Django 视图
是时候去解决我们在上一章所制造的 Bug 了!:blush:
视图是存放应用“逻辑”的地方。 它将从你之前创建的 model(模式) 中获取信息,并将它传递给 template 。 我们将在下一章创建 template 模板。 视图就是 Python 方法,只不过比我们在 Python 简介章节中提到的那些稍复杂。
视图都被放在 views.py文件中。我们将加入我们自己的 views 到 blog/views.py文件。
blog/views.py
好的,让我们在代码编辑器中打开文件,看看里面都有什么:
from django.shortcuts import render
# Create your views here.
这里没有太多的东西。
记住以 # 开头的行都是注释——这意味着那些行不会被 Python 执行。
正如注释建议的那样,让我们创建一个视图 view 。在它下面添加一个最小的视图:
def post_list(request):
return render(request, 'blog/post_list.html', {})
如你所见,我们创建一个方法 (def) ,命名为 post_list ,它接受 request参数 并且 return (返回)它调用另一个函数 render渲染(组合)我们的模板 blog/post_list.html 得到的结果。
保存文件,转到 127.0.0.1:8000/ ,看看我们现在得到什么了。
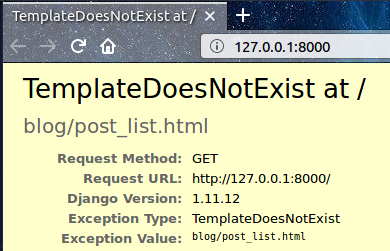
另一个错误!读读现在发生了什么:

这里显示服务器再次运行,至少,但是看起来依然不太对,是吗?不要担心,这只是一个错误页面,没有什么可害怕的!就像控制台的错误信息,这些实际上很有用。你可以读到TemplateDoesNotExist。让我们修复这个 bug,然后在下一个章节里创建一个模板!
查阅官方文档了解更多关于 Django views: docs.djangoproject.com/en/2.2/topi...
本译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。

 Django Girls 教程
Django Girls 教程


 关于 LearnKu
关于 LearnKu



