元素
元素 element
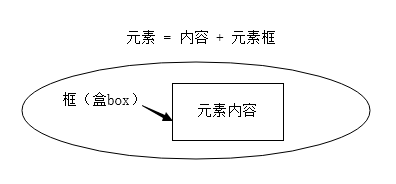
每个元素生成一个框(box,也称为盒),其中包含元素的内容

元素分类

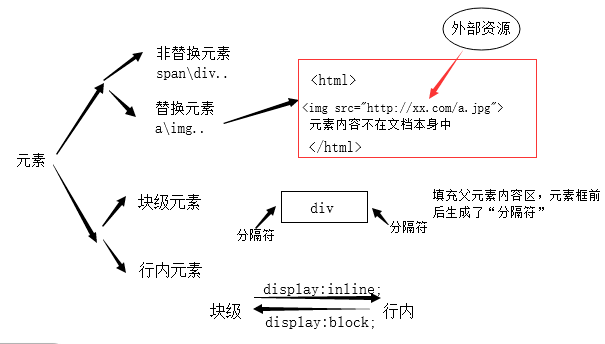
- 两种形式:替换与非替换元素。
替换元素的元素本身不包含任何具体内容,内容不在本身文档中,而是指向了外部内容,因此叫“替换”元素。 - 两种角色:块级元素与行内元素。
块级元素在元素框的左右各生成“换行符”。 - display 属性
通常块级元素不能嵌在行内元素中,如<span><div></div></span>,但在CSS中,不存在这个限制,通过display属性可以改变角色。<span style="display:block;"> <div style="display:inline;"></div> </span>

 CSS 权威指南 笔记
CSS 权威指南 笔记




 关于 LearnKu
关于 LearnKu




推荐文章: