伪元素选择器
就像伪类指定幻想类一样,伪元素能够在文档中插入假想的元素,从而得到某种效果。CSS2.1 中定义了4个伪元素:
- 设置首字母样式
- 设置第一行样式
- 设置之前和之后元素的样式
设置首字母样式
h2:first-letter {font-size:200%;}
<h2>First Letter</h2>
实现原理:
<h2>
<h2:first-letter>F</h2:first-letter>
irst Letter
</h2>设置第一行样式
div:first-line {font-size:200%;}
<div style="width: 150px;">
first line selector
</div>
实现原理:
<div style="width: 150px;">
<div:first-line>first line</div:first-line>
selector
</div>设置之前和之后元素的样式
在一个元素前面插入一个内容,并指定样式:
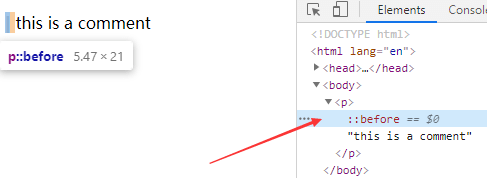
p:before {content:"|";color:silver;font-weight:bold;margin-right:5px;}
<p>this is a comment</p>

可以看到插入到 p 元素前面的内容有一个单独的实体。
同理,在一个元素后面插入一个内容,并指定样式:
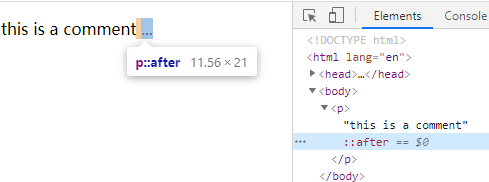
p:after {content:"...";margin-left:5px;}
<p>this is a comment</p>

 CSS 权威指南 笔记
CSS 权威指南 笔记




 关于 LearnKu
关于 LearnKu




推荐文章: