类选择和ID选择器
回顾 以元素名称作为选择器
在选择器的第一节 规则结构 中介绍了什么是选择器。选择器就是选择文档元素的方法,并直接以 p 元素名称做选择器,将 <p> 标签中的文本变成了红色。以元素作为选择器的称为 元素选择器。
以元素的class属性来选择元素 - 类选择器
除了通过元素名称选择元素外,当然也可以根据元素属性来选择元素。实际开发中更普遍的是 类选择器,类指的是元素的class属性,类(翻译:class),优点是 应用样式而不考虑具体元素。
类选择器 - 基本用法
<style>
.red {color:red;}
</style>
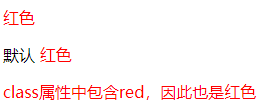
<p class="red">红色</p>
<p>
<span>默认</span>
<span class="red">红色</span>
</p>
<p class="red othor">class属性中包含red,因此也是红色</p>
第三个 p 元素, class="red other" 以空格分隔的 red other ,称之为 类名列表,因类名列表中包含 red,因此也变成了红色,总结如下:
red==red 成立
red in 列表(red、othor) 成立类选择器 - . 的含义
.red 的 . 实际是为了结合其他选择器,至于为啥是.,其实0.32中的小数点又何尝不是个位和小数位“结合”的意思呢?
实际它是 *.red的简写(应该看过 .32 ),表示结合所有元素选择器,*是通配符,因此叫 通用类选择器。
如果只结合 p 元素选择器写作p.red表示 其class属性中包含词red的所有p元素,叫做 元素特定类选择器。
总结如下:
.red 通用类选择器
p.red 元素特定类选择器既然 . 是为了结合其他选择器,当然也可以结合类选择器
.red.large {
color:red;font-size:34px;
}同样与类名列表的关系也是 in 的关系,不区分前后顺序。
<p class="large border red">包含了red large</p>
(red、large) in (large、border、red) 成立
<p class="red othor">只包含了red</p>
(red、large) not in (red、other) 不成立以元素的id属性选择元素 - ID选择器
总结上面介绍的两种选择器:
元素选择器 p {} <p></p>
类选择器 .red {} <p class="red"></p>如果说类选择器是以元素的class属性作为选择器,那么ID 选择器是以元素的 id 属性作为选择器。与类选择器类似,它前面是 # 号,同样 #first 也是 *#first 的简写。
但与类选择器的重要差别是,# 不是为了结合其他选择器,为啥是 # 号,html 的锚点同样也是 # 号,有“定位” 的意思。因为一个文档只允许有一个 id="first" 的属性,因此 ID 选择器仅用一次,精准选择文档中的一个元素。
总结
元素选择器 p {} <p></p>
类选择器 .red {} <p class="red"></p>
ID选择器 #first {} <p id="first"></p>
 CSS 权威指南 笔记
CSS 权威指南 笔记




 关于 LearnKu
关于 LearnKu




推荐文章: