99.所见即所得(一)
- 本系列文章为
laracasts.com的系列视频教程——Let's Build A Forum with Laravel and TDD 的学习笔记。若喜欢该系列视频,可去该网站订阅后下载该系列视频, 支持正版 ;- 视频源码地址:github.com/laracasts/Lets-Build-a-...;
- 本项目为一个 forum(论坛)项目,与本站的第二本实战教程 《Laravel 教程 - Web 开发实战进阶》 类似,可互相参照。
本节说明
- 对应视频教程第 99 小节:WYSIWYG
本节内容
本节我们进入下一个功能:集成富文本插件。我们将选择 Trix 作为我们的富文本插件。首先我们安装 Trix:
$ npm install trix我们来定义一个新的富文本组件,因为我们在很多地方都能用到。首先新建组件:
forum\resources\assets\js\components\Wysiwyg.vue
<template>
<div>
<input id="trix" type="hidden" :name="name" :value="value">
<trix-editor ref="trix" input="trix"></trix-editor>
</div>
</template>
<script>
// 引入 trix
import Trix from 'trix';
export default {
props:['name','value'],
mounted () {
this.$refs.trix.addEventListener('trix-change', e => {
this.$emit('input', e.target.innerHTML);
})
}
}
</script>组件中绑定的name属性可以在不同的页面定义不同的命名,绑定的value可以让我们初始化文本域的值;同时,我们监听trix-change事件,可以在编辑时实时改变文本域的内容。接着我们注册组件:
forum\resources\assets\js\app.js
.
.
Vue.component('flash', require('./components/Flash.vue'));
Vue.component('paginator', require('./components/Paginator.vue'));
Vue.component('user-notifications', require('./components/UserNotifications.vue'));
Vue.component('avatar-form', require('./components/AvatarForm.vue'));
Vue.component('wysiwyg',require('./components/Wysiwyg.vue'))
.
.我们先在创建话题页面应用编辑器:
forum\resources\views\threads\create.blade.php
.
.
<div class="form-group">
<label for="body">Body</label>
<wysiwyg name="body"></wysiwyg>
{{--<textarea name="body" id="body" class="form-control" rows="8" required>{{ old('body') }}</textarea>--}}
</div>
.
.我们还要应用样式:
forum\resources\views\layouts\app.blade.php
.
.
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/trix/0.11.4/trix.css" rel="stylesheet">
.
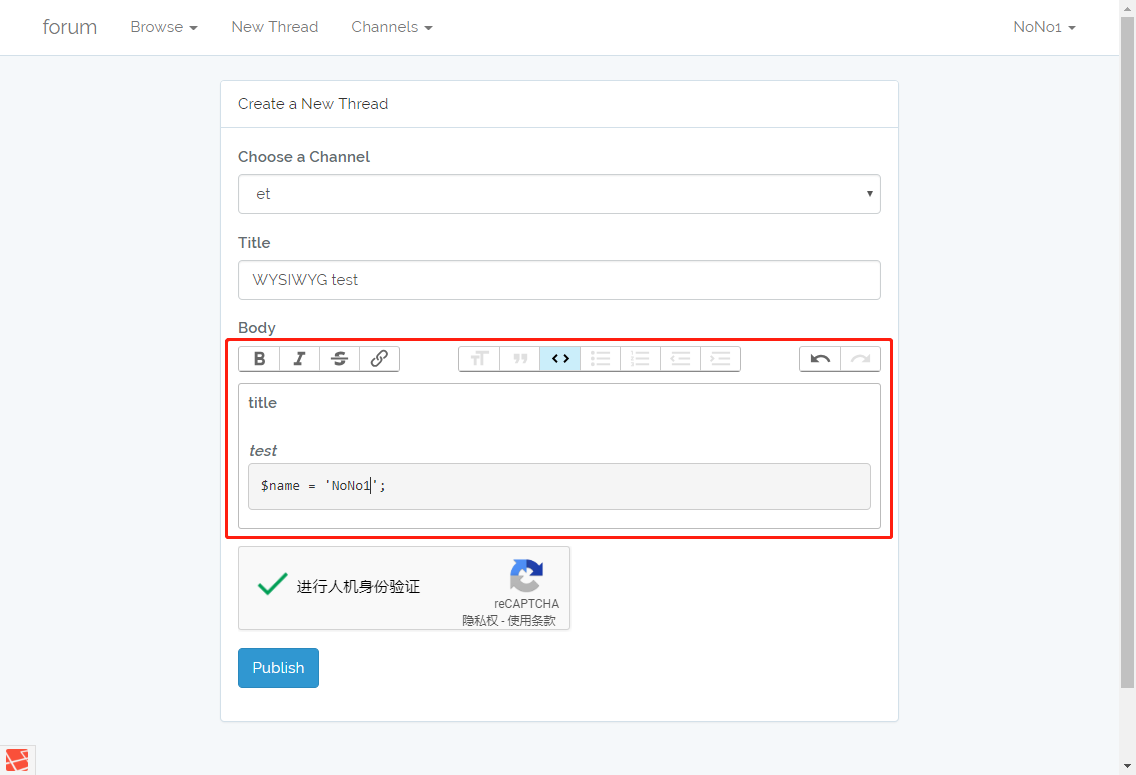
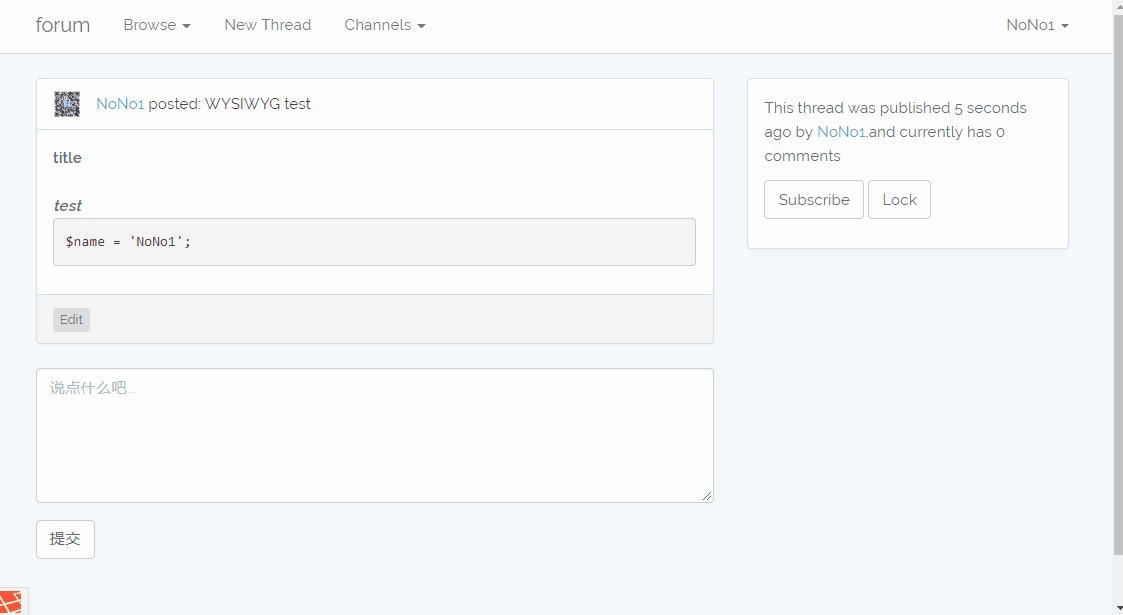
.现在我们尝试新建话题:
然后我们在话题详情页面应用编辑器:
forum\resources\views\threads_topic.blade.php
{{-- Edit --}}
.
.
<div class="panel-body">
<div class="form-group">
<wysiwyg v-model="form.body" :value="form.body"></wysiwyg>
{{--<textarea class="form-control" rows="10" v-model="form.body"></textarea>--}}
</div>
</div>
.
.
{{-- View --}}
.
.
<div class="panel-body" v-html="body"></div>
.
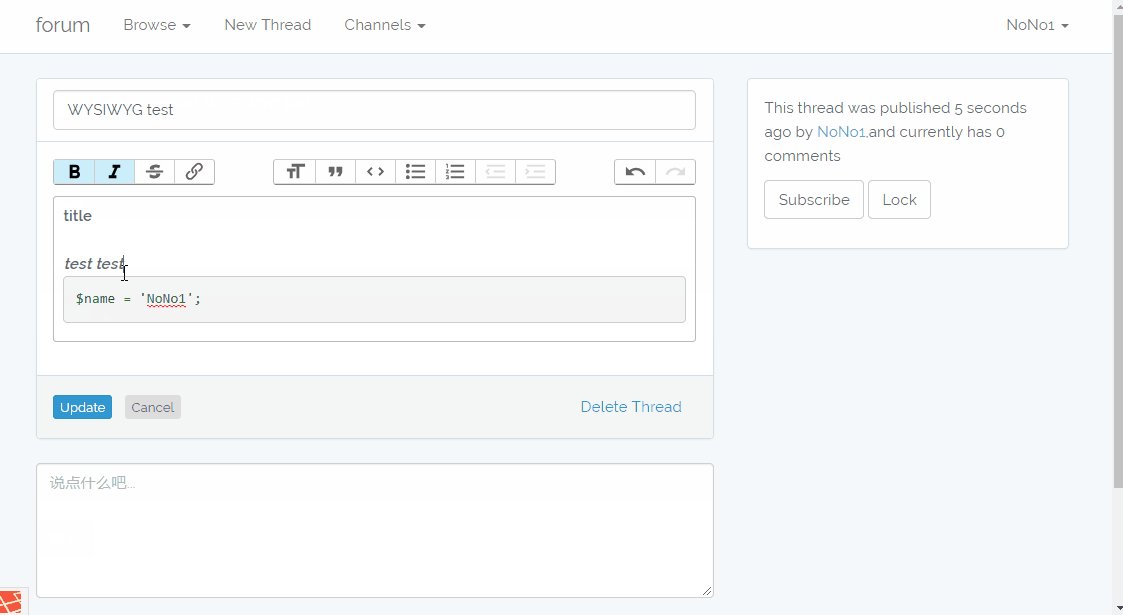
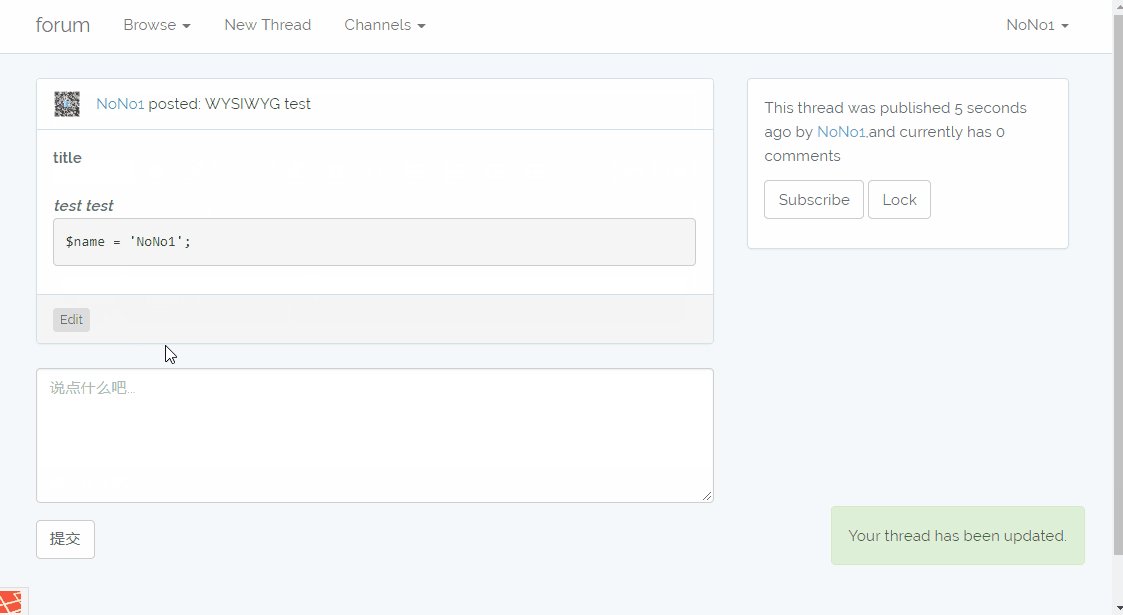
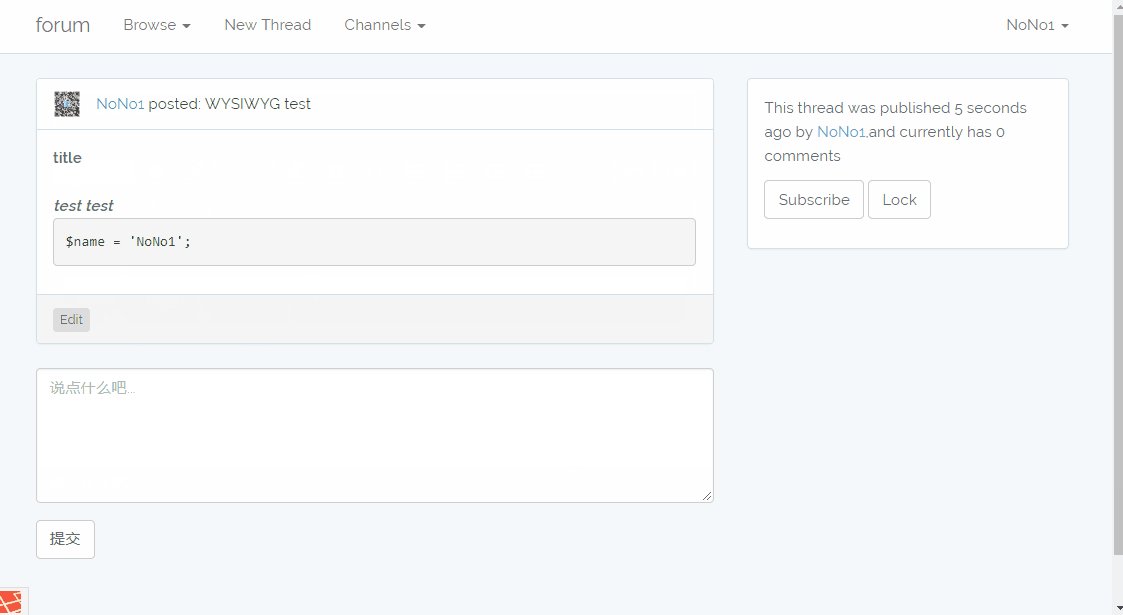
.我们进入详情页面并进行编辑操作:

 TDD 构建 Laravel 论坛笔记
TDD 构建 Laravel 论坛笔记




 关于 LearnKu
关于 LearnKu




推荐文章: