79.最佳回复(二)
- 本系列文章为
laracasts.com的系列视频教程——Let's Build A Forum with Laravel and TDD 的学习笔记。若喜欢该系列视频,可去该网站订阅后下载该系列视频, 支持正版 ;- 视频源码地址:github.com/laracasts/Lets-Build-a-...;
- 本项目为一个 forum(论坛)项目,与本站的第二本实战教程 《Laravel 教程 - Web 开发实战进阶》 类似,可互相参照。
本节说明
- 对应视频教程第 79 小节:Mark the Best Reply: Part 2
本节内容
本节我们完成前端效果的初步展示。首先我们运行迁移:
$ php artisan migrate:refresh进入Tinker:
$ php artisan tinker填充数据:
>>> factory('App\Thread',30)->create();清除 Redis 缓存:
$ redis-cli
> flushall然后我们要修改Reply组件:
forum\resources\assets\js\components\Reply.vue
<template>
<div :id="'reply'+id" class="panel" :class="isBest ? 'panel-success' : 'panel-default'">
.
.
<div class="panel-footer level">
<div v-if="canUpdate">
<button class="btn btn-xs mr-1" @click="editReply">Edit</button>
<button class="btn btn-xs btn-danger mr-1" @click="destroy">Delete</button>
</div>
<button class="btn btn-xs btn-default ml-a" @click="markBestReply" v-show="! isBest">Best Reply</button>
</div>
</div>
</template>
<script>
.
.
data() {
return {
editing: false,
id: this.data.id,
body: this.data.body,
isBest: false
};
},
.
.
markBestReply() {
this.isBest = true;
}
}
}
</script>更改下Best Reply按钮的样式:
orum\resources\views\layouts\app.blade.php
.
.
<style>
body{ padding-bottom: 100px; }
.level { display: flex;align-items: center; }
.flex { flex: 1 }
.mr-1 {margin-right: 1em;}
.ml-a { margin-left: auto; }
[v-cloak] { display: none; }
</style>
.
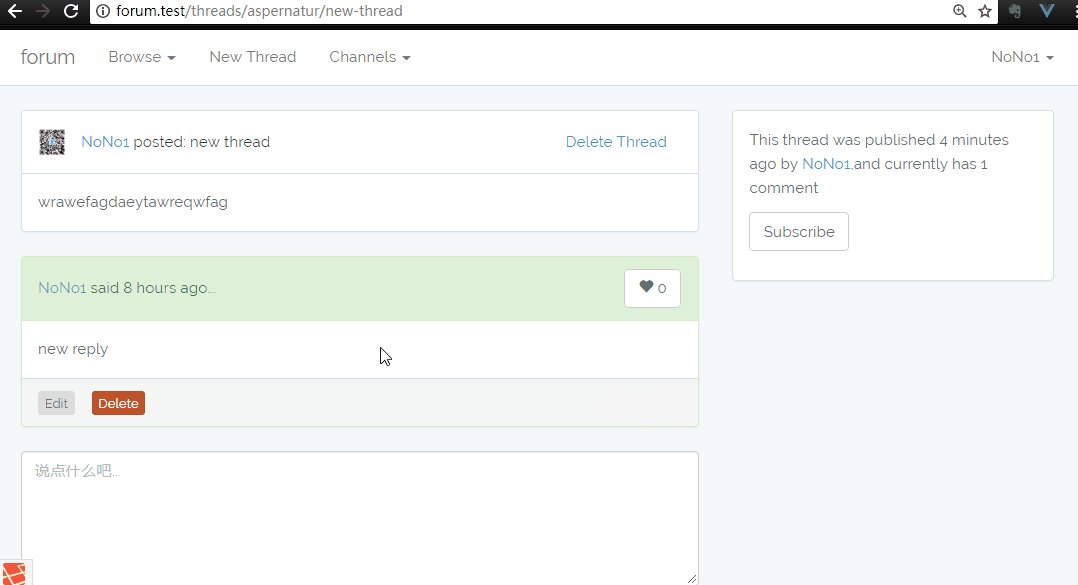
.查看效果:
但是我们的工作仅仅完成了一小半而已,我们下一节继续。

 TDD 构建 Laravel 论坛笔记
TDD 构建 Laravel 论坛笔记



 关于 LearnKu
关于 LearnKu



