特殊性
什么是特殊性
下方例子,段落 p 的文字大小都是 20px, 因为 p 元素继承了 div 的样式。
<style>
div {font-size:20px;}
</style>
<div>
i am 20px text
<p>1</p>
<p>2</p>
<p>3</p>
</div>假如我想让 p 的文本是 10px,那么可以这么做:
div p {font-size:10px;}再假如我只想让前两个 p 段落文本 10px,
<style>
.px10 {font-size:10px;}
</style>
<div>
i am 20px text
<p class="px10">1</p>
<p class="px10">2</p>
<p>3</p>
</div>可以发现范围越来越精确了,div 下的每个元素,不再保持继承的样式,都有了特定的样式了,这叫特殊性,特殊性与继承相对。
那么 css 在众多选择器中,如何将最终的样式应用到元素上呢?如div{},div p {},.px10 三个选择器作用到了 p 元素。
实际是通过计算的来的,特殊性是一个计算的 「值」。
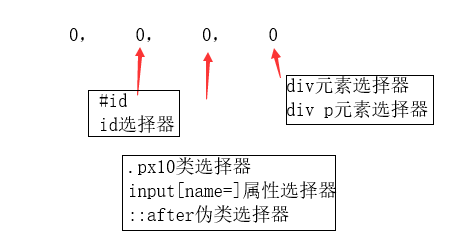
特殊性值的名称是 specificity,格式是 0,0,0,0。简单来说,范围越小,越精确 的特殊性值越大

下面分析上方选择器的特殊性值:
div继承,没有特殊性,0,0,0,0div p,元素选择器,两个元素,0,0,0,2.px10,类选择器,0,0,1,0
因为 0,0,1,0 值大于 0,0,0,2 所以 .px10 胜出,最终.px10{font-size:10px;}作用到了 p 元素。
注意重点,范围越大的特殊性越低,范围越小的、越精确的特殊性越高。那么第一个 0 是留给谁的? 第一个 0 是留给内联样式的,<p style="font-size:100px;">,它的特殊性为 1,0,0,0。内联样式特性最高,即使 id 选择器也不例外。
如何理解内联样式特殊值最高?你可以理解为用户代理(浏览器)在解读代码时,如果发现有 style="font-size:100px;" 那么其他选择器中的 font-size 都无效。再者假设临时紧急将一个元素文本大小改为 100px,最直接有效的不是去到纷杂的 css 文件中去找样式,而是找到代码,直接 style=""。

 CSS 权威指南 笔记
CSS 权威指南 笔记




 关于 LearnKu
关于 LearnKu




推荐文章: