结合 CSS 和 XHTML

文档与CSS关联的多种方式
文档指 Html,与 css 关联的意思是浏览器使用 css 样式来显示 html 文档(页面)。
1. 外部样式表 - link 标记
link 标记用于关联“外部样式表”(.css文件)。插入位置必须放在 head 元素中,一般在 title 标签下方。
至于原因可能和页面加载顺序有关,html > head > title > 样式
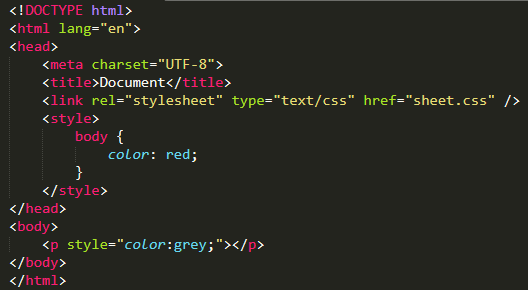
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="sheet.css" />
</head>link 关联;rel relations 缩写;stylesheet样式表;type 表示数据类型;这几项是固定格式,目的是能被识别并加载。href 是 css 文件地址。
2. 文档样式表 - style 元素
<style type="text/css">
body {
color: red;
}
</style>style 元素称为“文档样式表”或者“嵌套样式表”,因为样式表在文档中。一般也在 head 标签内,但没有强制要求。
3. 内联样式表 - style=””
<p style="color: grey;">内联样式表</p>style 是 html 的一个属性
缺点是削弱了 css 集中管理的优点,内联样式并不比 font 标记强多少,不推荐使用。但确实提供了更大的灵活性。
记忆关键词
link-style-style=””

 CSS 权威指南 笔记
CSS 权威指南 笔记




 关于 LearnKu
关于 LearnKu




推荐文章: