60.用户名自动补齐(一)
- 本系列文章为
laracasts.com的系列视频教程——Let's Build A Forum with Laravel and TDD 的学习笔记。若喜欢该系列视频,可去该网站订阅后下载该系列视频, 支持正版 ;- 视频源码地址:github.com/laracasts/Lets-Build-a-...;
- 本项目为一个 forum(论坛)项目,与本站的第二本实战教程 《Laravel 教程 - Web 开发实战进阶》 类似,可互相参照。
本节说明
- 对应视频教程第 60 小节:Instant Username Autocompletion
本节内容
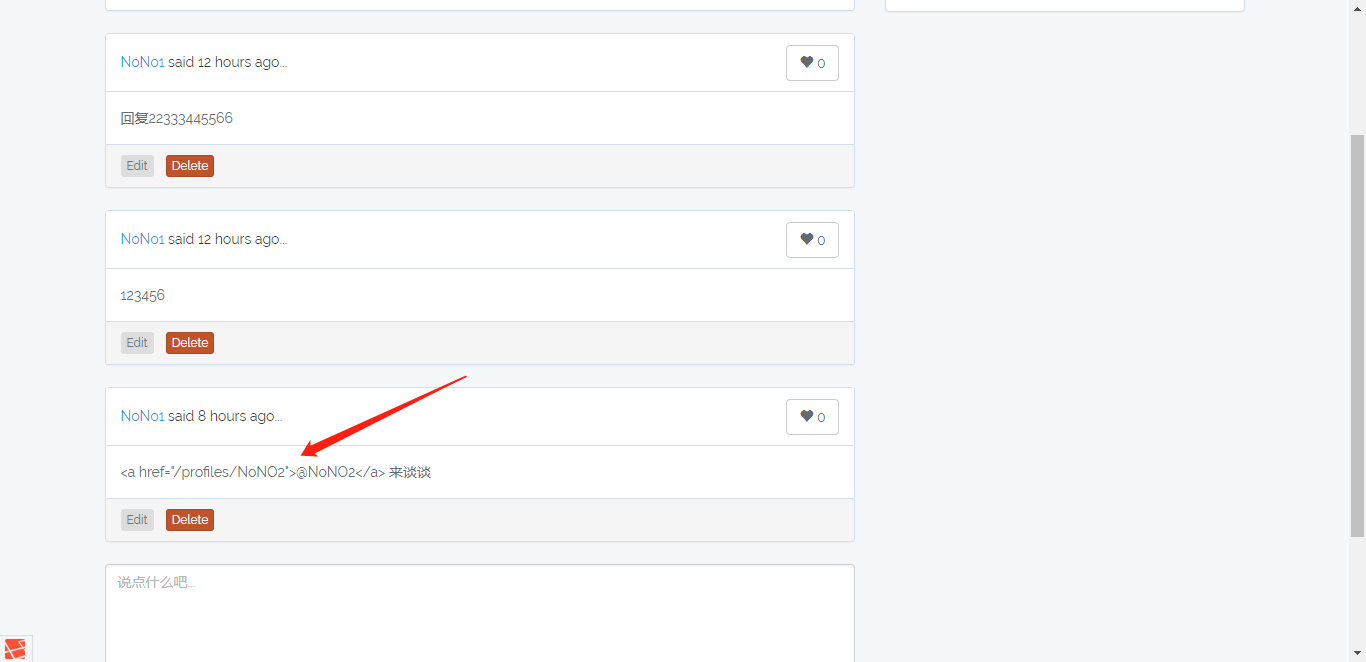
上一节我们为被 @ 的用户名加上了a标签,现在我们来尝试发表回复:
看起来我们需要修改显示的内容:
forum\resources\assets\js\components\Reply.vue
.
.
<div v-else v-html="body"> </div>
</div>
<div class="panel-footer level" v-if="canUpdate">
<button class="btn btn-xs mr-1" @click="editReply">Edit</button>
<button class="btn btn-xs btn-danger mr-1" @click="destroy">Delete</button>
</div>
</div>
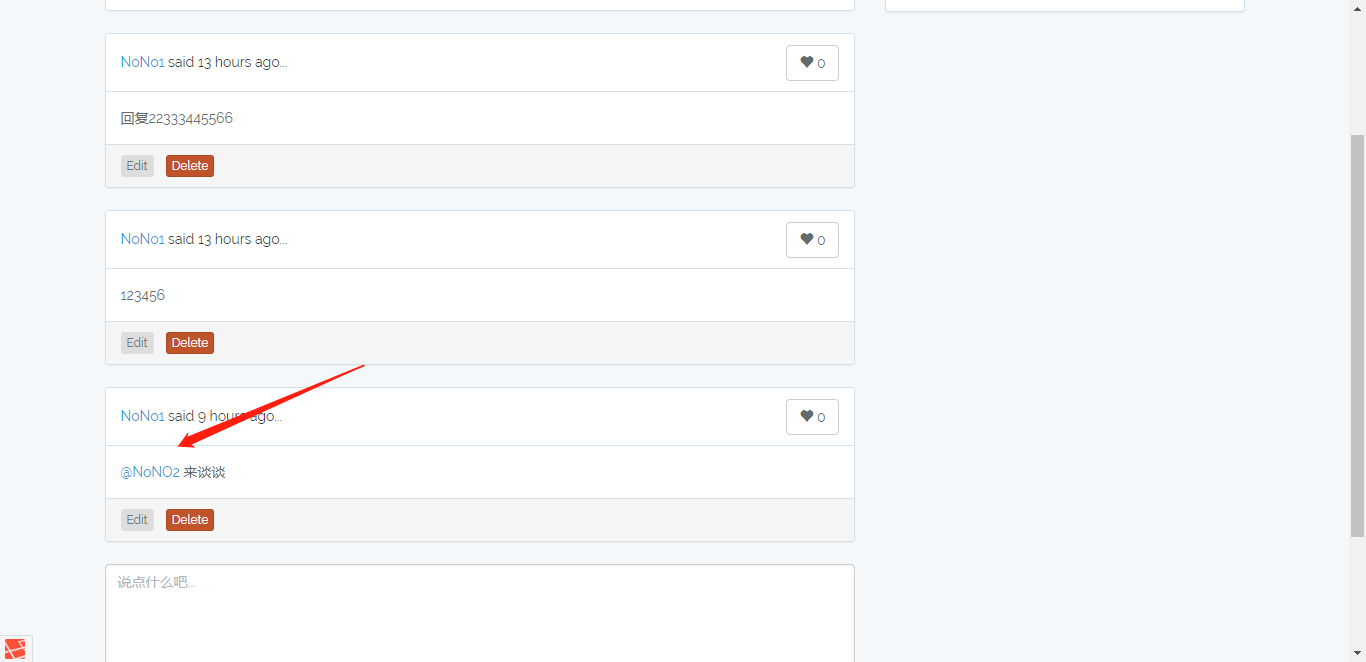
</template>现在显示已经正常:
我们将利用 At.js来完成我们用户名自动补齐功能的前端效果。在本节,你可以先行了解 At.js 的基本用法,我们将在下一节正式使用它。

 TDD 构建 Laravel 论坛笔记
TDD 构建 Laravel 论坛笔记




 关于 LearnKu
关于 LearnKu




推荐文章: