兄弟选择器
定义
兄弟选择器的定义是 “选择紧接在后面出现的所有兄弟元素”。结合符是 + 号。
有两点注意的,
- 不包括选择自己
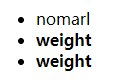
li + li {font-weight:bold;}
<ul>
<li>nomarl</li>
<li>weight</li>
<li>weight</li>
</ul>
- 紧接着后面的 所有
也就是说只能选择自己后面的兄弟们,为啥呢?
就和没有 “祖先选择器一样”,视图的渲染顺序是从外向内,从上到下的,因此 “单向选择” 是合理的。
总结
常用的选择器都介绍完了。
p {} /*直接以元素作为选择器*/
.red {} /*class属性值,结合符 .*/
#app {} /*id属性值,结合符 #*/
h1[title] /*属性选择器*/
a[title="learnku"] /*属性 + 属性值,也是属性选择器*/
div p {} /*后代选择器 结合符 空格*/
div > p {} /*父子选择器,结合符 >*/
li + li {} /*兄弟选择器,结合符 +*/
 CSS 权威指南 笔记
CSS 权威指南 笔记




 关于 LearnKu
关于 LearnKu




推荐文章: