93.更新话题(三)
- 本系列文章为
laracasts.com的系列视频教程——Let's Build A Forum with Laravel and TDD 的学习笔记。若喜欢该系列视频,可去该网站订阅后下载该系列视频, 支持正版 ;- 视频源码地址:github.com/laracasts/Lets-Build-a-...;
- 本项目为一个 forum(论坛)项目,与本站的第二本实战教程 《Laravel 教程 - Web 开发实战进阶》 类似,可互相参照。
本节说明
- 对应视频教程第 93 小节:A Thread Can Be Updated: Part 3
本节内容
本节我们来实现从前端发送Ajax请求进行话题更新。首先我们将话题的title和body绑定到form对象,在前端对title和body更新时只用更新form对象的title和body属性即可:
forum\resources\assets\js\pages\Thread.vue
.
.
data() {
return {
repliesCount:this.thread.replies_count,
locked:this.thread.locked,
editing:false,
title:this.thread.title,
body:this.thread.body,
form:{
title:this.thread.title,
body:this.thread.body
}
};
},
.
.
methods: {
toggleLock() {
axios[this.locked ? 'delete' : 'post']('/locked-threads/' + this.thread.slug);
this.locked = ! this.locked;
},
update() {
axios.patch('/threads/' + this.thread.channel.slug + '/' + this.thread.slug,{
title:this.form.title,
body:this.form.body
}).then(() => {
this.editing = false;
this.title = this.form.title;
this.body = this.form.body;
flash('Your thread has been updated.');
});
}
}
.
.然后我们在点击Update按钮时触发update方法,点击Cancel取消编辑:
forum\resources\views\threads\ _topic.blade.php
{{-- Edit --}}
<div class="panel panel-default" v-if="editing">
<div class="panel-heading">
<div class="level">
<input type="text" class="form-control" v-model="form.title">
</div>
</div>
<div class="panel-body">
<div class="form-group">
<textarea class="form-control" rows="10" v-model="form.body"></textarea>
</div>
</div>
<div class="panel-footer">
<div class="level">
<button class="btn btn-primary btn-xs level-item" @click="update">Update</button>
<button class="btn btn-xs level-item" @click="editing = false">Cancel</button>
.
.
<span class="flex">
<a href="{{ route('profile',$thread->creator) }}">{{ $thread->creator->name }}</a> posted: <span v-text="title"></span>
</span>
.
.
<div class="panel-body" v-text="body"></div>
<div class="panel-footer">
<button class="btn btn-xs" @click="editing = true">Edit</button>
</div>
.
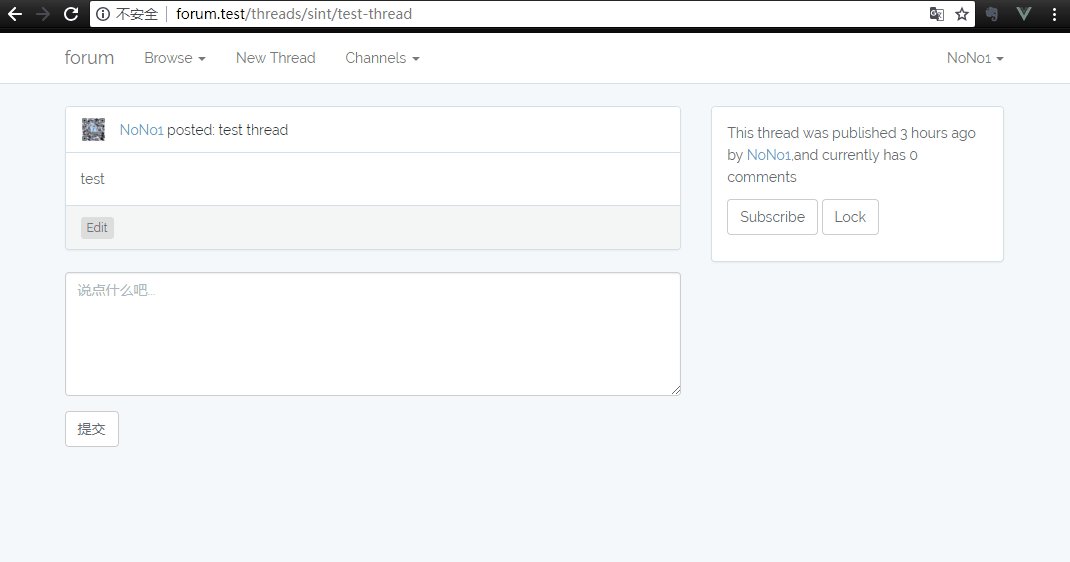
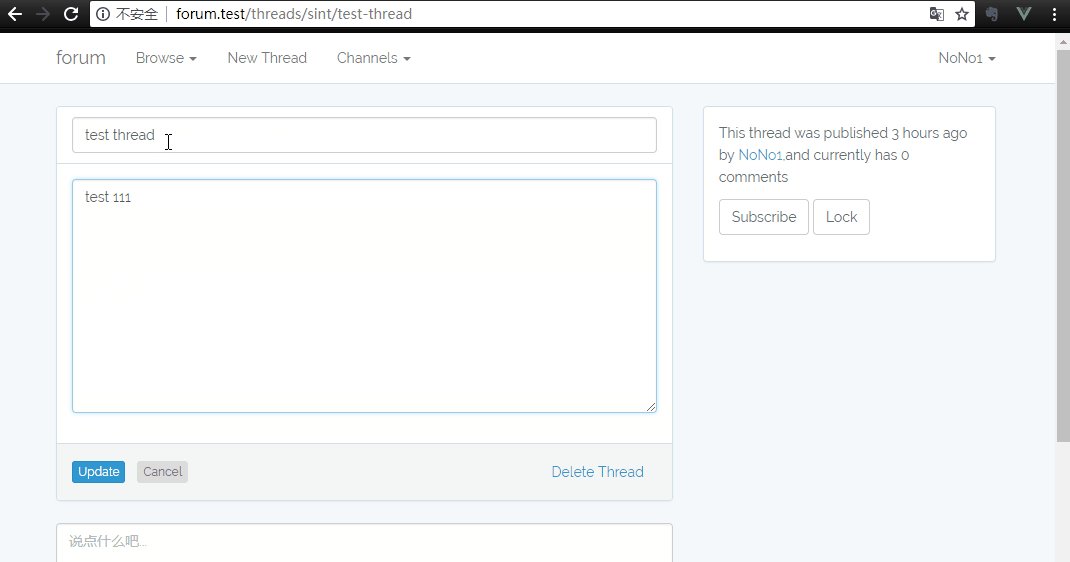
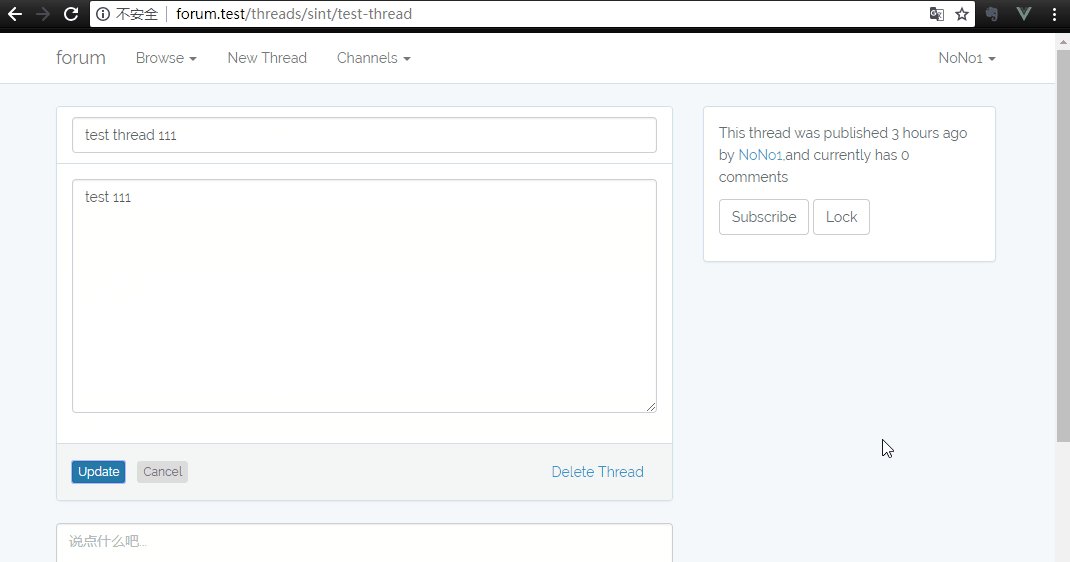
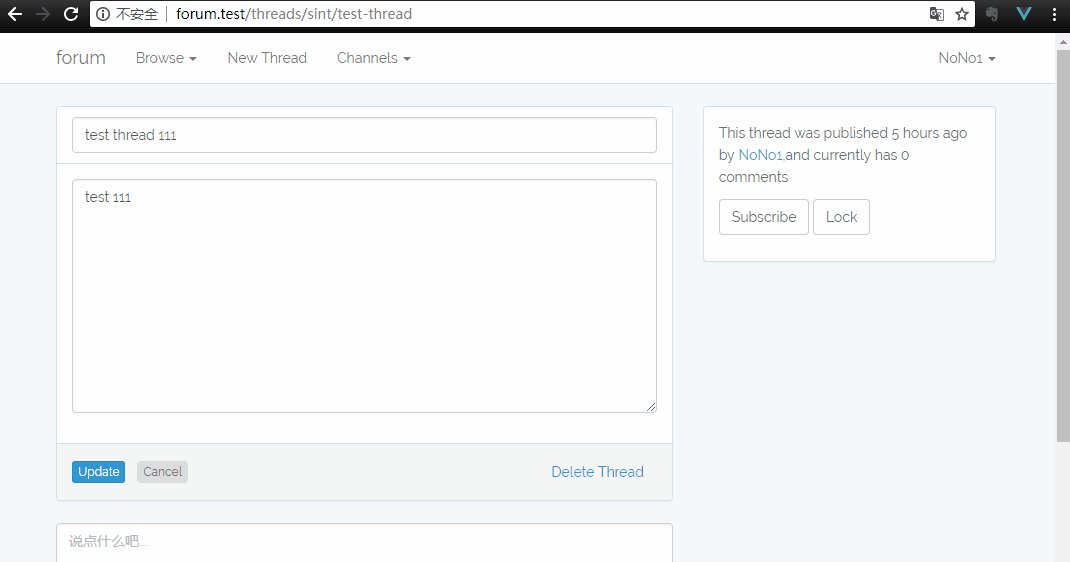
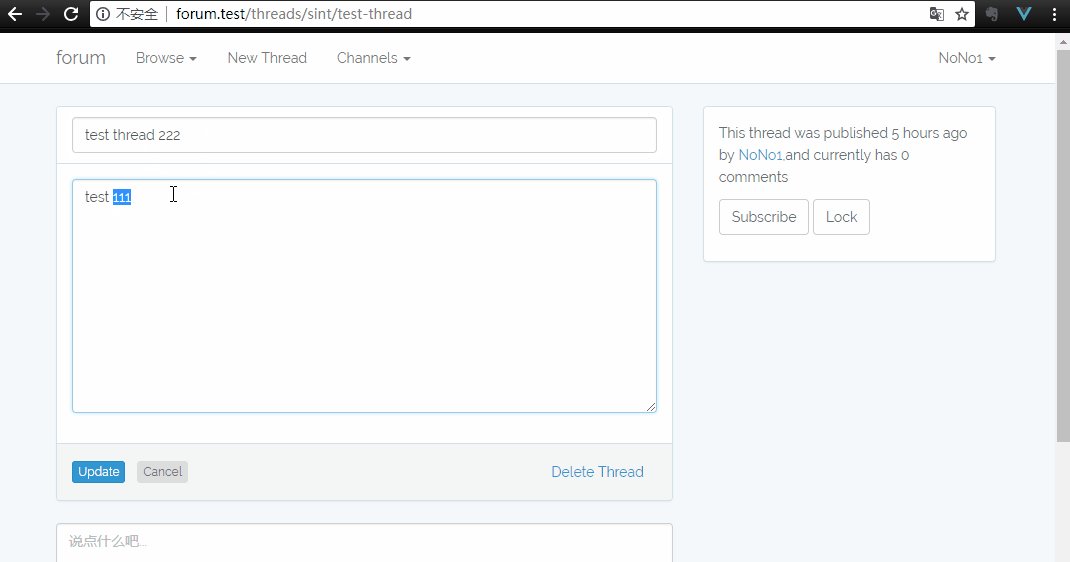
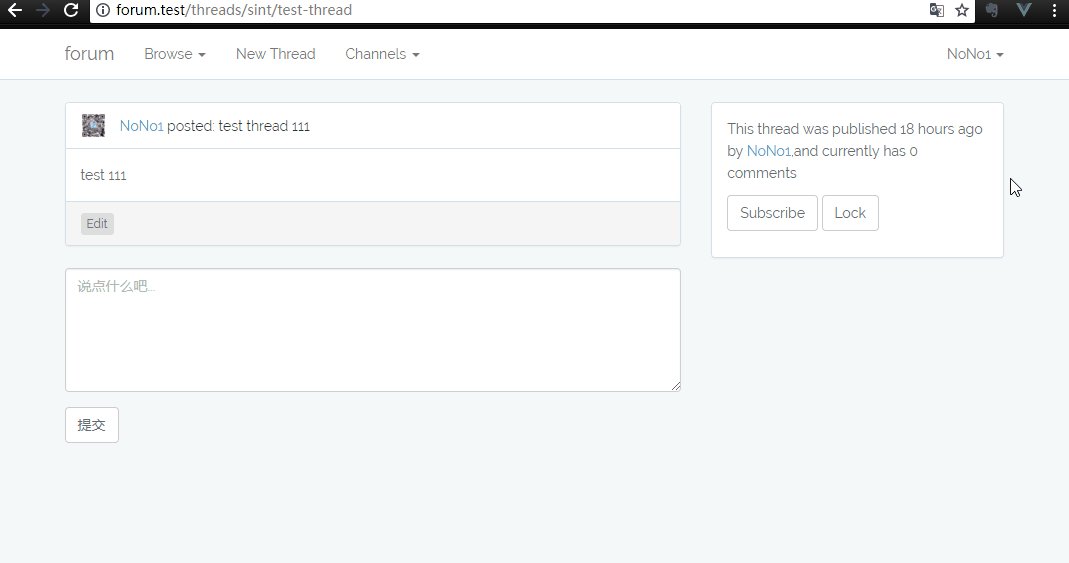
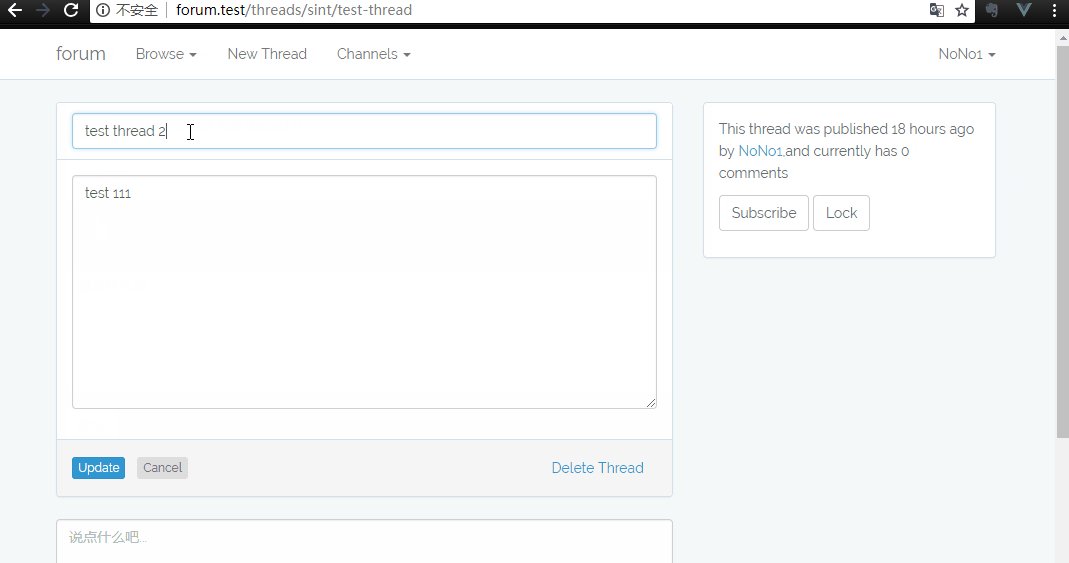
.在页面尝试进行编辑:
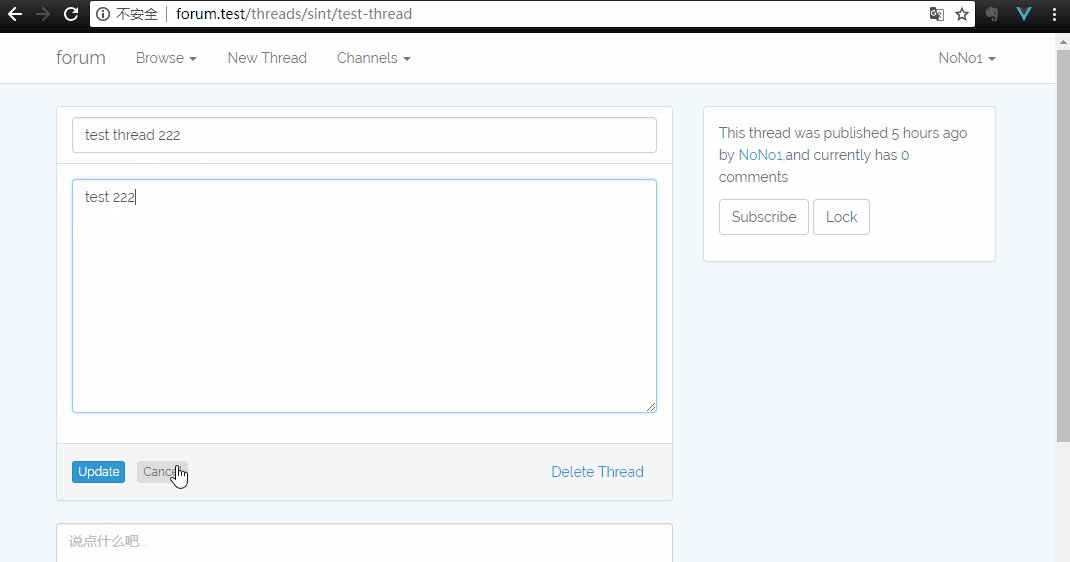
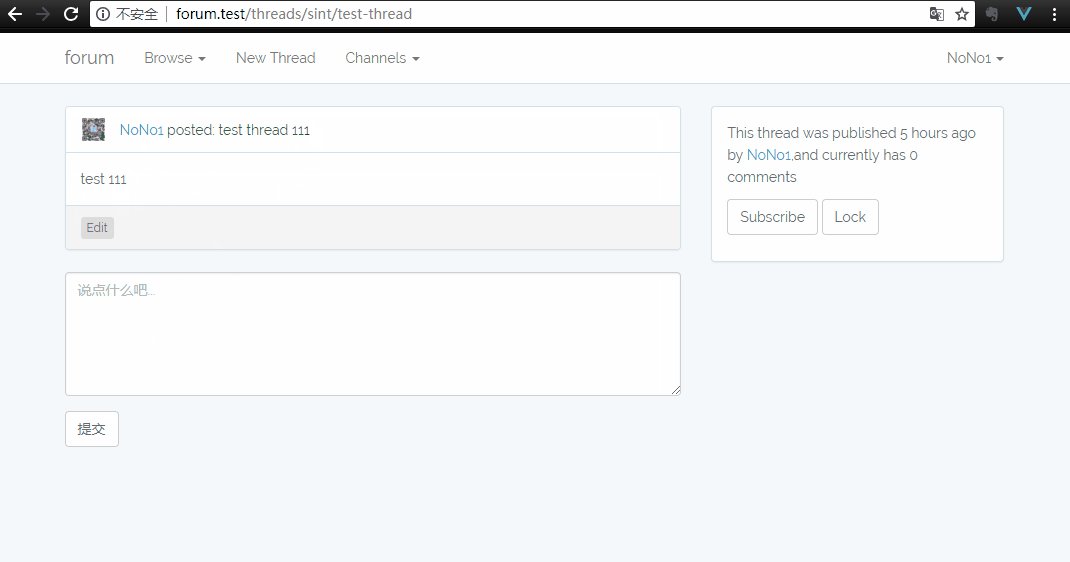
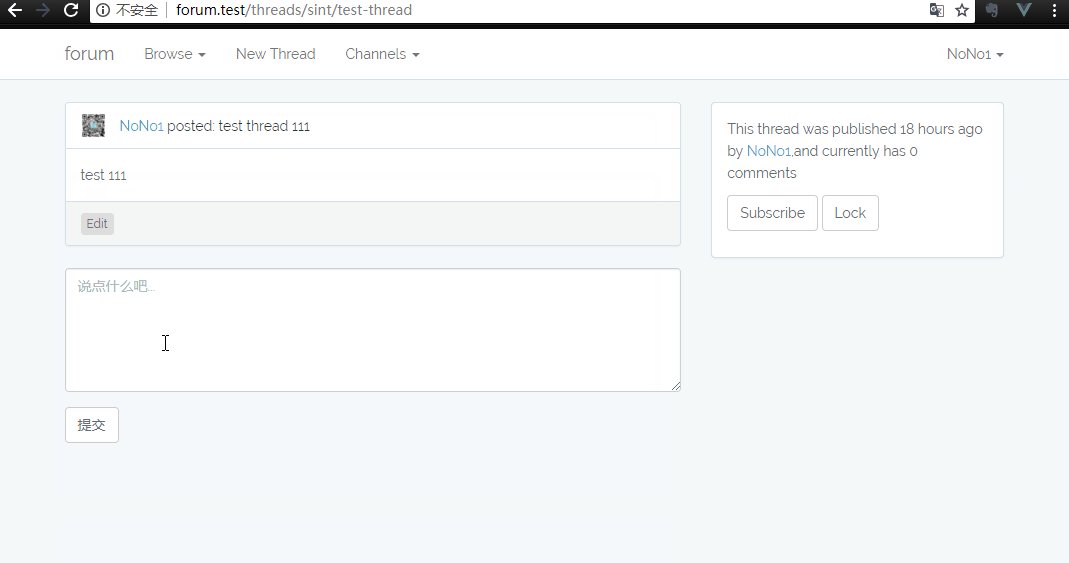
在页面尝试进行编辑然后取消:
但是,我们仍然还有一个地方需要优化:我们点击Edit按钮进行编辑,然后编辑到一半点击Cancel取消编辑,如果我们再次点击Edit,会发现显示的内容为我们上次编辑时的内容。我们为Cancel绑定resetForm方法,当我们点击Cancel时,重置form对象的title跟body属性:
forum\resources\views\threads\ _topic.blade.php
.
.
<button class="btn btn-primary btn-xs level-item" @click="update">Update</button>
<button class="btn btn-xs level-item" @click="resetForm">Cancel</button>
.
.forum\resources\assets\js\pages\Thread.vue
.
.
data() {
return {
repliesCount:this.thread.replies_count,
locked:this.thread.locked,
title:this.thread.title,
body:this.thread.body,
form:{},// 改为 created() 设置初始值
editing:false
};
},
created() {
this.resetForm();
},
methods: {
toggleLock() {
// 用变量表示路由
let uri = `/locked-threads/${this.thread.slug}`;
axios[this.locked ? 'delete' : 'post'](uri);
this.locked = ! this.locked;
},
update() {
// 用变量表示路由
let uri = `/threads/${this.thread.channel.slug}/${this.thread.slug}`;
axios.patch(uri,this.form).then(() => {
this.editing = false;
this.title = this.form.title;
this.body = this.form.body;
flash('Your thread has been updated.');
});
},
resetForm() {
this.form.title = this.thread.title;
this.form.body = this.thread.body;
this.editing = false;
}
}
.
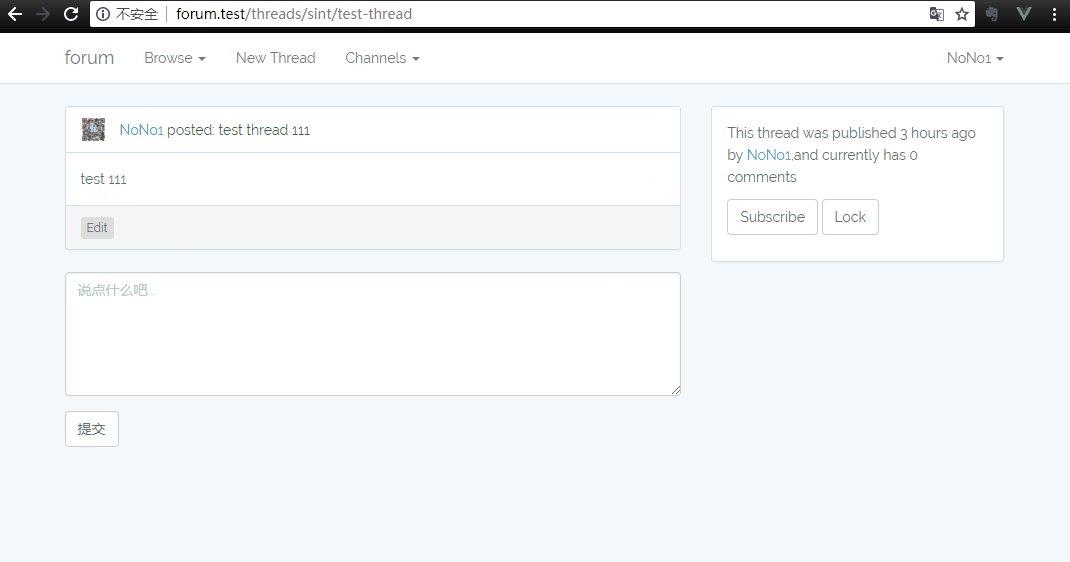
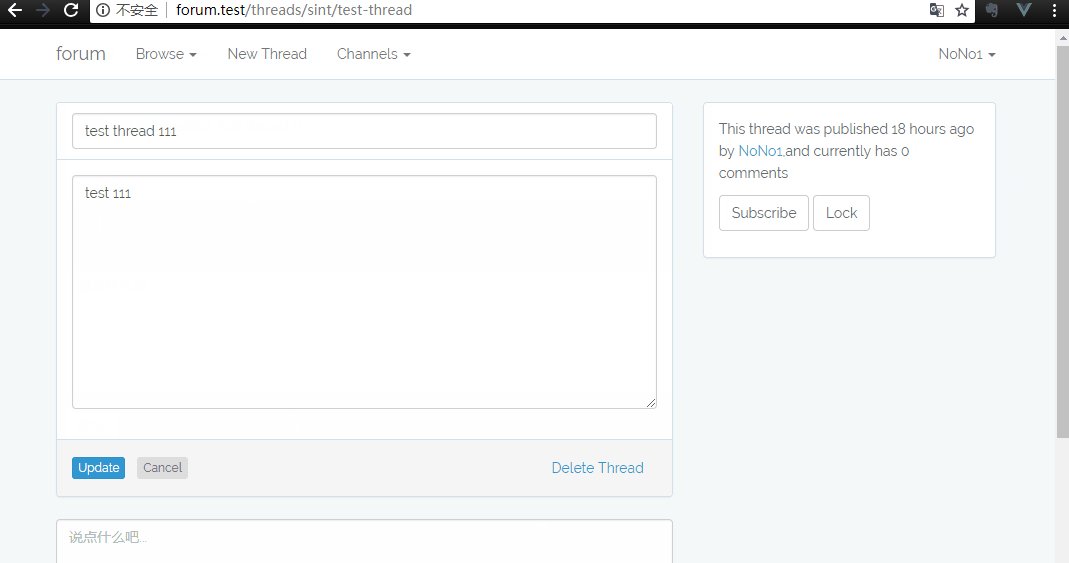
.现在再来尝试:
最后一个问题,只有话题的创建者才显示Edit按钮:
forum\resources\views\threads\ _topic.blade.php
.
.
<div class="panel-footer" v-if="authorize('owns',thread)">
<button class="btn btn-xs" @click="editing = true">Edit</button>
</div>
</div>
 TDD 构建 Laravel 论坛笔记
TDD 构建 Laravel 论坛笔记




 关于 LearnKu
关于 LearnKu




推荐文章: