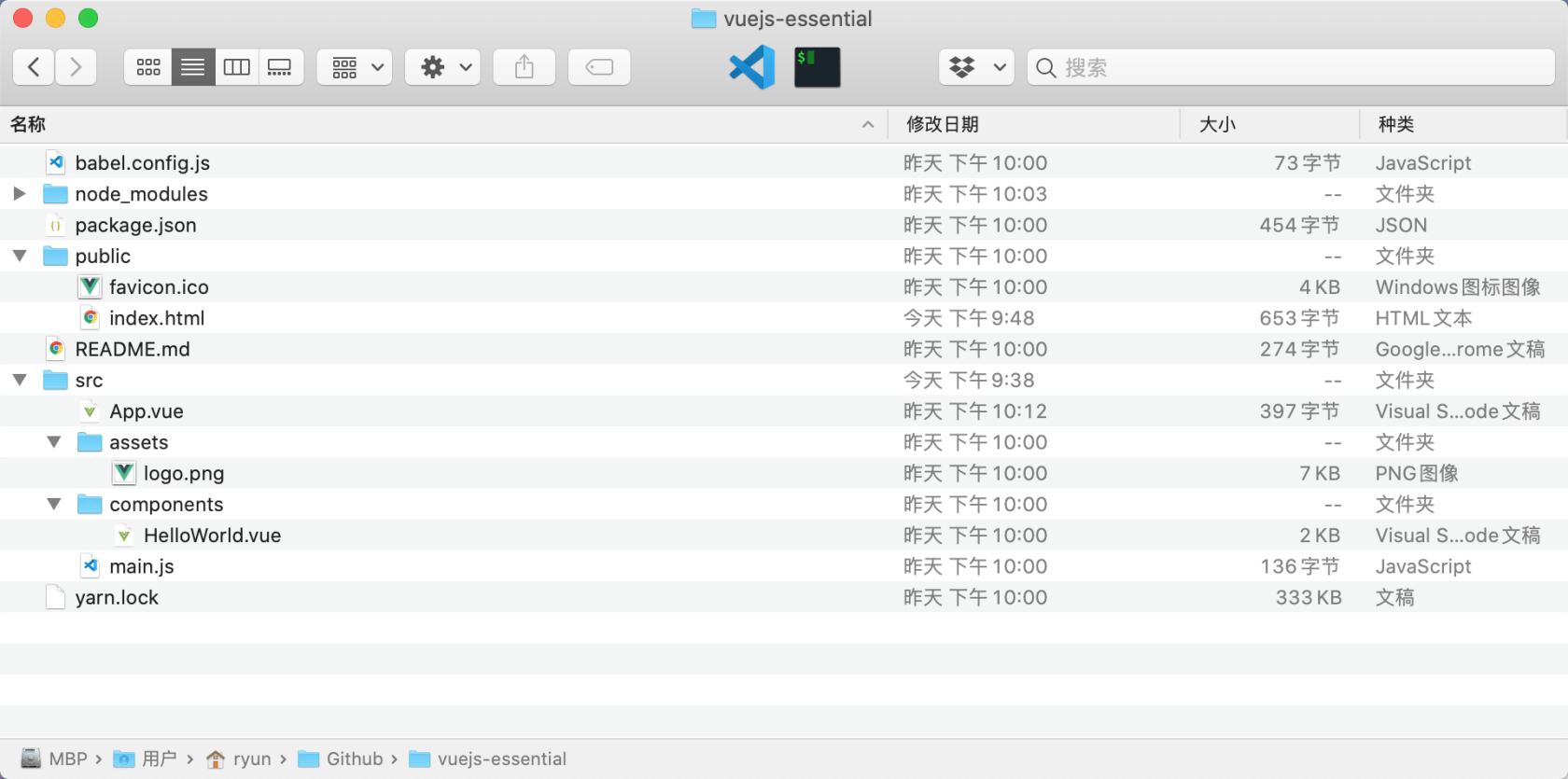
下面是上一篇使用 Vue CLI 创建的目录结构:

接下来我们具体介绍下主要的文件夹和文件:
| 文件夹和文件名称 | 简介 |
|---|---|
| babel.config.js | babel 配置文件 |
| node_modules | 存放 NPM 依赖模块 |
| package.json | 应用所需的 NPM 包配置文件 |
| public | 公共目录 |
| public/favicon.ico | 网站图标 |
| public/index.html | 入口页面 |
| README.md | 项目介... |
本文章首发在 LearnKu.com 网站上。
 请登录
请登录